更新记录
1.0.0(2023-09-07)
下载此版本
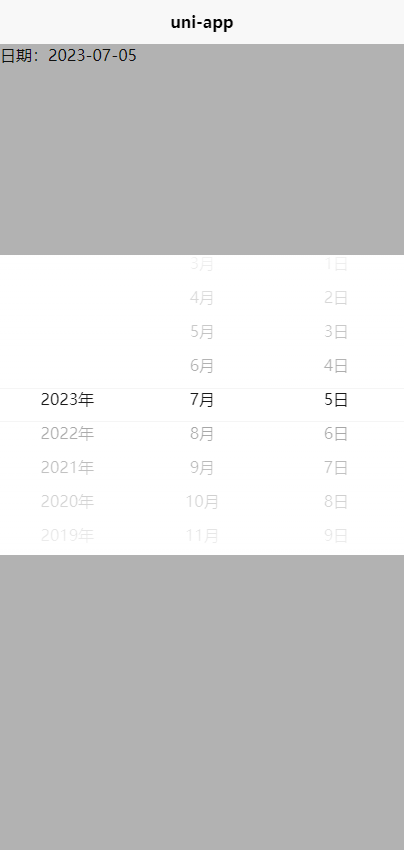
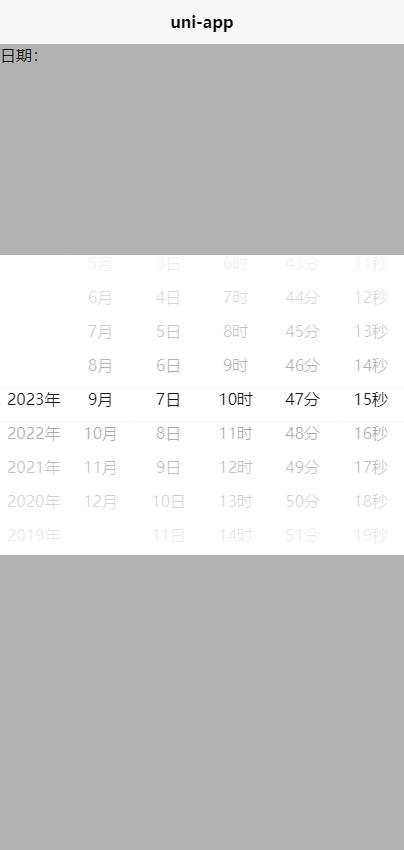
开箱即用时间选择
平台兼容性
| App |
快应用 |
微信小程序 |
支付宝小程序 |
百度小程序 |
字节小程序 |
QQ小程序 |
| app-vue app-nvue |
× |
√ |
√ |
√ |
√ |
√ |
| 钉钉小程序 |
快手小程序 |
飞书小程序 |
京东小程序 |
| √ |
√ |
√ |
√ |
| H5-Safari |
Android Browser |
微信浏览器(Android) |
QQ浏览器(Android) |
Chrome |
IE |
Edge |
Firefox |
PC-Safari |
| √ |
√ |
√ |
√ |
√ |
√ |
√ |
√ |
√ |
属性说明
| 属性名 |
类型 |
|
| v-model |
String |
绑定参数 |
| show.sync |
Boolean |
控制显示 |
| format |
String |
时间格式 |
| yearMax |
Number |
最大年份 |
| yearMin |
Number |
最小年份 |
| yearsNum |
Number |
最大年份数 |
| repair |
Boolean |
时间是否补零 |
实例代码
<template>
<view>
<view class="uni-padding-wrap">
<view class="uni-title" @click="visible=true">日期:{{time}}</view>
</view>
<yan-time :show.sync="visible" @jab="jab" format="y-m-d" v-model="time"></yan-time>
</view>
</template>
<script>
export default {
data() {
return {
time: "",
visible: false
}
},
mounted() {
},
methods: {
jab(res){
//时间戳
console.log(res)
}
}
}
</script>


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 赞赏(0)
赞赏(0)


 下载 191
下载 191
 赞赏 1
赞赏 1

 下载 8957307
下载 8957307
 赞赏 1300
赞赏 1300















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号