更新记录
1.0(2023-08-27)
下载此版本
无
平台兼容性
| App |
快应用 |
微信小程序 |
支付宝小程序 |
百度小程序 |
字节小程序 |
QQ小程序 |
| × |
× |
× |
× |
× |
× |
× |
| 钉钉小程序 |
快手小程序 |
飞书小程序 |
京东小程序 |
| × |
× |
× |
× |
| H5-Safari |
Android Browser |
微信浏览器(Android) |
QQ浏览器(Android) |
Chrome |
IE |
Edge |
Firefox |
PC-Safari |
| × |
× |
× |
× |
× |
× |
× |
× |
× |
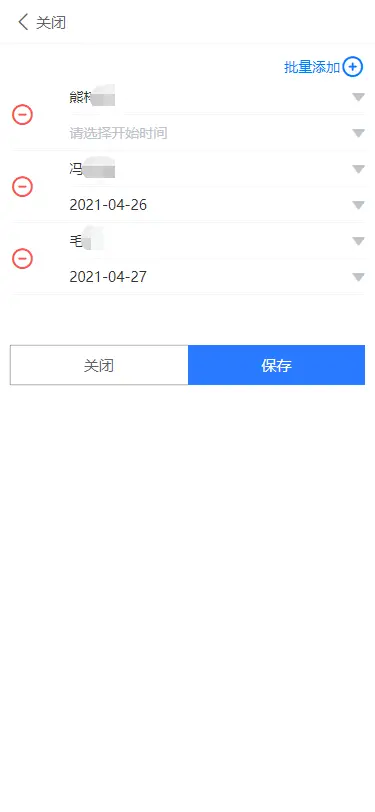
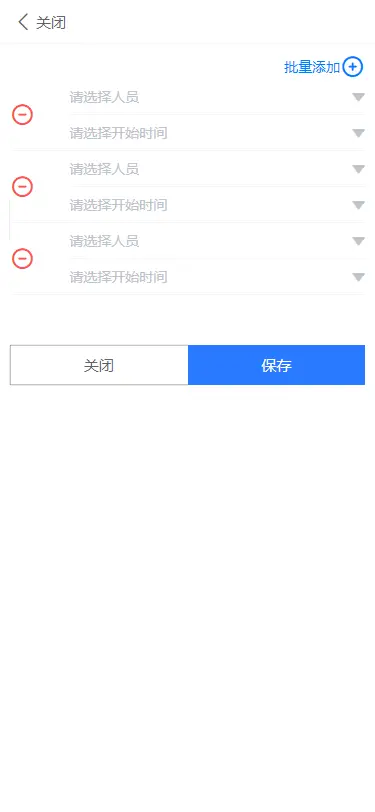
批量添加成员
基本用法
示例
<button @click="open">打开</button>
<seldevPeople :rehydrationList="liquidarr" v-if="showPeople" @closePop="closePop"></seldevPeople>
import seldevPeople from '@/components/seldev-people/seldev-people.vue'
export default {
components: {
seldevPeople
},
data(){
return {
showPeople:false,
liquidarr: [{
id:1,
name:'作者1'
},{
id:2,
name:'作者2'
}],
}
},
methods:{
open(){
this.showPeople = true
},
closePop(){
this.showPeople = false
}
}
}


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 赞赏(0)
赞赏(0)


 下载 316
下载 316
 赞赏 0
赞赏 0

 下载 8956970
下载 8956970
 赞赏 1300
赞赏 1300















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号