更新记录
1.3.0(2021-04-02) 下载此版本
适配微信小程序端
1.2.0(2020-12-23) 下载此版本
V1.2.0 (2020-12-23) V1.1.0 (2020-09-23)
1.1.0(2020-09-23) 下载此版本
-
针对有很多人发现的问题:打开地图后,中间位置的定位icon不显示的情况,新增了2个属性,用来自定义组件中的图片。(原来我用的是项目本地的图片,但是大家下载下来的只有components文件,缺少了图片文件,所以导致了不显示。当前使用线上图片,杜绝了这个问题)
- positionIcon:地图中间的定位icon,默认是一个线上的图片,大家可自行更换(可继续使用线上的图片,也可以使用本地项目中的图片)。
- myPositionIcon:“我的位置”处的图片,使用方法同上,大家也可以自行更换。
-
解决了由于uni-app的map组件中的@regionchange方法做了更新,导致我的组件在App端移动位置时无法获取定位信息的问题。
平台兼容性
| Vue2 | Vue3 |
|---|---|
| √ | × |
| App | 快应用 | 微信小程序 | 支付宝小程序 | 百度小程序 | 字节小程序 | QQ小程序 |
|---|---|---|---|---|---|---|
| app-vue | × | √ | × | × | × | × |
| 钉钉小程序 | 快手小程序 | 飞书小程序 | 京东小程序 |
|---|---|---|---|
| × | × | × | × |
| H5-Safari | Android Browser | 微信浏览器(Android) | QQ浏览器(Android) | Chrome | IE | Edge | Firefox | PC-Safari |
|---|---|---|---|---|---|---|---|---|
| √ | √ | √ | √ | √ | × | √ | √ | √ |
⏰ 更新记录
V1.3.0 (2021-04-02)
- 添加对微信小程序端的适配(只测试了微信小程序,其他小程序未测试)
- 目前该组件支持App/H5/微信小程序
V1.2.0 (2020-12-23)
- 修改组件样式,原来使用
rem作为单位,现在统一更改为rpx。 - 优化
map组件的controls位置,也就是地图中间icon的位置。使其位置更加准确一些。
bug优化如下:
-
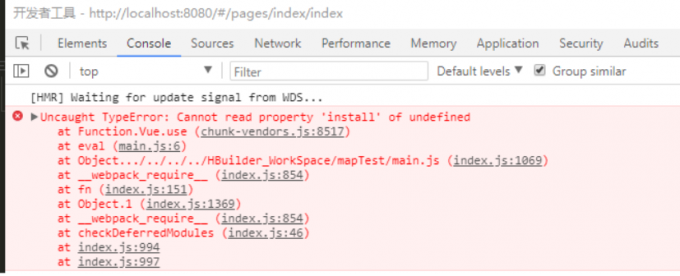
很多同学在安装
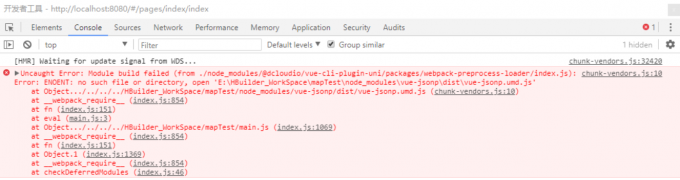
vue-jsonp时遇到问题,一般为如下2个问题:
V1.1.0 (2020-09-23)
由于第一版是在做项目的时候,临时起意做的一个组件,并放到了插件市场中,之后的很长一段时间都没有再继续维护,所以留有很多bug和坑。看到很多使用者的留言之后,重新修改了部分代码,可以更好的方便大家使用。还是欢迎大家继续“挑毛病”~,我也会慢慢做更新。Thanks🤗🤗🤗
使用方法和之前保持一致,包括引入jsonp来解决跨域的问题。以下是一些变动,希望能帮助到大家:
- 针对有很多人发现的问题:打开地图后,中间位置的定位icon不显示的情况,新增了2个属性,用来自定义组件中的图片。(原来我用的是项目本地的图片,但是大家下载下来的只有components文件,缺少了图片文件,所以导致了不显示。当前使用线上图片,杜绝了这个问题)
- positionIcon:地图中间的定位icon,默认是一个线上的图片,大家可自行更换(可继续使用线上的图片,也可以使用本地项目中的图片)。
- myPositionIcon:“我的位置”处的图片,使用方法同上,大家也可以自行更换。
- 解决了由于uni-app的map组件中的@regionchange方法做了更新,导致我的组件在App端移动位置时无法获取定位信息的问题。
📌 组件介绍
1. 制作原因
之前在开发过程中,遇到了地图选点的功能。发现uni-app自带的uni.chooseLocation()无法满足我的需求。在使用该方法的过程中遇到如下问题:
- 样式实在是难看,且无法自定义。
- 打包为H5后,出现打开地图后,默认位置不准确的问题。
2. 主要功能
- 代码简单,易用。如页面样式不符合项目需求,可直接修改源码。
- 可自定义地图选点图标。
- 适用于App/h5/微信小程序
3. 实现原理
在uni-app自带的<map>组件的基础上,使用@regionchange方法来拿到选择位置的经纬度,
- 在H5和小程序端,使用
<cover-image>组件来实现自定义选点图标。 - 在App端,使用
<map>组件的controls属性实现自定义选点图标。
之后使用腾讯地图SDK,通过经纬度查询该位置的具体信息。
由于腾讯地图SDK在H5端使用时有跨域问题的出现,所以使用vue-jsonp方法来解决跨域问题。
4. 使用方法
-
导入该组件
-
安装
jspnp插件,npm i vue-jsonp --save -
安装完
jsonp之后,在main.js中进行全局注册。🎈此时需注意,由于版本不同,引入方法也不同。具体引入方法可以在node_modules文件夹下找到vue-jsonp中的readme.md文件中找到。我这边测试过2个vue-jsonp版本:-
V0.1.8
import VueJsonp from 'vue-jsonp' Vue.use(VueJsonp) -
V2.0.0
import { VueJsonp } from 'vue-jsonp/dist' Vue.use(VueJsonp)
-
-
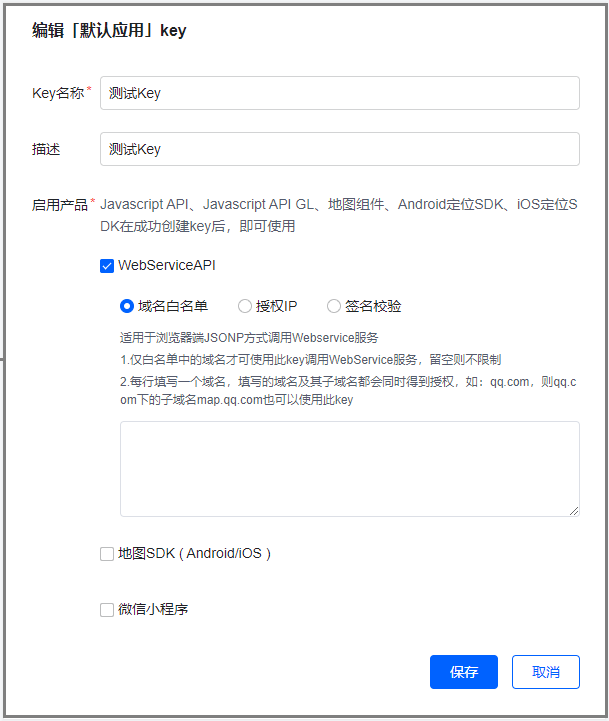
腾讯SDK在调用时,需要在 腾讯位置服务 申请Key。当前组件中默认使用的是我自己的测试Key。如要在项目中使用,务必申请自己的腾讯地图Key,用以替换。
白名单等设置,可自行参考并设置。(推荐在测试阶段不设置白名单,等上线后设置)

-
参考我的代码示例进行页面上的调试
-
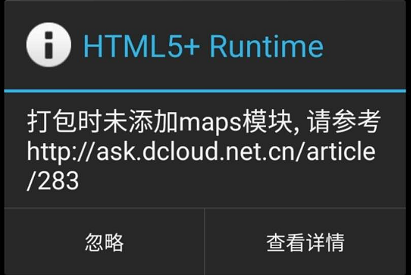
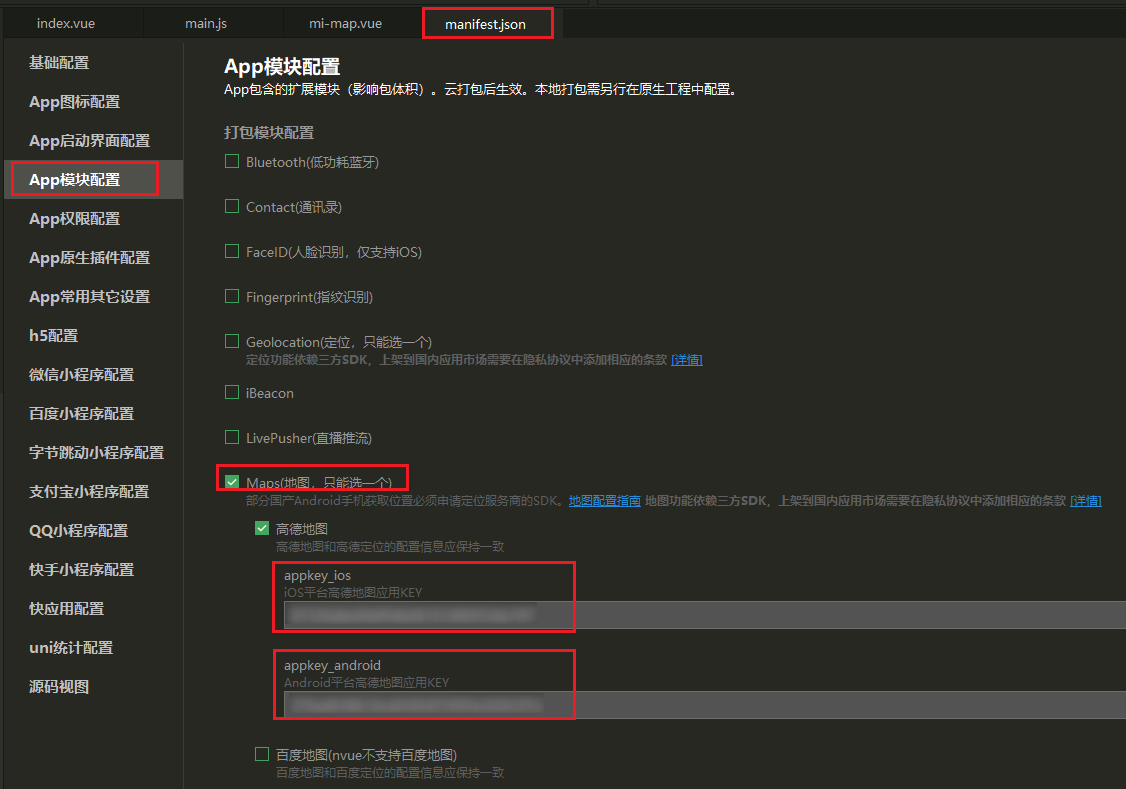
App端进行打包操作时,需要勾选Maps模块,如果不勾选相关模块,会出现以下错误。

-
在勾选完Maps模块之后,需要勾选【高德地图】或【百度地图】,并在各自的网站下申请相应的key,填进去。申请方法请点这里

5. 代码示例
<template>
<view class="content">
<button type="primary" @tap="openMap">点击选择地址</button>
<view class="address">
<view class="">纬度:{{positionObj.latitude}}</view>
<view class="">经度:{{positionObj.longitude}}</view>
<view class="">具体地址:{{positionObj.address}}</view>
</view>
<mi-map
v-if="mapShow"
ref="miMap"
tipText="mi-Map"
@updateAddress="updateAddress"
>
</mi-map>
</view>
</template>
<!-- 此处缺<script>包裹 由于未知原因,markdown文件上传到组件库里就没了~ -->
<script>
import miMap from '../../components/mi-map/mi-map.vue'
export default {
components: {miMap},
data() {
return {
mapShow: false,
positionObj: {},
}
},
methods: {
// 打开地图
openMap() {
this.mapShow = true
},
// 更新地址并关闭地图
updateAddress(addressObj) {
this.mapShow = false
this.positionObj = addressObj
},
}
}
</script>
<style>
.content {
display: flex;
flex-direction: column;
align-items: center;
justify-content: center;
}
.address{
margin-top: 1rem;
}
</style>
6. 参数
| 参数 | 类型 | 默认 | 描述 |
|---|---|---|---|
| tipText | string | 选择位置 | 提示语 |
| descText | string | 使用当前定位或在地图上标记位置 | 描述信息 |
| positionIcon | string | https://s2.ax1x.com/2020/03/10/8CvKmt.png | 地图中心位置的图片,可自行更换 |
| myPositionIcon | string | https://s2.ax1x.com/2020/03/10/8CjxSJ.png | "我的位置"处的图片,可自行更换 |
| @updateAddress | Fun | -- | 选择地址后的回调函数 |
@updateAddress()返回的参数
| 参数 | 类型 | 描述 |
|---|---|---|
| longitude | float | 经度 |
| latitude | float | 纬度 |
| address | string | 具体地址 |
7. 联系方式
QQ群名称:mi-map
群 号:630117058
也可在本页面最下面的插件问答区域向我提问


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 赞赏(0)
赞赏(0)



 下载 5722
下载 5722
 赞赏 0
赞赏 0

 下载 8956767
下载 8956767
 赞赏 1300
赞赏 1300















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号