更新记录
1.2.5(2023-09-08)
下载此版本
2023/9/8 at 9:43 on ibalbal@163.com
1、添加$requirePrivacyAuthorize主动触发授权事件。
2、对于需要授权的页面未添加授权组件时输出提示消息
3、添加专属icon配置文件
1.2.3(2023-09-06)
下载此版本
解决 invoke xxx too frequently 报错问题
1.2.2(2023-09-06)
下载此版本
修复props数据丢失问题
!!!请参考使用文档,否则可能不生效!!! 直接下载插件包不能使用!!!!
查看更多
平台兼容性
| App |
快应用 |
微信小程序 |
支付宝小程序 |
百度小程序 |
字节小程序 |
QQ小程序 |
| app-vue app-nvue |
√ |
√ |
√ |
√ |
√ |
√ |
| 钉钉小程序 |
快手小程序 |
飞书小程序 |
京东小程序 |
| × |
× |
× |
× |
| H5-Safari |
Android Browser |
微信浏览器(Android) |
QQ浏览器(Android) |
Chrome |
IE |
Edge |
Firefox |
PC-Safari |
| √ |
√ |
√ |
√ |
√ |
√ |
√ |
√ |
√ |
uniapp-uview-components 基于uview的unaiapp二次封装项目(目前主要适配微信小程序)
更新日志
- 添加$requirePrivacyAuthorize主动触发授权事件,对于需要授权的页面未添加授权组件时输出提示消息
- 添加专属icon配置文件
使用前置工作!!!
安装 uview-ui
npm install uview-ui
安装 uniapp-uview-components
npm install uniapp-uview-components
main.js 引入
import uView from "uview-ui";
import uniappUviewComponents from "uniapp-uview-components";
Vue.use(uView);
Vue.use(uniappUviewComponents)
uni.scss 引入
@import 'uview-ui/theme.scss';
App.vue 引入
<style lang="scss">
/* 注意style标签加入lang="scss"属性*/
/*
没有scss的看下面操作
安装sass sass-loader,注意sass-loader需要版本10,否则可能会导致vue与sass的兼容问题而报错
npm i sass sass-loader@10 -D
*/
@import "uview-ui/index.scss";
@import "uniapp-uview-components/index.scss";
</style>
vue.config.js 配置
// vue.config.js,如没有此文件则手动创建
module.exports = {
transpileDependencies: ["uview-ui","uniapp-uview-components"]
}
page.json 配置
"easycom":{
"^u-(.*)": "uview-ui/components/u-$1/u-$1.vue",
"^view-(.*)": "uniapp-uview-components/components/view-$1/view-$1.vue"
}
API
使用微信隐私政策相关组件在2023/9/15号之前需要添加以下配置
uniapp中 -> manifest.json -> "mp-weixin"
"mp-weixin": {
/* 添加以下配置 */
"__usePrivacyCheck__": true,
},
usePrivacyCheck 开启后。使用对应的接口时需要在微信后台更新对应的接口隐私说明,不存在该接口隐私说明的可能无反应或报错
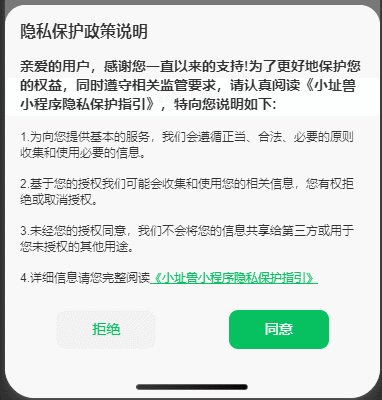
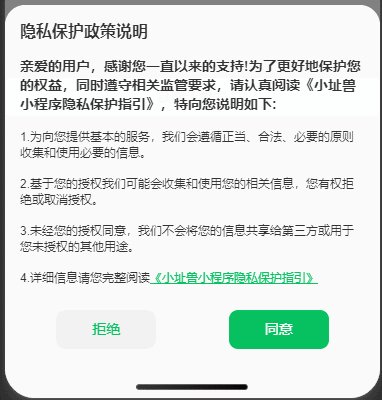
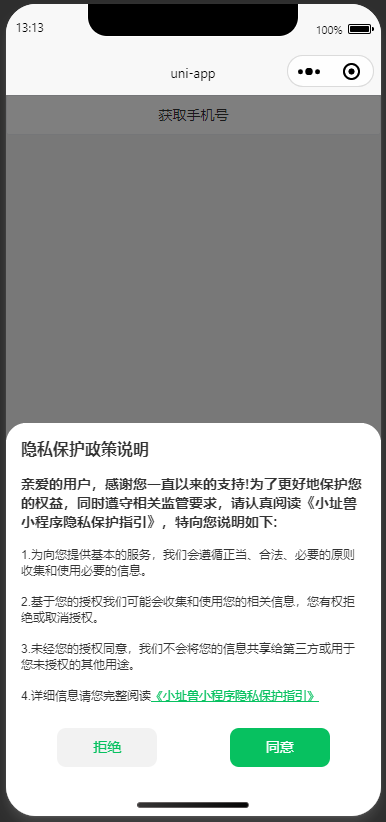
view-agree-privacy 隐私政策组件
props
| 属性 |
类型 |
默认值 |
说明 |
| title |
String |
隐私政策概要 |
标题当设置title时autoTitle不生效 |
| autoTitle |
boolean |
false |
是否自动设置标题 默认false |
| subTitle |
String |
亲爱的用户,感谢您一直以来的支持!为了更好地保护您的权益,同时遵守相关监管要求,请认真阅读《xxx小程序隐私保护指引》,特向您说明如下: |
副标题 |
| agreePrivacyId |
String |
agree-btn |
(可不配置)按钮id 当指定权限按钮id时要与该id对应 |
| disableCheckPrivacy |
boolean |
false |
禁止自动检测隐私 |
events
| 事件 |
参数 |
说明 |
| agree |
buttonId |
用户点击同意事件 buttonId同意按钮的id |
| disagree |
无 |
用户点击拒绝事件 |
| needPrivacyAuthorization |
resolve, eventInfo |
当触发微信onNeedPrivacyAuthorization回调事件 |
用法
<template>
<view>
<view-agree-privacy @agree="agree" @disagree="disagree" @needPrivacyAuthorization="needPrivacyAuthorization"></view-agree-privacy>
<u-button @getphonenumber="getphonenumber" open-type="getPhoneNumber" text="获取手机号"></u-button>
<u-button @click="test" text="主动触发隐私弹框"></u-button>
</view>
</template>
<script>
export default {
data() {
return {
title: 'Hello'
}
},
methods: {
//主动触发隐私弹框
test(){
this.$requirePrivacyAuthorize({
success:(res)=>{
//同意
console.log("success",res)
},
fail:(res)=>{
//拒绝
console.log("fail",res)
},
complete:(res)=>{
}
})
},
//触发授权回调
needPrivacyAuthorization( resolve, eventInfo){
console.log('触发本次事件的接口是:' + eventInfo.referrer)
},
// 同意
agree(buttonId){
console.log("buttonId", buttonId)
console.log(".....agree")
},
// 不同意
disagree(){
console.log(".....disagree")
},
getphonenumber(e){
console.log("e",e)
}
}
}
</script>
<style>
</style>
view-main 根组件
该组件一般用于根组件(后续会在该组件放入一些公共方法以方便调用)
目前该组件内包含 view-agree-privacy 用法与其组件相同
props
| 属性 |
类型 |
说明 |
| agreePrivacyConfig |
Object |
用于配置隐私弹框 详情预览view-agree-privacy组件props |
events
| 事件 |
参数 |
说明 |
| agree |
buttonId |
用户点击同意事件 buttonId同意按钮的id |
| disagree |
无 |
用户点击拒绝事件 |
| needPrivacyAuthorization |
resolve, eventInfo |
当触发微信onNeedPrivacyAuthorization回调事件 |
用法
<template>
<view>
<view-main :agreePrivacyConfig="{title:'隐私保护政策说明'}" @agree="agree" @disagree="disagree" @needPrivacyAuthorization="needPrivacyAuthorization">
<u-button @getphonenumber="getphonenumber" open-type="getPhoneNumber" text="获取手机号"></u-button>
</view-main>
</view>
</template>
<script>
export default {
data() {
return {
title: 'Hello'
}
},
onLoad() {
},
methods: {
getphonenumber(e){
console.log("e",e)
},
needPrivacyAuthorization( resolve, eventInfo){
console.log('触发本次事件的接口是:' + eventInfo.referrer)
},
agree(){
console.log(".....agree")
},
disagree(){
console.log(".....disagree")
}
}
}
</script>
<style>
</style>
slot
| 属性 |
类型 |
说明 |
| default |
slot |
主要用于存放子标签 |
view-card 卡片组件
| 属性 |
类型 |
默认值 |
说明 |
| show |
boolean |
true |
是否显示 |
| cardCss |
String |
|
卡片的css |
| styleBody |
String |
|
自定义slot中的style |
| bg |
String |
white |
卡片背景色 |
| minHeight |
String |
|
卡片最小高度 |
| cardData |
{} |
|
卡片携带的数据 |
| url |
String |
|
卡片点击跳转的链接 |
| titleCss |
String |
|
卡片顶部css |
| title |
String |
|
卡片title css |
| border |
boolean |
false |
边框 |


 收藏人数:
收藏人数:
 https://www.npmjs.com/package/uniapp-uview-components
https://www.npmjs.com/package/uniapp-uview-components
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载示例项目ZIP
下载示例项目ZIP
 赞赏(0)
赞赏(0)


 下载 180
下载 180
 赞赏 0
赞赏 0

 下载 8956970
下载 8956970
 赞赏 1300
赞赏 1300















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号