更新记录
1.0.1(2023-09-26)
修复了html转pdf时汉字有些会变成乱码的问题
1.0(2023-09-20)
功能实装
平台兼容性
| Android | Android CPU类型 | iOS |
|---|---|---|
| 适用版本区间:4.4 - 12.0 | armeabi-v7a:未测试,arm64-v8a:未测试,x86:未测试 | × |
原生插件通用使用流程:
- 购买插件,选择该插件绑定的项目。
- 在HBuilderX里找到项目,在manifest的app原生插件配置中勾选模块,如需要填写参数则参考插件作者的文档添加。
- 根据插件作者的提供的文档开发代码,在代码中引用插件,调用插件功能。
- 打包自定义基座,选择插件,得到自定义基座,然后运行时选择自定义基座,进行log输出测试。
- 开发完毕后正式云打包
付费原生插件目前不支持离线打包。
Android 离线打包原生插件另见文档 https://nativesupport.dcloud.net.cn/NativePlugin/offline_package/android
iOS 离线打包原生插件另见文档 https://nativesupport.dcloud.net.cn/NativePlugin/offline_package/ios
注意事项:使用HBuilderX2.7.14以下版本,如果同一插件且同一appid下购买并绑定了多个包名,提交云打包界面提示包名绑定不一致时,需要在HBuilderX项目中manifest.json->“App原生插件配置”->”云端插件“列表中删除该插件重新选择
使用说明
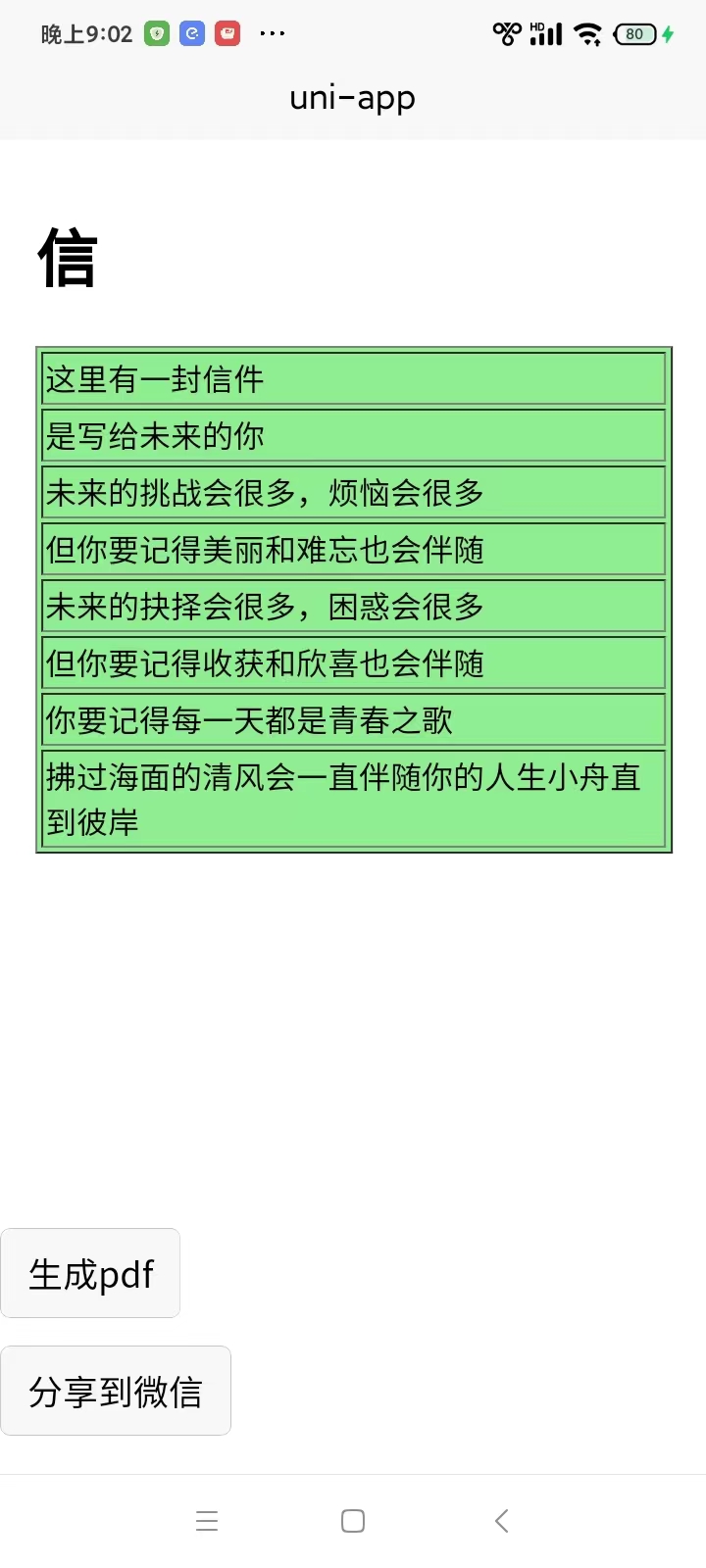
随便哔哔
由于 app 端官方不支持通过 ref 或者其他方式直接获取 dom 的 innerhtml 所以思来想去还是直接传入 html 字符串了,对于有 html 模板的数据的动态填充需求的同仁们我暂时能想到的是在字符串中加入类似${}这种特殊标记,等数据获取到了再 replace 一下,后续看有没有办法精进一下吧,目前这个插件只比较适合一些简单的应用场景,比如票据,至于多页的页眉页脚页码水印这些,具体的插入方式还没想好,后续会慢慢更新。
目前插件内的字体包为微软简体,也因为有字体包插件的体积才会比较大(2.1mb)
购买之前请务必试用
如果出现插件没反应的情况请注意你的应用文件读写权限有没有打开
插件引入
const Nice_HtmlToPdf = uni.requireNativePlugin('Nice-HtmlToPdf');插件使用
Nice_HtmlToPdf.send({
htmlstring: data_temp //html字符串
}, e => {
uni.showToast({
title: '响应数据:' + JSON.stringify(e),
icon: 'none'
});
this.filepath = e.data //返回数据为路径
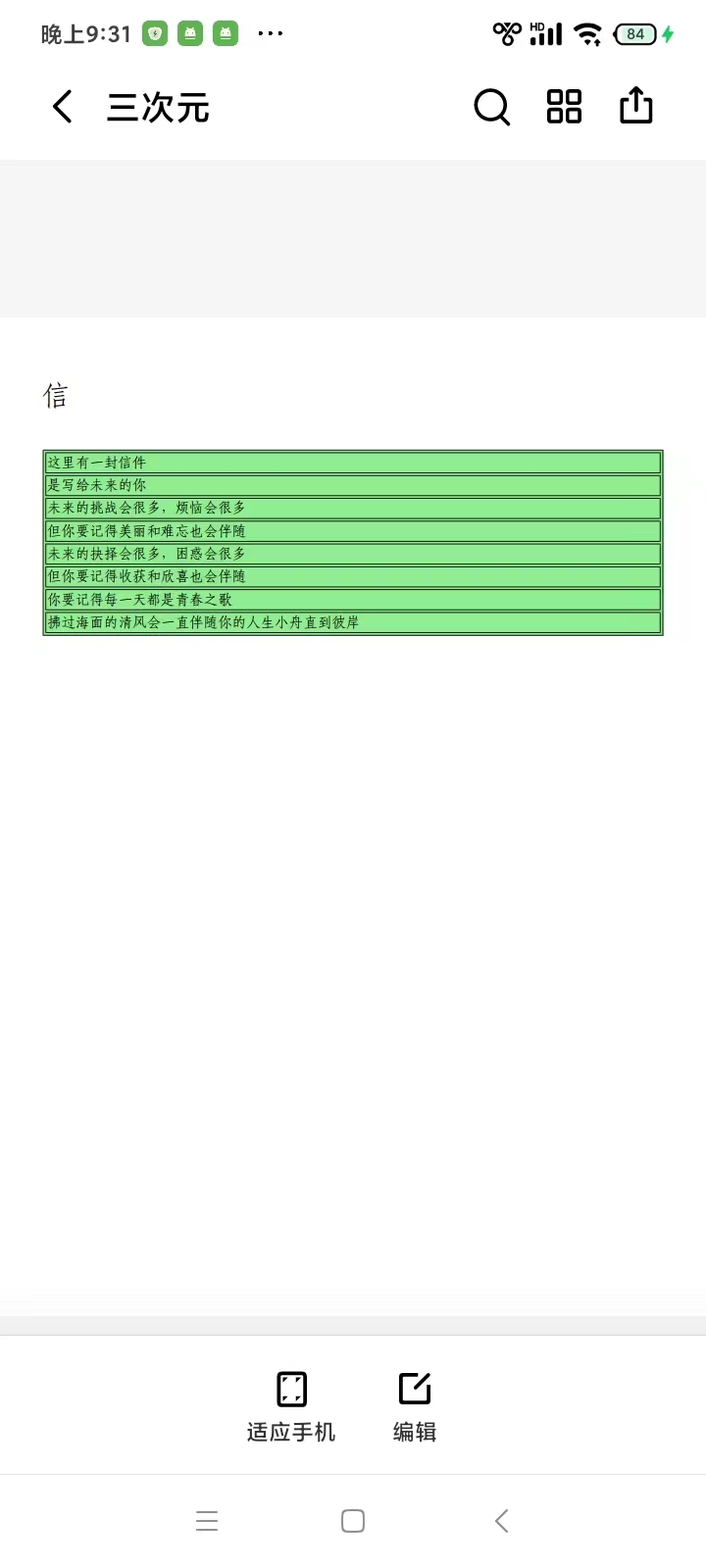
})文件最终保存位置
/storage/emulated/0/Android/data/你的包名/files/xxx.pdf过期文件清理
可以结合我这个插件 👉 安卓文件文件夹删除
分享到微信
可以结合我这个插件 👉 微信文件分享
参数解析
| 参数 | 类型 | 解释 |
|---|---|---|
| htmlstring | string | html 字符串 |


 收藏人数:
收藏人数:
 购买(
购买( 试用
试用
 使用 HBuilderX 导入示例项目
使用 HBuilderX 导入示例项目
 赞赏(0)
赞赏(0)


 下载 591
下载 591
 赞赏 4
赞赏 4

 下载 10005
下载 10005












 赞赏 0
赞赏 0



 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号