更新记录
1.0.1(2023-08-24) 下载此版本
第一个版本
平台兼容性
| Vue2 | Vue3 |
|---|---|
| √ | √ |
| App | 快应用 | 微信小程序 | 支付宝小程序 | 百度小程序 | 字节小程序 | QQ小程序 |
|---|---|---|---|---|---|---|
| app-vue app-nvue | √ | √ | √ | √ | √ | √ |
| 钉钉小程序 | 快手小程序 | 飞书小程序 | 京东小程序 |
|---|---|---|---|
| √ | √ | √ | √ |
| H5-Safari | Android Browser | 微信浏览器(Android) | QQ浏览器(Android) | Chrome | IE | Edge | Firefox | PC-Safari |
|---|---|---|---|---|---|---|---|---|
| √ | √ | √ | √ | √ | √ | √ | √ | √ |
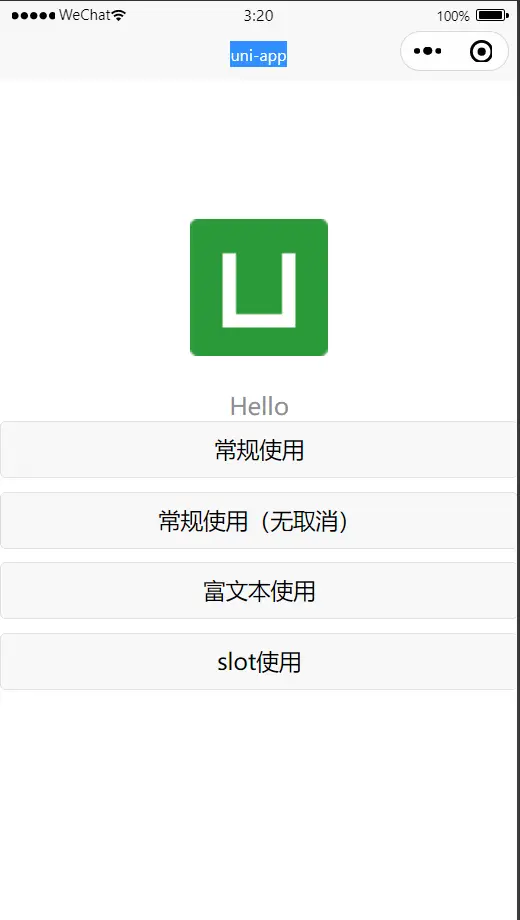
自定义showModa说明
可以自定义界面的showModal,全局统一设置弹窗样式,直接通过js调用,使用方法与uni.showModal一致但是扩展了更多功能,体验极佳。
本组件的目的是更简单的弹出自定义样式的提示框,content中的内容默认只是作为提示使用,如果某页面需要更复杂的自定义模态弹窗(如弹窗中增加输入框、增加点击事件等),建议同时使用其他模态弹窗组件(如:uni-popup)
使用方法
一、准备工作
1.1引入vuex
因为本组件的功能是基于vuex写的,所以需要先在main.js中import vuex 使用hbuilderx开发uniapp默认内置了vuex,如果是通过脚手架使用的uniapp,则需要先通过npm install vuex --save安装
import Vuex from 'vuex'
Vue.use(Vuex)
1.2在main.js中引入initModal 和showModal
//自定义modal组件
import initModal from "@/components/show-modal/initModal.js"
import showModal from "@/components/show-modal/show-modal.vue"
initModal(Vue);
Vue.component('show-modal', showModal);在每一个用到showModal的页面view底部加入下方组件引用(小程序不支持组件全局混入,虽然麻烦了一些,但是也没有很麻烦) 组件做过额外处理,如果页面没有引入组件,js调用时会拉起原生showModal,不会无反应或者报错。 注意:vue的规则下,template中只能有一个根view,所以这个组件需要放在根view下边
<show-modal ref="showModal"></show-modal>二、常规使用
this.$showModal({
title:'提示',
content:'这是一个自定义样式的提示信息',
//如果不需要显示取消按钮加上下面这行(跟uni.showModal一样)
//showCancel:false,
success:(res)=>{
if(res.confirm){
//点击了确认按钮
}else{
// 点击了取消按钮
}
}
})
如果各位需要用自定义样式替换掉现有项目的uni.showModal,则只需要全项目搜索uni.showModal,然后替换为this.$showModal,然后在每个调用的vue页面引入上方组件即可。很方便!!
三、富文本使用
本组件的富文本底层实现是基于uniapp的rich-text。所以有些html标签不支持,支持的标签参考rich-text(uniapp官方文档) 如果需要更完善的富文本功能,可以在uniapp插件市场找相关的富文本组件(推荐uParse 富文本解析),然后自行修改show-modal.vue 将里边的rich-text替换成新的富文本组件
this.$showModal({
title:'提示',
rich:'<div style="color:red">我是一个富文本提示</div>',
success:(res)=>{
if(res.confirm){
//点击了确认按钮
}else{
// 点击了取消按钮
}
}
})
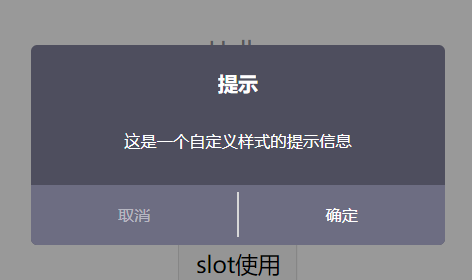
四、slot使用
<show-modal ref="showModal">
我是slot消息
</show-modal>直接在引入的组件中写入自定义slot代码 然后调用this.$showModal 方法, 注意:使用在使用slot时,showModal方法不可以传入content或者rich
this.$showModal({
title:'提示',
success:(res)=>{
if(res.confirm){
//点击了确认按钮
}else{
// 点击了取消按钮
}
}
})

 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载示例项目ZIP
下载示例项目ZIP
 赞赏(5)
赞赏(5)


 下载 317
下载 317
 赞赏 5
赞赏 5

 下载 8956970
下载 8956970
 赞赏 1300
赞赏 1300















 赞赏
赞赏
 京公网安备:11010802035340号
京公网安备:11010802035340号