更新记录
V1.0.1(2023-09-25)
增加IOS端状态栏功能
- 显示隐藏状态栏
- 获取状态栏高度
- 动态修改字体为白色或黑色 注意IOS端需要在项目根目录添加Info.plist文件,并添加下面实例代码
V1.0.0(2023-09-13)
V1.0.0 (2023-09-12)
First release,Added in subsequent iterations on ios!
平台兼容性
| Android | Android CPU类型 | iOS |
|---|---|---|
| 适用版本区间:6.0 - 12.0 | armeabi-v7a:支持,arm64-v8a:支持,x86:支持 | 适用版本区间:11 - 16 |
原生插件通用使用流程:
- 购买插件,选择该插件绑定的项目。
- 在HBuilderX里找到项目,在manifest的app原生插件配置中勾选模块,如需要填写参数则参考插件作者的文档添加。
- 根据插件作者的提供的文档开发代码,在代码中引用插件,调用插件功能。
- 打包自定义基座,选择插件,得到自定义基座,然后运行时选择自定义基座,进行log输出测试。
- 开发完毕后正式云打包
付费原生插件目前不支持离线打包。
Android 离线打包原生插件另见文档 https://nativesupport.dcloud.net.cn/NativePlugin/offline_package/android
iOS 离线打包原生插件另见文档 https://nativesupport.dcloud.net.cn/NativePlugin/offline_package/ios
注意事项:使用HBuilderX2.7.14以下版本,如果同一插件且同一appid下购买并绑定了多个包名,提交云打包界面提示包名绑定不一致时,需要在HBuilderX项目中manifest.json->“App原生插件配置”->”云端插件“列表中删除该插件重新选择
状态栏导航栏设置
NG_StatusBar提供了状态栏导航栏的一些设置
功能介绍
- 状态栏背景颜色设置、隐藏显示控制
- 底部导航栏背景颜色设置
- 状态栏高度获取
IOS端注意要点
需要在项目根目录添加 Info.plist文件,并且加入以下代码
<?xml version="1.0" encoding="UTF-8"?>
<!DOCTYPE plist PUBLIC "-//Apple//DTD PLIST 1.0//EN" "http://www.apple.com/DTDs/PropertyList-1.0.dtd">
<plist version="1.0">
<dict>
<key>UIViewControllerBasedStatusBarAppearance</key>
<false/>
</dict>
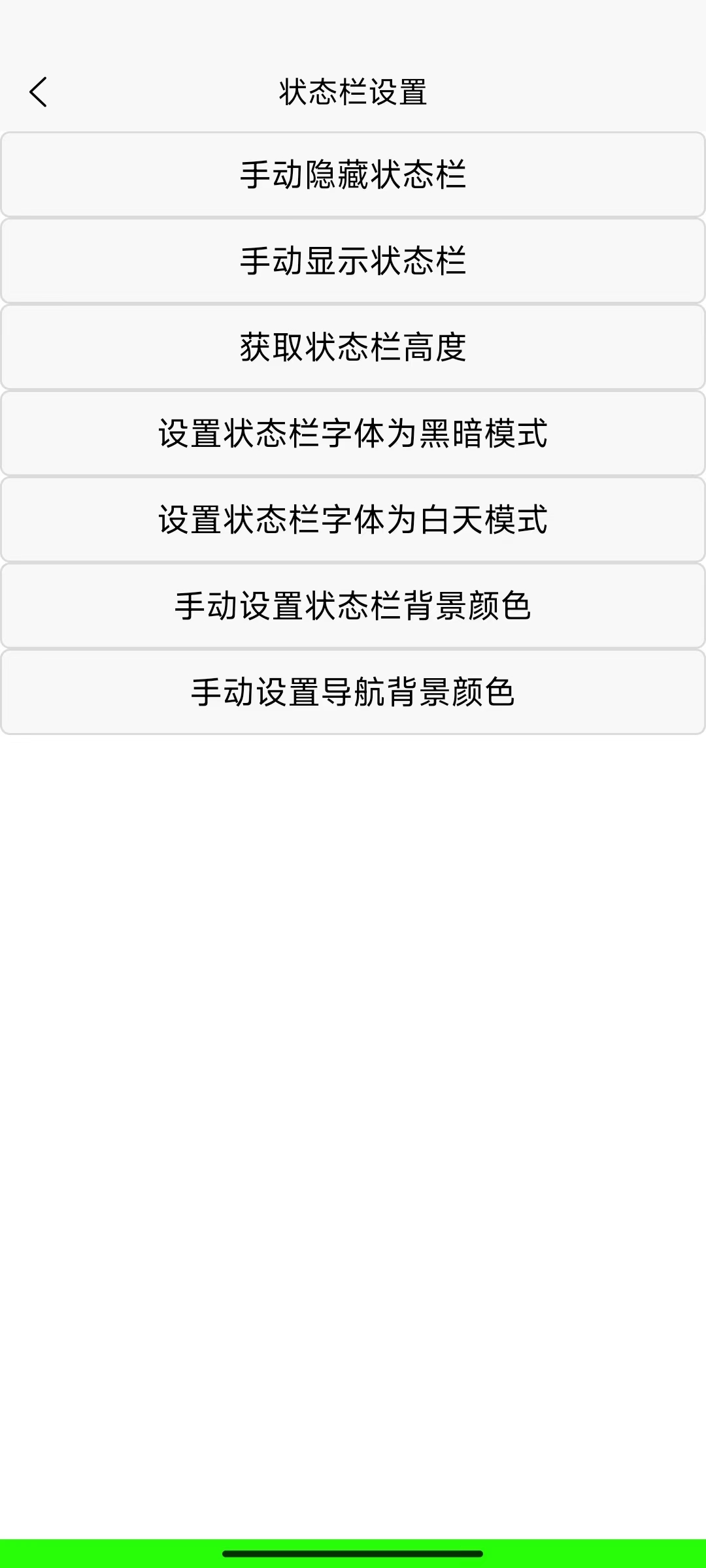
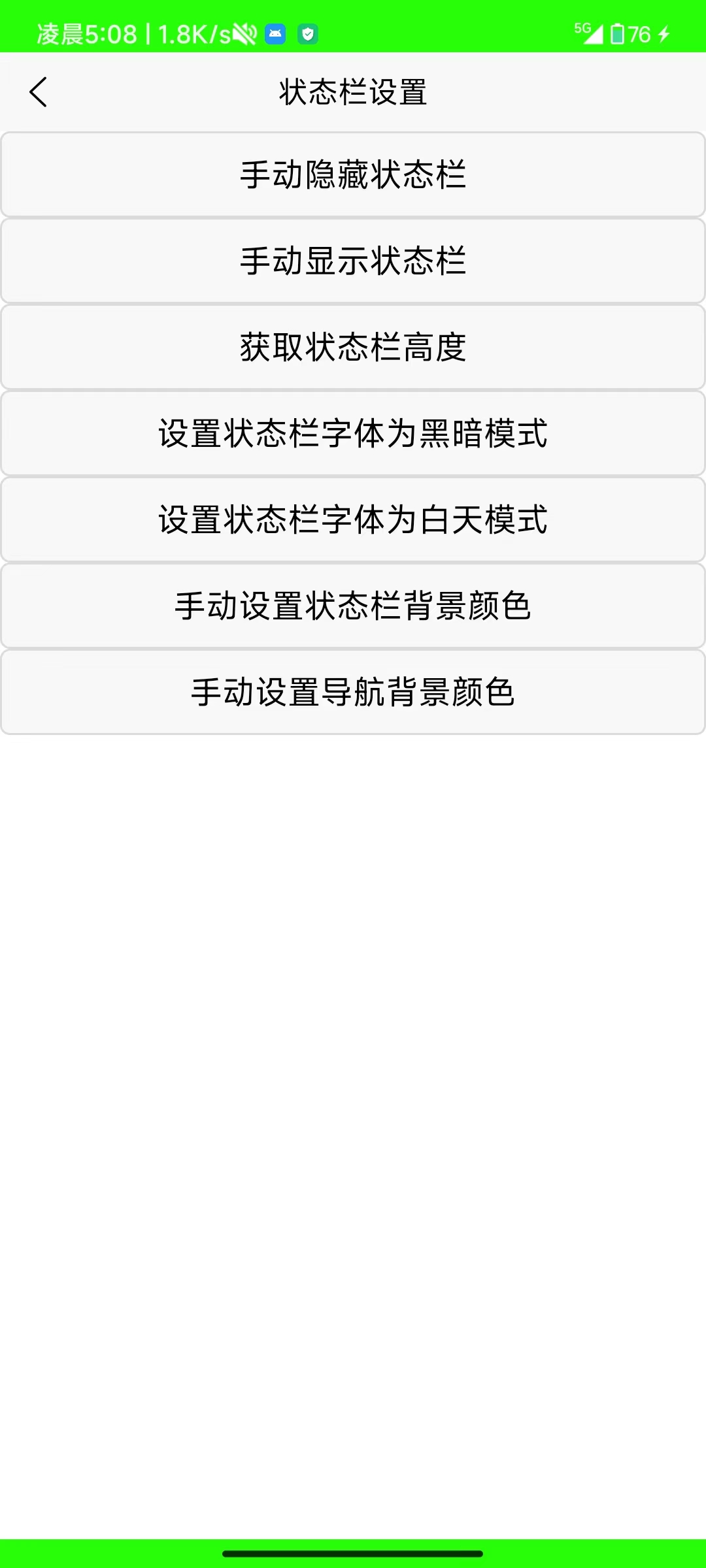
</plist>使用方法
<template>
<view>
<button @tap="handleStatusBar(true)">手动隐藏状态栏</button>
<button @tap="handleStatusBar(false)">手动显示状态栏</button>
<button @tap="handleGetStatusBarHeight">获取状态栏高度</button>
<button @tap="handleSetStyle('dark')">设置状态栏字体为黑暗模式</button>
<button @tap="handleSetStyle('light')">设置状态栏字体为白天模式</button>
<button @tap="handleSetStatusBarColor">手动设置状态栏背景颜色 (OnlyAndroid)</button>
<button @tap="handleSetNavigationBarColor">手动设置导航背景颜色(OnlyAndroid)</button>
<button @tap="handleNetworkActivity(true)">显示活动指示器</button>
<button @tap="handleNetworkActivity(false)">隐藏活动指示器</button>
</view>
</template>
<script>
// 获取 module
var statusBarModule = uni.requireNativePlugin("NG-StatusBar")
export default {
data() {
return {
systemInfo: {}
}
},
onLoad() {
this.systemInfo = uni.getSystemInfoSync();
},
methods: {
handleGetStatusBarHeight(){
statusBarModule.handleGetHeight((arg)=>{
uni.showToast({
title:"状态栏高度"+arg,
icon:'none'
})
})
},
handleStatusBar(isHide){
if(this.systemInfo.platform == "android"){
statusBarModule.handleSetHidden(isHide,(arg)=>{
console.log(arg)
})
}else{
/**
* animation: "node" || "fade" || "slide"
*/
statusBarModule.handleSetHidden({
hidden: isHide,
animation: "fade"
},(arg)=>{
console.log(arg)
})
}
},
/**
* @param {Object} mode dark || light || defult
*/
handleSetStyle(mode){
if(this.systemInfo.platform == "android"){
statusBarModule.handleSetStyle(mode,(arg)=>{
console.log(arg)
})
}else{
statusBarModule.handleSetStyle({
style: mode,
animated: true
},(arg)=>{
console.log(arg)
})
}
},
/**
* 只支持Android
*/
handleSetStatusBarColor(){
statusBarModule.handleSetColor("#27ff06",true,(arg)=>{
console.log(arg)
})
},
/**
* 只支持安卓
*/
handleSetNavigationBarColor(){
statusBarModule.handleSetNavigationBarColor("#27ff06",true,(arg)=>{
console.log(arg)
})
},
/**
* 只在IOS端支持
* 显示或隐藏网咯活动指示器
*/
handleNetworkActivity(visible){
if(this.systemInfo.platform == "ios"){
statusBarModule.handleNetworkActivity({
visible
},(arg)=>{
console.log(arg)
})
}
},
handleSetNavigationBarStyle(type){
statusBarModule.handleSetNavigationBarStyle(type,(arg)=>{
console.log(arg)
})
}
}
}
</script>

 收藏人数:
收藏人数:
 购买(
购买( 试用
试用
 赞赏(0)
赞赏(0)





 下载 28
下载 28
 赞赏 0
赞赏 0

 下载 10005
下载 10005












 赞赏 0
赞赏 0



 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号