更新记录
v0.0.2(2023-09-01)
下载此版本
增加微信小程序兼容
但是 @property {Array} sortStyle 箭头颜色:[0]高亮色 属性小程序不支持修改箭头颜色,但是可以替换图片资源来改
v0.0.1(2023-09-01)
下载此版本
/**
- JQ-orderBy 条件选择-排序
- @description 条件选择,升序降序
- @tutorial
- @property {Number|String} sortDefIndex 默认选择的条件列表下标
- @property {Array} sortList 条件列表,举例:[{text: '按照价格排序',value: ['acs', 'desc'],}, {text: '按照编号排序',value: ['acs', 'desc'],}] value设置单项选择后的输出结果
- @@param {type} = [value]
- @property {Number|String} sortDefArrIndex 默认排序类型:0 升序,1降序
- @property {String} sortType 样式选择:默认两个箭头样式,'one'显示一个箭头
- @property {Array} sortStyle 箭头颜色:[0]高亮色
- @property {Number|String} size 字体和箭头大小
- @property {String} textColor 字体颜色
- @event {Function} switchSort 选中发生变化触发
- @parameter 返回当前选择条件列表下标
- @parameter 返回当前条件下的排序value
*/
平台兼容性
| App |
快应用 |
微信小程序 |
支付宝小程序 |
百度小程序 |
字节小程序 |
QQ小程序 |
| × |
× |
√ |
× |
× |
× |
× |
| 钉钉小程序 |
快手小程序 |
飞书小程序 |
京东小程序 |
| × |
× |
× |
× |
| H5-Safari |
Android Browser |
微信浏览器(Android) |
QQ浏览器(Android) |
Chrome |
IE |
Edge |
Firefox |
PC-Safari |
| √ |
√ |
√ |
√ |
√ |
√ |
√ |
√ |
√ |
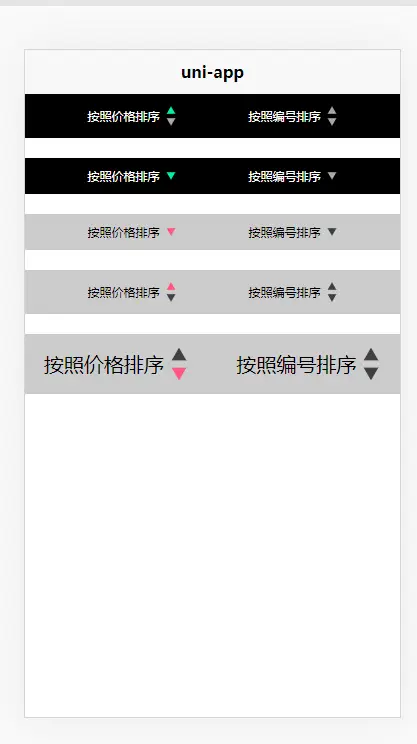
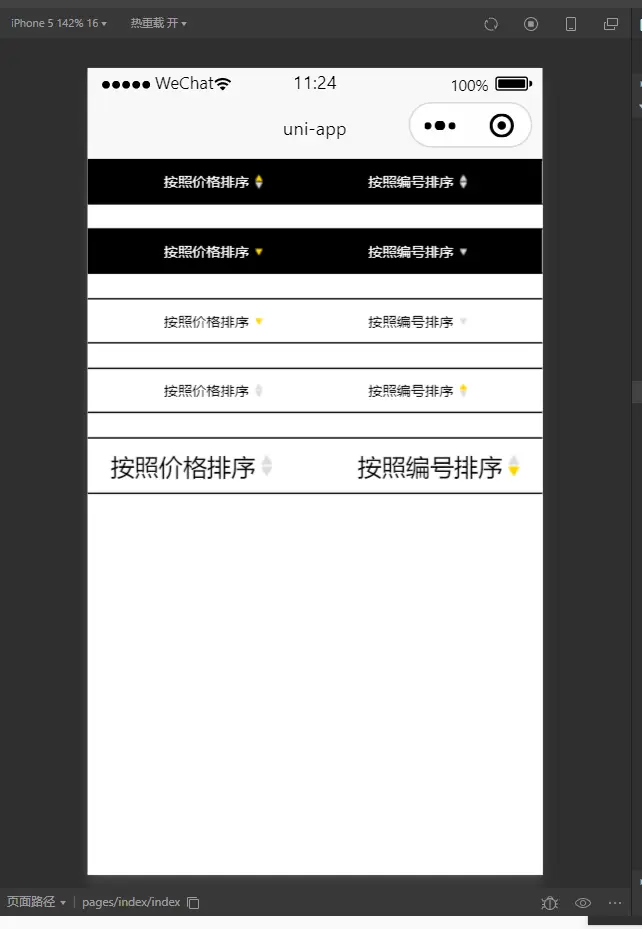
使用
可以参考示例项目。微信小程序兼容请在static/image 文件里放个合适项目的高亮三角形triangle-light.png图片和普通三角形triangle.png图片
<view class="flex" style="width: 100%;padding: 20rpx 0;;background-color: black;">
<view class="" style="width: 500rpx;margin: 0rpx auto;">
<JQ-orderBy @switchSort="switchSort"></JQ-orderBy>
</view>
</view>
data() {
return {
sortList: [{
text: '按照价格排序',
value: ['acs', 'desc'],
}, {
text: '按照编号排序',
value: ['acs', 'desc'],
}],
sortStyle: ['#ff557f', '#3f3f3f'],
}
},
methods: {
switchSort(index, value) {
console.log(index, value);
},
}
.flex {
display: flex;
justify-content: space-between;
align-items: center;
}


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载示例项目ZIP
下载示例项目ZIP
 赞赏(0)
赞赏(0)


 下载 117
下载 117
 赞赏 0
赞赏 0

 下载 8957307
下载 8957307
 赞赏 1300
赞赏 1300















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号