更新记录
1.0.3(2024-09-19)
增加服务加载监听功能 Layers_load
增加加载加密服务功能 setLayerUserCredential
1.0.2(2023-11-30)
增加手绘图标点击监听
1.0.1(2023-08-25)
修复转wkid传wkt失败问题
查看更多平台兼容性
| Android | Android CPU类型 | iOS |
|---|---|---|
| 适用版本区间:8.0 - 12.0 | armeabi-v7a:支持,arm64-v8a:支持,x86:支持 | × |
原生插件通用使用流程:
- 购买插件,选择该插件绑定的项目。
- 在HBuilderX里找到项目,在manifest的app原生插件配置中勾选模块,如需要填写参数则参考插件作者的文档添加。
- 根据插件作者的提供的文档开发代码,在代码中引用插件,调用插件功能。
- 打包自定义基座,选择插件,得到自定义基座,然后运行时选择自定义基座,进行log输出测试。
- 开发完毕后正式云打包
付费原生插件目前不支持离线打包。
Android 离线打包原生插件另见文档 https://nativesupport.dcloud.net.cn/NativePlugin/offline_package/android
iOS 离线打包原生插件另见文档 https://nativesupport.dcloud.net.cn/NativePlugin/offline_package/ios
注意事项:使用HBuilderX2.7.14以下版本,如果同一插件且同一appid下购买并绑定了多个包名,提交云打包界面提示包名绑定不一致时,需要在HBuilderX项目中manifest.json->“App原生插件配置”->”云端插件“列表中删除该插件重新选择
注意
如出现运行自定义基座报错exception:java.lang.NullPointerException: Attempt to invoke virtual method 'com.taobao.weex.dom.WXAttr com.taobao.weex.ui.component.WXComponent.getAttrs()' on a null object相关的信息,是hbuilderx版本和之前自定义基座不兼容导致,可检查manifest.json中APP常用其他设置,支持CPU类型默认应为armeabi-v7a,(要支持其他类型,则arcgis的arr里需要有相应的文件)重新运打包自定义基座即可.
1.该插件提供arcgis 安卓SDK的转换接口,使用地图需要去官网下载相应SDK。(下载地址:https://developers.arcgis.com/android/get-started/#2-install-and-set-up,点击Download→Download Android SDK下载,如需登陆可用github登陆)。
2.下载后解压,找到libs→arr文件夹里的arr文件,在uniapp项目根目录中新建nativeResources目录,再在其中新建android目录,再在android中新建libs目录,将arr文件复制到其中。
3使用时需要安卓许可授权字符串,不填的话也可以使用,但是有水印。先去arcgis注册用户(注册过了的可以直接查看授权许可字符串)https://developers.arcgis.com/,授权字符串查看地址https://developers.arcgis.com/android/license-and-deployment/license/#license-string。如果需要访问esri提供的一些免费公开的地图服务、路径服务、地理编码服务等需要去官网申请apikey(https://developers.arcgis.com/dashboard),否则不需要申请(例如天地图底图不需要申请)。
4.如果用到天地图也要申请天地图安卓的key(https://console.tianditu.gov.cn/api/key)。
5.mainfest.json里源码视图里app-plus下的android需要加入节点 "packagingOptions" : [ "exclude 'META-INF/DEPENDENCIES'" ]。
6.地图页用的是nvue不是vue,地图页用的是nvue不是vue,地图页用的是nvue不是vue。
7.一切操作都要在地图初始化完成后进行,在地图绘制完成监听回调里,code等于1后执行。
8.为了减少安装包体积(兼容全部的要100多M),可以对SDK中的arr进行删减(双击arr用压缩包的方式打开,找到jni文件夹,将除armeabi-v8a外的三个文件夹里的so文件全部删掉)。不过会导致插件只支持armeabi-v8a(正常手机和平板,不支持模拟器)(https://ask.dcloud.net.cn/article/36195)。
esri默认底图传的坐标点是web墨卡托坐标系,不是经纬度,只有经纬度的话可以用函数转一下(下面有转换方法),具体坐标系由底图决定。
9.本地static文件夹下文件路径:例如/storage/emulated/0/Android/data/uni.UNICFDC688/apps/UNICFDC688/www/static/logo.png,其中uni.UNICFDC688为包名UNICFDC688为别名。不好用在前面加file://例如file:///storage/emulated/0/Android/data/uni.UNICFDC688/apps/UNICFDC688/www/static/logo.png。
plus.io.convertLocalFileSystemURL("_www/")可以直接获取到项目根目录
10.当加载服务图层不显示或者标绘不显示时,请检查与底图是否在同一坐标系,只有在同一坐标系才会显示。
注意运行示例项目时要先打自定义调试基座,然后运行时选自定义调试基座运行!
需要先引入原生插件到uniapp项目 详细步骤访问链接地址(https://ask.dcloud.net.cn/article/36106)
[TOC]
二维地图
API结构
| 类型 | 功能 |
|---|---|
| 二维地图 | 二维地图功能 |
| 组件和参数 | 初始化 |
| 事件监听 | 事件监听 |
| 方法 | 坐标转换 |
| 方法 | 地图属性设置相关方法 |
| 方法 | 显示地理图形相关方法 |
| 方法 | 弹出窗口相关 |
| 方法 | 标绘相关 |
| 方法 | 测距测面模式 |
| 方法 | 底图以及图层相关 |
| 方法 | 其他方法 |
| 三维地图 | 三维地图功能 |
| 示例 | 示例 |
初始化
初始节点和参数,注意:该节点的样式最好设置为绝对定位position: fixed;不然容易和页面滑动事件冲突吗,导致拖动地图不灵敏。
<sylj-arcgis-map ref="telText" :options="options" ></sylj-arcgis-map>| 参数 | 类型 | 说明 |
|---|---|---|
| LicenseString | String | arcgis的安卓许可授权字符串,不填会有水印。(申请地址https://developers.arcgis.com/android/license-and-deployment/license/#license-string) |
| apikey | String | arcgis的apikey,不使用esri的公共服务时填空(申请地址https://developers.arcgis.com/dashboard/) |
| id | number | 地图id,会在点击等监听里返回 |
| lng | String | 初始地图中心点经度(必填) |
| lat | String | 初始地图中心点纬度(必填) |
| scale | String | 初始地图缩放数值,值越小缩放越大,1000对应18级(必填) |
| style | String | esri基础底图的样式(type等于0时必填,具体参数见https://developers.arcgis.com/android/api-reference/reference/com/esri/arcgisruntime/mapping/BasemapStyle.html) |
| type | String | 底图类型*(必填,详情下面有注释) |
| tiankey | String | 天地图的key(type等于1,3,5时必传,否则传空,申请地址https://console.tianditu.gov.cn/api/key,申请安卓平台的key) |
| lxurl | String | 离线地图路径(type等6,7时必传,否则传空) |
| portalurl | String | ArcGIS Online 或者 Portal for ArcGIS地址(type等8时必传,否则传空) |
| portalid | String | portalid(type等8时必传,否则传空) |
| WebTileUrl | arr | WebTiledLayer地址,可填写多个,例如底图,注记等(type等2时必传,否则传空。注意参数col,rol,level要这么写&tilecol={col}&tilerow={row}&tilematrix={level}) |
| WebTileSp | String | WebTiledLayer的坐标系(type等2时必传,否则传空。lnglat:经纬度,mkt:墨卡托) |
| wmts | String | wmts服务地址(type等于9时必传,否则传空) |
| ImageLayerurl | String | ArcGISMapImageLayer地址(type等于4时必传,否则传空) |
| bgcolor | String | 底图背景色(rgba格式) |
| weburl | String | 从web地图URL创建 ArcGISMap的地址 |
| ArcGISTiledLayerurl | String | ArcGISTiledLayer地址url(type等11时必传,否则传空) |
| ServiceFeatureTableurl | String | ServiceFeatureTable路径(type等12时必传,否则传空) |
| zindex_jztogj | String | 1代表初始加载的东西层级在轨迹线之上 |
| arrLayers | arr | 多图层作底图时的图层数组(type为13时必填,参数包括type:类型,url:地址,WebTileSp:type2时是否为经纬度,visible:是否可见,id) |
注意:type1,3,5天地图其实是针对地理相关知识了解较少的用户使用。对于了解比较多的,完全可以用type2来替代,通过设置WebTileUrl,WebTileSp来加载天地图等WebTiledLayer类型底图
*type 底图类型:
- 0arcgis本身底图 (用到style,需要申请apikey)
- 1天地图矢量底图(墨卡托坐标系)
- 2WebTiledLayer网络切片底图(WebTileUrl)
- 3天地图影像底图(墨卡托坐标系)
- 4ArcGISMapImageLayer底图(ImageLayerurl)
- 5天地图地形渲染(墨卡托坐标系)
- 6离线地图mmpk(lxurl)
- 7矢量切片底图(离线地图vtpk,在线url等)(lxurl)
- 8portal类底图(portalurl,portalid)
- 9wmts服务(wmts)
- 10从web地图URL创建 ArcGISMap(weburl)
- 11切片图层,支持网络路径或本地.tpk/.tpkx(ArcGISTiledLayerurl)
- 12ServiceFeatureTable(ServiceFeatureTableurl)
- 13多图层layer作底图
/***lxurl路径格式**
/storage/emulated/0/Android/data/uni.UNICFDC688/apps/UNICFDC688/www/static/chinamap.mmpk,其中uni.UNICFDC688为包名__UNI__CFDC688为别名
*/
options:{
LicenseString:"runtimelite,1000,rud4449636536,none,NKMFA0PL4S0DRJE15166",/*许可授权字符串,需要去arcgis注册用户(注册过了的可以直接查看授权许可字符串),不填的话也可以使用,但是有水印。许可字符串查看网址https://developers.arcgis.com/android/license-and-deployment/license/#license-string*/
apikey:"******",
tiankey:"******",
id:1,
lng:121.350633,
lat:37.368849,
scale:10000,
ImageLayerurl:"https://sampleserver6.arcgisonline.com/arcgis/rest/services/SampleWorldCities/MapServer",
WebTileUrl:["https://www.sdmap.gov.cn/tileservice/SDPubMap?service=WMTS&request=gettile&layer=SDPubMap&style=default&tilematrixset=vector"+"&tilecol={col}&tilerow={row}&tilematrix={level}"],
WebTileSp:"lnglat",
style:"ARCGIS_COLORED_PENCIL",
type:1,
lxurl:"/storage/emulated/0/Android/data/uni.UNICFDC688/apps/__UNI__CFDC688/www/static/chinamap.mmpk",
portalurl:"https://www.arcgis.com",
portalid:"0d86225afe3849f0bfaf7ed3acd5765a",
wmts:"http://219.142.81.86/igserver/ogc/kvp/TAS10A52000000/WMTSServer",
bgcolor:"rgba(134,185,237,1)",
weburl:"http://www.arcgis.com/home/webmap/viewer.html?webmap=55c1665bcd064552944a9e8296271ec3",
ArcGISTiledLayerurl:"http://map.geoq.cn/arcgis/rest/services/ChinaOnlineCommunity/MapServer",
ServiceFeatureTableurl:"https://sampleserver6.arcgisonline.com/arcgis/rest/services/USA/MapServer/2",
zindex_jztogj:1,//1初始标注层级在轨迹线之上
arrLayers:[
{
type:2,//类型支持2,4,7,9,11,12
url:"http://t3.tianditu.gov.cn/vec_c/wmts?service=wmts&request=gettile&version=1.0.0&layer=vec&format=tiles&STYLE=default&tilematrixset=c&tilecol={col}&tilerow={row}&tilematrix={level}&tk=***********",//地址
WebTileSp:"lnglat", //type2时必填,坐标系:经纬度lnglat,web墨卡托mkt
id: "tdtsl",//id
visible: 1,//1可见0不可见
},
{
type:2,
url:"http://t3.tianditu.gov.cn/cva_c/wmts?service=wmts&request=gettile&version=1.0.0&layer=cva&format=tiles&STYLE=default&tilematrixset=c&tilecol={col}&tilerow={row}&tilematrix={level}&tk=******",
WebTileSp:"lnglat", //type2时必填,经纬度lnglat,web墨卡托mkt
id: "tdtsl",//id
visible: 1,//1可见0不可见
}
]
}事件监听
一般写在onload里
地图绘制完成以及更换底图监听
一切操作都要在地图初始化完成后再进行
//code 0初始化失败,1初始化完成,2更换底图完成,3初始化地图完全渲染完成,4更换底图完全渲染完成,5更换底图失败
var globalEvent = uni.requireNativePlugin('globalEvent');
globalEvent.addEventListener('ready', function(e) {
if(e.code=="0"){
//0失败
}
if(e.code=="1"){
//code=="1"代表地图初始化完成
}
if(e.code=="2"){
//2更换底图
}
});手动标绘回调
//返回坐标点,lng→x,lat→y,type→类型,
var globalEvent = uni.requireNativePlugin('globalEvent');
globalEvent.addEventListener('myEvent', function(e) {
});监听点击地理图形
//点击标注事件返回坐标和id
var globalEvent = uni.requireNativePlugin('globalEvent');
globalEvent.addEventListener('biaozhu', function(e) {
});监听地图缩放变化
//监听地图缩放变化,返回缩放
var globalEvent = uni.requireNativePlugin('globalEvent');
globalEvent.addEventListener('bili', function(ret) {
console.log(ret.data)
});监听地图可视区域中心点变化
//返回中心点坐标,缩放,以及地图旋转角度,wkid
var globalEvent = uni.requireNativePlugin('globalEvent');
globalEvent.addEventListener('move', function(ret) {
// console.log(ret)
});监听点击地图
//返回坐标点以及wkid
var globalEvent = uni.requireNativePlugin('globalEvent');
globalEvent.addEventListener('maptap', function(ret) {
//console.log(ret)
});监听手离开地图
//返回坐标点以及wkid
var globalEvent = uni.requireNativePlugin('globalEvent');
globalEvent.addEventListener('mapOnUp', function(ret) {
//console.log(ret)
});监听点击自定义气泡
注意:在导入的html中执行window.injs.wula('a');会触发该事件,其中a为参数,返回中ret.data等于a
var globalEvent = uni.requireNativePlugin('globalEvent');
globalEvent.addEventListener('mapCallout', function(ret) {
//console.log(ret)
});监听点击ServiceFeatureTable
//返回 id→图层id, point→要素中心点, json→要素的名字、别名、值数组,, x→点击点x,y→点击点y,可通过setClickTolerance设置点击识别多个要素
var globalEvent = uni.requireNativePlugin('globalEvent');
globalEvent.addEventListener('featureClick', function(ret) {
//console.log(ret)
});监听点击kml
//返回 id→图层id, point→要素中心点, data→要素的attribute x→点击点x,y→点击点y,
var globalEvent = uni.requireNativePlugin('globalEvent');
globalEvent.addEventListener('kmlClick', function(ret) {
//console.log(ret)
});监听点击ArcGISMapImageLayer
//返回 id→图层id, point→要素中心点, json→要素的名字、别名、值数组,, x→点击点x,y→点击点y,
var globalEvent = uni.requireNativePlugin('globalEvent');
globalEvent.addEventListener('imagelayerClick', function(ret) {
//console.log(ret)
});监听点击FeatureCollectionTable
//返回 id→图层id, point→要素中心点, json→要素的名字、别名、值数组,, x→点击点x,y→点击点y,
var globalEvent = uni.requireNativePlugin('globalEvent');
globalEvent.addEventListener('featureCollectionTableClick', function(ret) {
//console.log(ret)
});监听点击wfs
//返回 id→图层id, point→要素中心点, data→要素的attribute x→点击点x,y→点击点y,
var globalEvent = uni.requireNativePlugin('globalEvent');
globalEvent.addEventListener('wfsClick', function(ret) {
//console.log(ret)
});监听测距测面积模式返回
var globalEvent = uni.requireNativePlugin('globalEvent');
globalEvent.addEventListener('celiang', function(ret) {
//console.log(ret)
});监听手绘覆盖物返回
var globalEvent = uni.requireNativePlugin('globalEvent');
globalEvent.addEventListener('shouhuiClick', function(ret) {
//console.log(ret)
});监听全局调用各种服务
var globalEvent = uni.requireNativePlugin('globalEvent');
globalEvent.addEventListener('Layers_load', function(ret) {
//console.log(ret)
});方法
两个坐标系之间的转换JS方法
经纬度转墨卡托
//经纬度转墨卡托
lngmkt(poi){
var mercator = {};
var earthRad = 6378137.0;
// console.log("mercator-poi",poi);
mercator.x = poi.lng * Math.PI / 180 * earthRad;
var a = poi.lat * Math.PI / 180;
mercator.y = earthRad / 2 * Math.log((1.0 + Math.sin(a)) / (1.0 - Math.sin(a)));
// console.log("mercator",mercator);
return mercator; //[12727039.383734727, 3579066.6894065146
},墨卡托转经纬度
//墨卡托转经纬度
mktlng(poi) {
var lnglat = {};
lnglat.lng = poi.x / 20037508.34 * 180;
var mmy = poi.y / 20037508.34 * 180;
lnglat.lat = 180 / Math.PI * (2 * Math.atan(Math.exp(mmy * Math.PI / 180)) - Math.PI / 2);
if (parseInt(lnglat.lng) != 0) {
return lnglat;
} else {
return {
lng: poi.x,
lat: poi.y
};
}
},不同wkid坐标转换
const dingwei = uni.requireNativePlugin('sylj-arcgis-map-dingwei');
dingwei.wkidzhuan({
type:1,//1wkidold和wkidnew为wkid,2wkidold和wkidnew为wkt字符串
x: that.lng,//转换前的X坐标
y:that.lat,//转换前的y坐标
wkidold:that.wkid,//转换前的wkid
wkidnew:that.wkid2//转换后的wkid
}, ret => {
console.log(ret)
});地图属性设置相关方法
设置地图是否禁止旋转,平移,缩放
var that=this;
that.$refs.telText.InteractionOptions({
setRotateEnabled: "0",//旋转,1可以0不可以
setPanEnabled: "1",//平移
setZoomEnabled: "1",//缩放
}, ret => {
});通过最大最小经纬度设置可视区域
var that = this;
that.$refs.telText.setViewpointByxy({
xmax: 121.88147200146264,
xmin: 119.64770497285973,
ymax: 37.8225630866514,
ymin: 36.61961625279606
}, ret => {
console.log(ret)
});设置地图选中图形颜色
var that=this;
that.$refs.telText.selectcolor({
color: 'rgba(245,124,41,1)'
}, ret => {
console.log(ret)
});设置地图参考比例
当feature图层或者初始加载的标绘设置随地图缩放时,图标大小受此处影响
var that=this;
that.$refs.telText.setReferenceScale({
scale: '106026'
}, ret => {
console.log(ret)
});设置地图点击要素识别范围和个数
当点击feature等图层后,有一个手指点击的范围识别,值越小越精准,越大识别的范围越大
var that=this;
that.$refs.telText.setClickTolerance({
clickTolerance:10,//范围
maximum:1,//个数
}, ret => {
});设置地图视角范围
100.14.0新出的功能,可以设置地图能拖动的范围,设置时受当前缩放scale影响(感觉好用,又不完全好用。。)
var that = this;
that.$refs.telText.setMaxExtent({
xmax: 121.88147200146264,
xmin: 119.64770497285973,
ymax: 37.8225630866514,
ymin: 36.61961625279606
}, ret => {
console.log(ret)
});设置地图显示经纬度网格
var that=this;
that.$refs.telText.wangge({
type: 1,// 显示类型,1经纬度,2MgrsGrid,具有覆盖全球的五个网格分辨率级别3UtmGrid, 具有一个保持相同大小的网格分辨率级别。
isVisible:1,//是否可见1可见,0不可见
lineStyle:"SOLID",//网格线样式
colorLine:"rgba(44,106,237,1)",//网格线颜色
colorText:"rgba(44,106,237,1)",//文字颜色
size:14,//文字大小
Horizontal:"left",//文字水平位置
Vertical:"bottom",//文字垂直位置*/
colorout:"rgba(255,255,255,1)",//文字轮廓颜色,填''则没有
}, ret => {
console.log(ret)
});平移地图到某点
var that=this;
that.$refs.telText.setViewpointCenter({
x: 121.39546912780985,
y: 37.541238297570814,
}, ret => {
console.log(ret)
});旋转地图
var that=this;
that.$refs.telText.setViewpointRotation({
rotation: '90'
}, ret => {
console.log(ret)
});缩放地图
var that=this;
that.$refs.telText.setViewpointScale({
scale: '1000'
}, ret => {
console.log(ret)
});设置地图最小最大缩放比和背景色
var that=this;
that.$refs.telText.setscaleandbgcolor({
color: "rgba(201,75,250,1)",//背景色
minscale: "1000000", //0代表不限制
maxscale: "1000" //0代表不限制
}, ret => {
console.log(ret)
});截取地图可视区域为图片
var that = this;
var name='img'+new Date().getTime()+'.png';
that.$refs.telText.screenShot({
isSound:1,//是否有截屏声音,1有,0没有
url: "/storage/emulated/0/Android/data/uni.UNICFDC688/apps/__UNI__CFDC688/doc/jieping", //保存路径
name:name,//文件名字
}, ret => {
console.log(ret)
if(ret.code==1){
//保存到相册
uni.saveImageToPhotosAlbum({
filePath:"/storage/emulated/0/Android/data/uni.UNICFDC688/apps/__UNI__CFDC688/doc/jieping"+name,
success: function () {
console.log('save success');
uni.showToast({
title: '保存成功!',
duration: 2000
});
}
});
}
});获取地图缩放比例
var that = this;
that.$refs.telText.bilichi({}, ret => {
console.log(ret.data)
});获取地图中心点坐标
var that = this;
that.$refs.telText.getcenter({}, ret => {
console.log(ret)
});设置地图中心点
| 参数 | 类型 | 说明 |
|---|---|---|
| lng(float) | String | 经度 |
| lat(float) | String | 纬度 |
| scale(float) | String | 缩放(值越小,地图等级越高,显示的越大) |
var that=this;
that.$refs.telText.clearTel(121.350633, 37.368849,3000);定位地图到图形范围
var that=this;
that.$refs.telText.locateGeometry({
type: '1',//1线,2多边形
bili: 1,//缩放比例
arr: [{
"x": 121.34813522402263,
"y": 37.36786674750549
}],//坐标数组
}, ret => {});在地图显示设备位置(系统方法)
| 参数 | 类型 | 说明 |
|---|---|---|
| type | String | 显示样式 |
| NAVIGATION | String | 导航模式箭头 |
| RECENTER | String | 显示在地图中心 |
| COMPASS_NAVIGATION | String | 显示手机朝向 |
| STOP | String | 停止 |
that.$refs.telText.shebeiwz({
type: 1,//1NAVIGATION 2 RECENTER 3 COMPASS_NAVIGATION 4停止定位
url:"https://vkceyugu.cdn.bspapp.com/VKCEYUGU-ca89506a-7051-4221-9887-9009974d532a/6258c05a-0eef-4025-b6dd-9ad734a84c20.png",//定位图,不填时用系统默认的图。本地地址示例:plus.io.convertLocalFileSystemURL("_www/")+"static/dingwei.png"
width:20,//定位图宽
height:20,//定位高
isqianjin:0,//移动时不显示前进方向
}, ret => {
console.log(ret)
//ret.code==0说明没提前授权位置,需要再次调用
});在地图显示设备位置(箭头随手机朝向改变)
只测试过部分设备,有的设备会由于获取不到方向传感器闪退
that.$refs.telText.locationToMap({
url:"https://vkceyugu.cdn.bspapp.com/VKCEYUGU-ca89506a-7051-4221-9887-9009974d532a/6258c05a-0eef-4025-b6dd-9ad734a84c20.png",//图片地址,一张箭头朝上的图
width:"20",//图宽
height:"20",//图高
isrotatemap:"0",//是否旋转地图:0不转地图,转图标 1转地图,不转图标
}, ret => {
console.log(ret)//返回设备位置信息
});结束在地图显示设备位置(箭头随手机朝向改变)
that.$refs.telText.stopLocationToMap({}, ret => {});释放地图资源
var that=this;
that.$refs.telText.shifang({
}, ret => {
});显示地理图形相关方法(覆盖物)
显示图形时是否自动转化坐标系
在地图初始化完成后,设置一次即可
var that=this;
that.$refs.telText.isChushiLngLat({
is: "1", //1无论底图是什么坐标系都可以直接通过经纬度或墨卡托加载初始标绘 0必须按坐标系加载
}, ret => {
console.log(ret)
});显示点线面,图形,文字,图片等
点
var that=this;
that.$refs.telText.chushidian({
id: 'dian',//id
zindex:"1",//zindex
colorin: 'rgba(245,124,41,0.6)',//内部颜色
colorout: 'rgba(23,23,23,0.6)',//边线颜色
size: 10,//点大小
lng: 121.350633,
lat:37.368849,
size2: 10,//边线宽度
}, ret => {
});批量加载多个点
var that=this;
that.$refs.telText.multipoint({
type:1,//1图片渲染点 2点
colorin:"rgba(255,255,255,1)",//点内部色
colorout:"rgba(0,0,0,1)",//点边色
size:10,//点大小
size2:2,//点边线宽度
arr:[{lng:121,lat:37}],//点坐标数组
tuopt: 1,//图透明度
zindex:"1",
tuheight: 20,//图高
tuwidth: 20,//图宽
tuangle: 0,//图角度
offx:0,//图片x轴偏移
offy:0,//图片y轴偏移
url: plus.io.convertLocalFileSystemURL("_www/")+'static/weizhi.png',//图片地址
id: "qj", //图层id,生成的图标symbol的id为"qj"+数组index例如,qj0,qj1...
//isscale: 1
}, ret => {
console.log(ret)
// ret.index
if (ret.code == 1) {
//完成
} else {
//失败
}
});线
//标注地图上的线
var that=this;
var arr = [{
"x": 121.34813522402263,
"y": 37.36786674750549
}, {
"x": 121.35175659153936,
"y": 37.37246881942493
}]
that.$refs.telText.chushixian({
id: 'xian',
isdouble:1,//是否是双色间隔的线,例如黑白线
zindex:"1",
colorout: "rgba(0,0,0,1)",//双色线中另一种颜色
colorin: "rgba(255,255,255,1)",//colorin图形内部填充色
lineStyle:"SOLID",//线样式 SOLID ,DASH,LONG_DASH等
isarrow:0,//isarrow是否带箭头 1带0不带
size: 2,//线宽度
arr: arr//线坐标数组
}, ret => {
});多边形
//标注地图上的线和多边形
var that=this;
var arr = [{
x: 121.35353,
y: 37.368381
}, {
x: 121.355268,
y: 37.371144
}, {
x: 121.349496,
y: 37.366113
}]
that.$refs.telText.chushiduobian({
id: 'mian',
zindex:"1",
lineStyle:"SOLID",//边线样式
fillStyle:"SOLID",//填充样式
colorin: 'rgba(245,124,41,0.6)',//colorin图形内部填充色
colorout: 'rgba(23,23,23,0.6)',//colorout边线的颜色
size: 2,//size 边线宽度
arr: arr//坐标数组
}, ret => {
});文字
//标注地图上的文字
var that=this;
that.$refs.telText.chushizi({
id: 'zi',
zindex: "1",
text: "初始字",//文字内容
colorin: 'rgba(0,0,0,1)',//字颜色
bgcolor: 'rgba(0,0,0,0.6)',//背景色
size: 16,//字大小
offx: 0,//偏移x
offy: 8,//偏移y
lng: 121.354174,
lat: 37.368356,
angle:20,//旋转角度
fontWeight:"NORMAL",
AngleAlignment:"MAP",//定义符号的旋转是相对于地图MAP还是相对于用户的屏幕SCREEN
haloColor:'rgba(255,255,255,1)',//光晕颜色
haloWidth:3,//光晕宽度
outlineColor:'rgba(44,139,227,0.6)',//轮廓颜色
outlineWidth:"1",//轮廓宽度
}, ret => {
});图形
//标注地图上的图。图片格式支持BMP、ICO、JPEG 和 PNG,动图GIF不支持
/*如果是本地图片,路径格式如下,其中uni.UNICFDC688为包名__UNI__CFDC688为别名,static代表本地static文件夹
/storage/emulated/0/Android/data/uni.UNICFDC688/apps/__UNI__CFDC688/www/static/logo.png*/
var that=this;
that.$refs.telText.chushitu({
id: 'tu',
tuopt: 1,//图透明度
zindex:"1",
tuheight: 20,//图高
tuwidth: 20,//图宽
tuangle: 0,//图角度
offx:0,//x轴偏移
offy:10,//y轴偏移
url: "https://vkceyugu.cdn.bspapp.com/VKCEYUGU-ca89506a-7051-4221-9887-9009974d532a/a63eb1dc-f91b-44c3-9ae2-f5a184c9057a.png",
lng: 121.354174,
lat: 37.368356,
AngleAlignment:"MAP",//定义符号的旋转是相对于地图MAP还是相对于用户的屏幕SCREEN
}, ret => {
});缓冲区域
var that=this;
that.$refs.telText.bufferGeodetic({
x:121.34770978780794,//中心点x
y: 37.368864677988689,//中心点y
id: "huanchong",
lineStyleout:"SOLID",//外边线样式
colorout:"rgba(0,0,0,1)",//外边线颜色
lineWidth:"1",//外边线宽
colorin:"rgba(46,247,170,0.6)",//填充色
length:50,//缓冲区域半径,单位:米
type:"GEODESIC",//大地线类型,GEODESIC为测地线
zindex:2,
}, ret => {
});标注地图上简单的几何图形
| style | 说明 |
|---|---|
| CIRCLE | 圆圈 |
| CROSS | 十字 (+) |
| DIAMOND | 菱形(◇) |
| SQUARE | 正方形 |
| TRIANGLE | 三角形 |
| X | 对角十字 (X) |
var that=this;
that.$refs.telText.simpleGraphic({
id: 'simpleGraphic',
zindex:"1",
colorin: 'rgba(245,124,41,0.6)',//颜色
style:"X",
size: 40,//大小
lng:121.350633,
lat:37.368849
}, ret => {
});带轨迹的线
传一组坐标点,在地图上绘制一条可以带方向的线。慎用,该线无法删除和修改。
| 参数 | 类型 | 说明 |
|---|---|---|
| id | String | id |
| colorin | String | 线颜色 |
| size | String | 线粗细 |
| arr | String | 坐标数组 |
//初始加载地图上的带箭头的线
var arrlnglat = [{
"lng": 121.34700300649354,
"lat": 37.37331364673314
},{
"lng": 121.34787161612486,
"lat": 37.37091227102716
}, {
"lng": 121.34909698771531,
"lat": 37.37078196960634
}, {
"lng": 121.35002896047428,
"lat": 37.37102885631708
}, {
"lng": 121.35027058304142,
"lat": 37.37191352702511
}]
var arr = []
for (var i = 0; i < arrlnglat.length; i++) {
arr.push({
x: that.lngmkt(arrlnglat[i]).x,
y: that.lngmkt(arrlnglat[i]).y
})
}
console.log(arr)
//colorin图形内部填充色 colorout边线的颜色 size 边线宽度 arr墨卡托数组
that.$refs.telText.chushigj({
id: 'chushigj',
url:"/storage/emulated/0/Android/data/uni.UNICFDC681/apps/__UNI__CFDC681/www/static/zuo.png",//箭头地址(本地或者,在线),一个向左的箭头
colorin: 'rgba(245,124,41,1)',
size: 10,
arr: arr
}, ret => {
});可更新的轨迹线
每次调用都会往轨迹线里增加坐标点。
| 参数 | 类型 | 说明 |
|---|---|---|
| id | String | id |
| colorin | String | 线颜色 |
| size | String | 线粗细 |
| isjt | String | 1显示箭头0不显示 |
| lng | String | X |
| lat | String | Y |
var that=this;
that.$refs.telText.guiji({
id: 'guiji',
url:"/storage/emulated/0/Android/data/uni.UNICFDC681/apps/__UNI__CFDC681/www/static/zuo.png",//箭头地址(本地或者,在线),一个向左的箭头
isjt: 1,
colorin: 'rgba(245,124,41,1)',
size: 10,
lng: 121,
lat:37
}, ret => {});清空轨迹线
var that=this;
that.$refs.telText.clearGuiji({
}, ret => {
console.log(ret)
});设置显示的地理图形整体是否根据地图缩放,整体透明度,是否可见
注意:不包括手绘的图形
//设置是否选中某标注
var that=this;
that.$refs.telText.setGraphic({
isscale: 1,//1遵循地图参考比例
opacity:0.5,//整体透明度
isvisible:1,//1可见0隐藏
}, ret => {
console.log(ret)
});设置显示图形选中(id)
| 参数 | 类型 | 说明 |
|---|---|---|
| id | String | 初始标注的id |
| isselect | String | 1选中0不选中 |
//设置是否选中某标注
var that=this;
that.$refs.telText.selectGraphic_id({
id: 'mian',
isselect: 1,
}, ret => {
console.log(ret)
});清空显示图形选中状态
var that=this;
that.$refs.telText.clearGraphicSelection({
}, ret => {
console.log(ret)
});根据id删除初始加载的点线面等标注
删除对象不包括文本标注(callout)
//删除标注传index
var that=this;
that.$refs.telText.shanbiaozhu_id({
id: "simpleGraphic"
}, ret => {
});删除id中包含某字符串的图形
删除对象不包括文本标注(callout)
//删除标注传index
var that=this;
that.$refs.telText.shanbiaozhu_ids({
id: "simpleGraphic"
}, ret => {
});设置id中包含某字符串的图形是否可见
不包括文本标注(callout)
var that=this;
that.$refs.telText.visible_ids({
isVisible:0,//1可见0隐藏
id:"aa",
}, ret => {
console.log(ret)
});更新图形(初始加载的点,图,文字)位置
var that=this;
that.$refs.telText.updateChushi({
x: 121.350633,//新位置X
y: 37.368849,//新位置y
id: "tu", //图形id
}, ret => {
console.log(ret)
});清空图形
删除对象不包括文本标注(callout)
var that = this;
that.$refs.telText.clearchushi({}, ret => {});通过FeatureCollectionTable批量创建点
加载大量点时,相比循环初始点或者图等方法渲染速度要相对快一些。但是无法设置跟随地图缩放大小
var that = this;
//arr里lng,lat必传,数组里键值对会当做要素的特征Fields,点击时会返回这些特征字段
var arr=[
{
lng:1,//必传
lat:1,//必传
}
]
that.$refs.telText.FeatureCollectionTable({
type:1,//1图 2点
colorin:"rgba(255,255,255,1)",//点内部色
colorout:"rgba(0,0,0,1)",//点边色
size:10,//点大小
size2:2,//点边线宽度
arr:arr,//加载点数组
tuopt: 1,
zindex:"1",
tuheight: 20,
tuwidth: 20,
tuangle: 0,
offx:0,//x轴偏移
offy:0,//y轴偏移
url: plus.io.convertLocalFileSystemURL("_www/")+'static/weizhi.png',
idin:"qj",
id: "FeatureCollectionTable", //图层id
}, ret => {
//uni.hideLoading();
console.log(ret)
// ret.index
if (ret.code == 1) {
//完成
} else {
//失败
}
});弹出窗口相关
设置弹窗标注是否自动转化坐标系
var that=this;
that.$refs.telText.isChushiLngLat({
is: "1", ////1无论底图是什么坐标系都可以直接通过经纬度或墨卡托加载气泡弹窗 0必须按坐标系加载
}, ret => {
console.log(ret)
});弹窗标注(callout)
文本样式:
1当url和content为空时,title会自适应居中显示。
2url为空时,不显示图片。
3content为空时图片会宽度百分百,高度自适应。
更丰富的样式可以使用自定义弹窗(API在下面)
点击文本标注事件在回调函数中,ret返回id和坐标
| 参数 | 类型 | 说明 |
|---|---|---|
| id | String | id |
| colortitle | String | 标题颜色 |
| colorcontent | String | 内容颜色 |
| title | String | 标题 |
| bgcolor | String | 整体背景色 |
| borderwidth | String | 边宽 |
| cornerradius | String | 整体圆角 |
| bordercolor | String | 边颜色 |
| content | String | 内容 |
| sizetitle | String | 标题文字大小 |
| sizecontent | String | 内容文字大小 |
| url | String | 图片路径 |
| lng | String | x |
| lat | String | y |
| leaderPosition | String | 气泡相对坐标点的位置,AUTOMATIC,LEFT_MIDDLE,LOWER_MIDDLE,RIGHT_MIDDLE,UPPER_MIDDLE或者空 |
| isAnimateCallout | String | 是否有弹出气泡动画,1有0没有 |
| isRecenterMap | String | 弹出气泡时,是否以改点作为地图中心点1是0不是 |
//标注地图上的文本
//这里url要用本地路径因此如果是网络图片要用uni.getImageInfo获取一下
/*如果是本地图片,路径格式如下,logo.png为 static文件夹下的图片
"file://" + plus.io.convertLocalFileSystemURL("_www/")+"static/logo.png*/
var url="";
var that=this;
that.$refs.telText.wzbiaozhu({
id: 'wb',
colortitle: 'rgba(245,124,41,0.6)',
colorcontent: 'rgba(23,23,23,0.6)',
title:"arcgis runtime for android",
bgcolor:"rgba(255,255,255,1)",
borderwidth:2,
cornerradius:6,
bordercolor:"rgba(0,0,0,1)",
content:"包括展示二维地图,切换底图(世界的矢量底图,天地图等),标注地图(点线面,文字,图形等)返回坐标等功能",
sizetitle: 14,
sizecontent: 12,
url:"file://" + plus.io.convertLocalFileSystemURL("_www/")+"static/logo.png",
lng: 121.350633,
lat: 37.368849,
leaderPosition:"",
isAnimateCallout:0,
isRecenterMap:0,
},ret => {
console.log(ret)
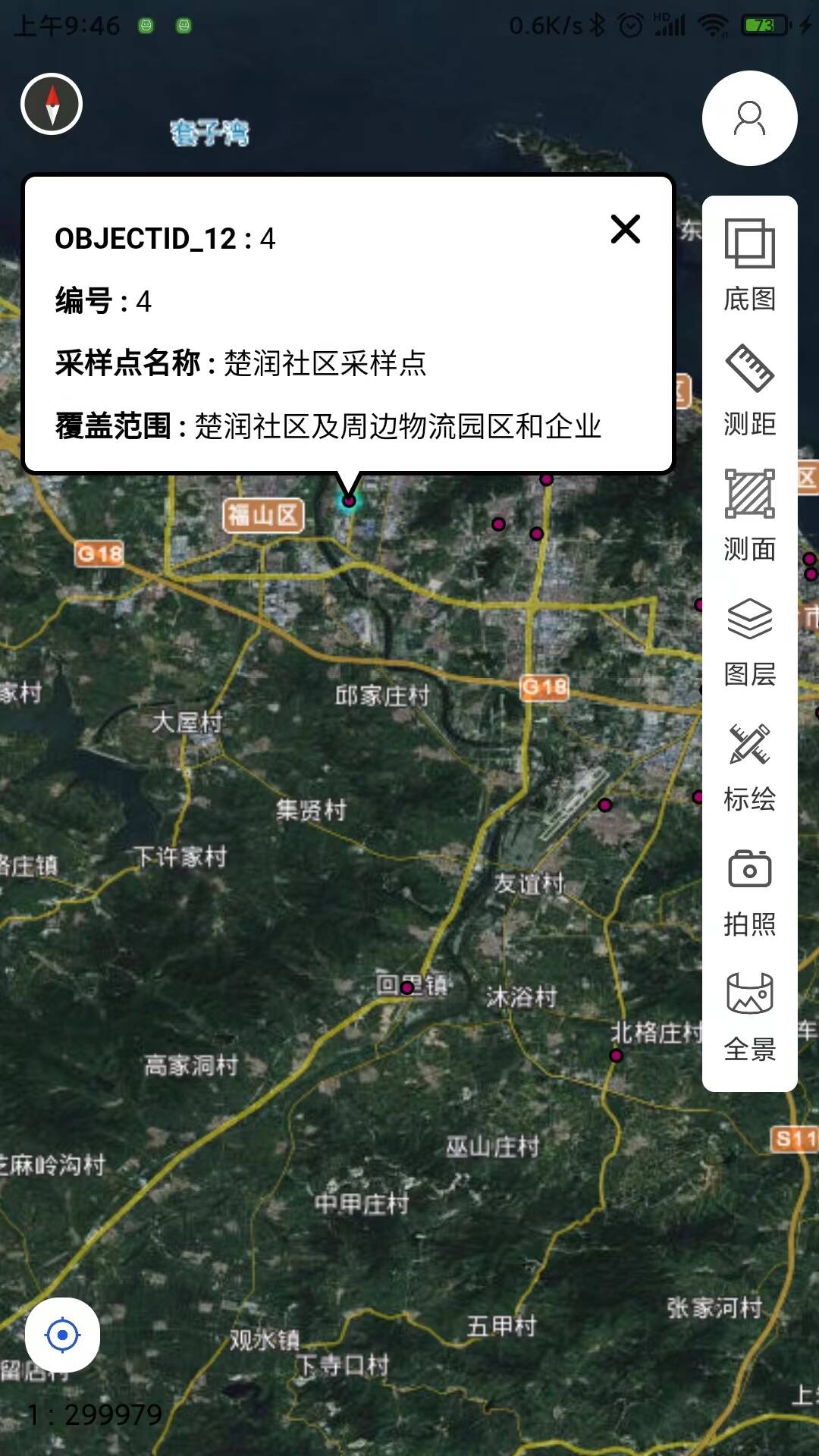
});自定义弹窗标注
内容为传入的html文件,或者在线网址,常用来要素查询。
注意:使用默认要素查询样式时,url可以传空字符串并且不需要自己创建html文件。气泡内部的点击事件仍旧需要从监听mapCallout中返回。
var obg={
arr:[{
name: "OBJECT_ID",
value:1
},
{
name: "name",
value: "232"
},
]
}
var str = "?obg=" + encodeURIComponent(JSON.stringify(obg));
var url="file://" + plus.io.convertLocalFileSystemURL("_www/")+"static/index.html"
this.$refs.telText.wenbenHtml({
isdefault:1,//是否使用默认要素查询样式,1使用,0不使用
defaultStr:str,//默认要素查询样式字符串,需要encodeURIComponent()处理一下,格式必须和上面一致
bgcolor:"rgba(255,255,255,1)",//气泡背景色
borderwidth:2,//气泡边宽
cornerradius:6,//圆角
bordercolor:"rgba(0,0,0,1)",//边线颜色
width: 300,//宽度
height: 91,//高度
url:url+str,//本地html地址,isdefault为0时必填
lng:121.35183106431532,//气泡x坐标
lat:37.366655383836502,//气泡y坐标
leaderPosition:"",//气泡相对坐标点的位置,AUTOMATIC,LEFT_MIDDLE,LOWER_MIDDLE,RIGHT_MIDDLE,UPPER_MIDDLE
isAnimateCallout:0,//是否有弹出气泡动画,1有0没有
isRecenterMap:0,//弹出气泡时,是否以改点作为地图中心点1是0不是
}, ret => {
console.log(ret)
})
删除弹窗气泡
var that = this;
that.$refs.telText.shanwenben({}, ret => {});标绘相关
设置地图点击标绘识别范围
当点击标绘后,有一个手指点击的范围识别,值越小越精准,越大识别的范围越大
var that=this;
that.$refs.telText.setGraohicClickTolerance({
clickTolerance:10,//范围
}, ret => {});设置标绘每一步返回点的坐标系
var that=this;
that.$refs.telText.isLngLat({
is: "1", //1手动标绘无论底图是什么坐标系都返回经纬度 0根据底图坐标系返回相应坐标
}, ret => {
console.log(ret)
});点击地图手绘点线面,图形等
点
var that = this;
that.$refs.telText.qudian({
colorin: 'rgba(245,124,41,0.6)',//填充色
colorout: 'rgba(23,23,23,0.6)',//边线颜色
size: 10,//点大小
size2: 2,//边线宽
isduo:1,//1标记多个点,0标记1个点
}, ret => {});线
可用来配合其他API进行测距
var that = this;
that.$refs.telText.xian({
isdouble:1,//1双色线,0单色
colorin: 'rgba(255,255,255,1)',//线颜色
colorout: 'rgba(0,0,0,1)',//线第一个点边色,双色线另一色
size: 6//线宽
}, ret => {});曲线(自由绘制、画笔)
var that = this;
that.$refs.telText.quxian({
colorin: 'rgba(245,124,41,1)',//颜色不能设置半透明,否则影像效果
size: 10
}, ret => {});面
可用来配合其他API进行测面积
var that = this;
that.$refs.telText.mian({
colorin: 'rgba(245,124,41,0.6)',
colorout: 'rgba(23,23,23,0.6)',
size: 3,//边线宽度
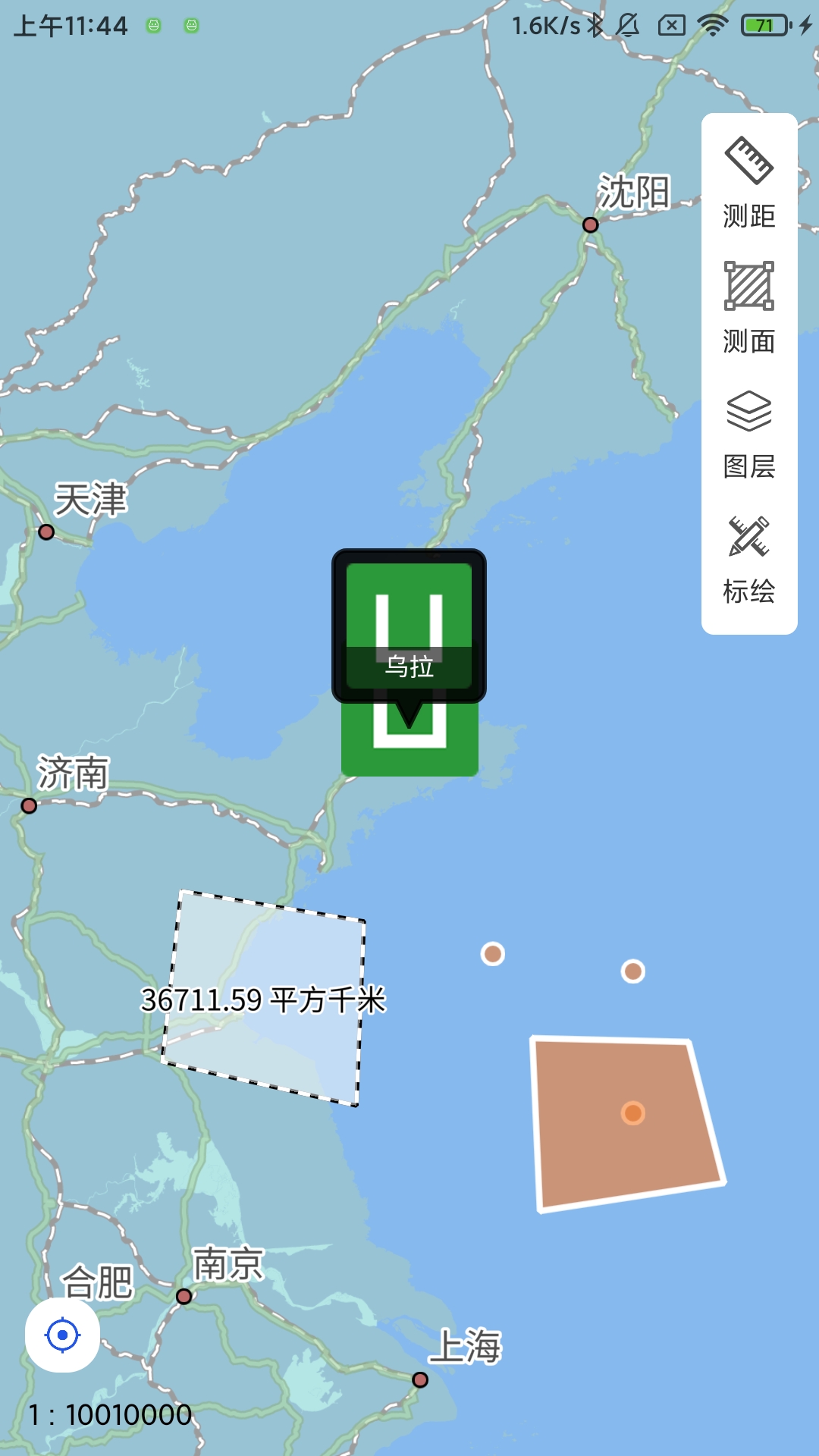
}, ret => {});文字
var that = this;
that.$refs.telText.zi({
colorin: 'rgba(245,124,41,0.6)',
text: '乌拉',
size: 16
}, ret => {});图片
var that = this;
/*如果是本地图片,路径格式如下,其中uni.UNICFDC688为包名__UNI__CFDC688为别名static对应本地static文件夹
图片格式支持BMP、ICO、JPEG 和 PNG,动图GIF不支持
/storage/emulated/0/Android/data/uni.UNICFDC688/apps/__UNI__CFDC688/www/static/logo.png*/
that.$refs.telText.tu({
tuopt: 1,
tuheight: 20,
tuwidth: 20,
tuangle: 0,
url: "https://vkceyugu.cdn.bspapp.com/VKCEYUGU-ca89506a-7051-4221-9887-9009974d532a/a63eb1dc-f91b-44c3-9ae2-f5a184c9057a.png"
}, ret => {});圆形
var that = this;
that.arr = []
that.$refs.telText.yuan({
colorin: 'rgba(245,124,41,0.6)',
colorout: 'rgba(23,23,23,0.6)',
size: 3
}, ret => {});矩形
var that = this;
that.$refs.telText.juxing({
colorin: 'rgba(245,124,41,0.6)',
colorout: 'rgba(23,23,23,0.6)',
size: 3
}, ret => {});撤掉上一步绘制的坐标点
var that = this;
that.$refs.telText.chexiao({
}, ret => {
});重置点击事件,结束绘图状态
var that = this;
that.$refs.telText.wancheng({
}, ret => {});删除某组绘制图形
| 参数 | 类型 | 说明 |
|---|---|---|
| type | int |
type 取值:
- 1 点
- 2 线
- 3 曲线
- 4 文字
- 5 图片
- 6 圆形
- 7 矩形
- 8 面
var that = this;
that.$refs.telText.shanhuizhi({
type: '1',
}, ret => {
console.log(ret)
});arcgis绘图编辑器
启动官方工具,可绘制点线面
var that = this;
var arr= ['POINT', 'POLYLINE', 'POLYGON', 'RECTANGLE','FREEHAND_LINE' ,'FREEHAND_POLYGON','MULTIPOINT']
that.$refs.telText.sketchEditor({
isnew: 1,//1直接重新编辑,0加载初始加载的点线面进行编辑
id:"aa_xian",//加载初始加载的点线面id
type:arr[0],
colorpoint:'rgba(245,124,41,1)',//节点填充色,顶点填充,中间点填充
colorpointoutline:'rgba(245,124,41,1)',//节点外边线色
pointsize:10,//节点大小
pointoutlinesize:2,//节点边线宽度
colorpointmid:'rgba(255,255,255,0.6)',//中间点填充色,顶点填充,中间点填充
colorpointoutlinemid:'rgba(0,0,0,1)',//中间点外边线色
pointsizemid:6,//中间点大小
pointoutlinesizemid:1,//中间点边线宽度
fillStyle:"SOLID",//填充样式
colorfill: 'rgba(245,124,41,0.6)',//面填充色
colorfilloutline: 'rgba(245,124,41,1)',//面外边线颜色
filloutlinesize:2,//面边线宽度
lineStyle:"SOLID",//线样式
colorline:'rgba(245,124,41,1)',//线填充色
linesize:6,//线宽度
fz_lineStyle:"DASH",//拖拽线样式
fz_colorline:'rgba(5,8,8,1)',//拖拽线填充色
fz_linesize:1,//拖拽线宽度
//id: "arcGISTiledLayer",
}, ret => {
console.log(ret)
});arcgis绘图编辑器的撤销,结束与清空
var that = this;
that.$refs.telText.edsketchEditor({
type:1,//1撤销2结束,3清空
}, ret => {
console.log(ret)
});测距测面模式
测距模式
var that = this;
that.$refs.telText.cejuli({
colordian: "rgba(237,131,62,1)",//初始点颜色
size: "10",//初始点大小
isdouble:"1",//是否是双色线 1是 0不是
colorout: "rgba(255,255,255,1)",//线主颜色
colorout2: "rgba(0,0,0,1)",//线副颜色
size2: "2",//边线宽度
fontSize: "14",//字大小
fontColor: "rgba(0,0,0,1)",//字颜色
fontColorw: "rgba(255,255,255,1)",//字轮廓色
}, ret => {
});测面积模式
var that = this;
that.$refs.telText.cemianji({
colordian: "rgba(237,131,62,1)",//初始点颜色
size: "10",//初始点大小
isdouble:"1",//是否是双色线 1是 0不是
colorout: "rgba(255,255,255,1)",//边线主颜色
colorout2: "rgba(0,0,0,1)",//边线副颜色
size2: "2",//边线宽度
colorin: "rgba(255,255,255,0.5)",//内部填充色
fontSize: "14",//字大小
fontColor: "rgba(0,0,0,1)",//字颜色
fontColorw: "rgba(255,255,255,1)",//字轮廓色
}, ret => {
});撤销一步
var that = this;
that.$refs.telText.chexiaoCeliang({
}, ret => {
});清空所有测量标记
var that = this;
that.$refs.telText.qingkongCeliang({
}, ret => {
});重置点击地图事件(结束测量)
var that = this;
that.$refs.telText.wancheng({
}, ret => {});底图以及图层相关
更换底图
参数与初始化option一致
var that = this;
//注意在底图更换完成前不能绘图,不然会闪退
/***lxurl路径格式**
/storage/emulated/0/Android/data/uni.UNICFDC688/apps/UNICFDC688/www/static/chinamap.mmpk,其中uni.UNICFDC688为包名__UNI__CFDC688为别名
*/
that.$refs.telText.baseMap({
type: 0,
tiankey: "****",
lxurl:"/storage/emulated/0/Android/data/uni.UNICFDC688/apps/__UNI__CFDC688/www/static/chinamap.mmpk",
style: "ARCGIS_COLORED_PENCIL",
portalurl:"https://www.arcgis.com",
portalid:"0d86225afe3849f0bfaf7ed3acd5765a",
ImageLayerurl:"https://sampleserver6.arcgisonline.com/arcgis/rest/services/SampleWorldCities/MapServer",
wmts: "http://219.142.81.86/igserver/ogc/kvp/TAS10A52000000/WMTSServer",
WebTileUrl: ["https://www.sdmap.gov.cn/tileservice/SDPubMap? service=WMTS&request=gettile&layer=SDPubMap&style=default&tilematrixset=vector" +
"&tilecol={col}&tilerow={row}&tilematrix={level}",
],
WebTileSp: "lnglat",
weburl:"http://www.arcgis.com/home/webmap/viewer.html?webmap=55c1665bcd064552944a9e8296271ec3",
ArcGISTiledLayerurl:"http://map.geoq.cn/arcgis/rest/services/ChinaOnlineCommunity/MapServer",
ServiceFeatureTableurl:"https://sampleserver6.arcgisonline.com/arcgis/rest/services/USA/MapServer/2",
arrLayers:[
{
type:2,//类型支持2,4,7,9,11,12
url:"http://t3.tianditu.gov.cn/vec_w/wmts?service=wmts&request=gettile&version=1.0.0&layer=vec&format=tiles&STYLE=default&tilematrixset=w&tilecol={col}&tilerow={row}&tilematrix={level}&tk=***********",//地址
WebTileSp:"lnglat" //type2时必填,坐标系:经纬度lnglat,墨卡托mkt
},
{
type:2,
url:"http://t3.tianditu.gov.cn/cva_w/wmts?service=wmts&request=gettile&version=1.0.0&layer=cva&format=tiles&STYLE=default&tilematrixset=w&tilecol={col}&tilerow={row}&tilematrix={level}&tk=******",
WebTileSp:"lnglat" //type2时必填,经纬度lnglat,墨卡托mkt
}
]
}, ret => {
console.log(ret)
});设置options中的arrLayers中图层是否可见
当options的type为13时,也可用此api切换底图,但不会触发切换底图监听
var that = this;
that.$refs.telText.setBaseMapVisible({
id: 'tdtsl', //arrLayers中的图层id
visible: 1,//1可见0不可见
}, ret => {
console.log(ret)
});获取mmpk包图层信息
var that = this;
that.$refs.telText.getmmpkinfo({
url:"" ,//mmpk本地地址
}, ret => {
console.log(ret)//ret.child为图层信息 arr为图例base64图片
});设置加密服务全局访问token(Credential)
注意:在各服务加载参数中也可单独设置,读取服务时会优先读取加载服务时设置的token
var that = this;
that.$refs.telText.setLayerUserCredential({
token:"********",
token_refer:"http://123.456.7.789:1234/arcgis/",
}, ret => {
console.log(ret) //
})设置点击feature,ArcGISMapImageLayer要素是否选中要素
注意:在初始化返回里,设置一次即可。选中的前提是能识别出要素,如果点击无法识别要素则不会选中。
var that = this;
that.$refs.telText.setfeatureXuantype({
type:"0" ,//0不选中,1每次点击都选中,2每次点击都选中并且清空上次的选择
}, ret => {
console.log(ret)
});加载ArcGISMapImageLayer图层(MapService)
var that = this;
that.$refs.telText.ArcGISMapImageLayer({
id:"ArcGISMapImageLayer",//图层id
where:"",//条件语句
type: 1, //1网址2portal
url: "https://sampleserver6.arcgisonline.com/arcgis/rest/services/SampleWorldCities/MapServer",
portalUrl: "https://www.arcgis.com",
portalId: "9fe0b1bfdcd64c83bd77ea0452c76253",
opacity:1,//初始透明度
}, ret => {
console.log(ret)
});清空ArcGISMapImageLayer图层子元素的选中状态
注意:要点击选中子元素,要先设置setfeatureXuantype中type设为2
var that = this;
that.$refs.telText.clearSubImageLayerselection({
}, ret => {
console.log(ret)
});设置ArcGISMapImageLayer图层子元素的选中图形大小
注意:要点击选中子元素,要先设置setfeatureXuantype中type设为2
var that = this;
that.$refs.telText.setSubImageLayerSize({
dian:5,//点大小
xian:1,//线宽度
mian:1,//面边线宽度
}, ret => {
console.log(ret)
});设置ArcGISMapImageLayer图层子图层是否可见
var that = this;
that.$refs.telText.ArcGISMapImageLayervisible({
id:"ArcGISMapImageLayer",//ArcGISMapImageLayer图层ID
type: 0, //0不可见1可见
index:3,//索引
// index2:"",//二级索引
//index3:"",//三级索引
// index4:"",//四级索引,index2,index3,index4如果服务没那么多级不需要填,否则有可能闪退
}, ret => {
console.log(ret)
});加载arcGISTiledLayer切片图层
var that = this;
that.$refs.telText.arcGISTiledLayer({
type:"1",//1在线网址 2离线缓存 tpkx
url: "http://map.geoq.cn/arcgis/rest/services/ChinaOnlineCommunity/MapServer",//在线路径
lxurl:plus.io.convertLocalFileSystemURL("_doc/")+"file.tpkx",//离线缓存路径
id: "arcGISTiledLayer",
opacity:0.5,//初始透明度
}, ret => {
console.log(ret)
});获取tpk,tpkx子图层数据
没有子图层则返回主图层数据
var that = this;
that.$refs.telText.getTpkChild({
lxurl:plus.io.convertLocalFileSystemURL("_doc/")+"file.vtpk",//离线缓存路径
id: "ArcGISVectorTiledLayer2",//图层id
}, ret => {
console.log(ret)//ret.child为子图层数据
});生成arcGISTiledLayer离线切片地图
把手机屏幕内可视区域生成离线缓存文件
//对图层有要求,只有一些特定的图层可以生成,比如世界影像底图ARCGIS_IMAGERY
//离线切片
var that = this;
that.$refs.telText.offlinetiles({
url:"https://ibasemaps-api.arcgis.com/arcgis/rest/services/World_Imagery/MapServer",
lxurl: plus.io.convertLocalFileSystemURL("_doc/")+"file.tpkx",//离线缓存路径
minscale: 0, //0代表不限制
maxscale: "10000" //0代表不限制
}, ret => {
console.log(ret)
});加载webTiledLayer图层
var that = this;
that.$refs.telText.webTiledLayer({
id: "webTiledLayer", //图层id
url: "https://www.sdmap.gov.cn/tileservice/SDPubMap?service=WMTS&request=gettile&layer=SDPubMap&style=default&tilematrixset=vector" +
"&tilecol={col}&tilerow={row}&tilematrix={level}",
WebTileSp:"lnglat",
opacity:1,//初始透明度
}, ret => {
console.log(ret)
// ret.index
if (ret.code == 1) {
//完成
} else {
//失败
}
});加载ArcGISVectorTiledLayer矢量切片图层
var that = this;
that.$refs.telText.ArcGISVectorTiledLayer({
type:"1",//1在线网址 2离线缓存 vtpk
url: "https://www.arcgis.com/home/item.html?id=7675d44bb1e4428aa2c30a9b68f97822",//在线路径
lxurl:plus.io.convertLocalFileSystemURL("_doc/")+"file.vtpk",//离线缓存路径
id: "ArcGISVectorTiledLayer2",//图层id
opacity:0.5,//初始透明度
}, ret => {
console.log(ret)
});获取vtpk子图层数据
没有子图层则返回主图层数据
var that = this;
that.$refs.telText.getvtpkChild({
lxurl:plus.io.convertLocalFileSystemURL("_doc/")+"file.vtpk",//离线缓存路径
id: "ArcGISVectorTiledLayer2",//图层id
}, ret => {
console.log(ret)//ret.child为子图层数据
});生成可视区域ArcGISVectorTiledLayer离线缓存(vtpk)
把手机屏幕内可视区域生成离线缓存文件
var that = this;
that.$refs.telText.vectortilecache({
url: "https://www.arcgis.com/home/item.html?id=7675d44bb1e4428aa2c30a9b68f97822",//要生成离线切片的在线路径
lxurl:plus.io.convertLocalFileSystemURL("_doc/")+"file.vtpk",//离线缓存路径
maxscale: "10000" //0代表不限制
}, ret => {
console.log(ret)
});加载离线要素geodatabase里的图层
var that = this;
that.$refs.telText.geodatabase({
id:"geodatabase",//提取图层id
url: plus.io.convertLocalFileSystemURL("_www/") + "static/LA_Trails.geodatabase",//文件地址
opacity:0.5,//初始透明度
fullExtent: 1, //1让服务能在可视区域完全展示并放大
fullExtentScale: 6, //显示区域缩放
where: "",//条件语句
type: "0", //0不重新渲染 1图片 2文字 3点 4 UniqueValueRenderer 5线
lineStyle: "LONG_DASH", //线样式
tuopt: 1,
tuheight: 24,
tuwidth: 24,
tuangle: 0,
offx: 0, //x轴偏移 type 1 2有效
offy: 0, //y轴偏移 type 1 2有效
tuurl: "https://vkceyugu.cdn.bspapp.com/VKCEYUGU-ca89506a-7051-4221-9887-9009974d532a/35f2613c-1b81-4857-9d9d-23ff12126fef.png",
text: "初始字",
bgcolor: "rgba(255,255,255,0.6)",
size: 4, //点大小或字大小
colorin: 'rgba(4,51,255,1)', //点内部颜色或字颜色,线颜色
colorout: 'rgba(23,23,23,0.6)', //点边线颜色
size2: 0, //点边线宽度*/
}, ret => {
});获取geodatabase里的子图层信息
var that = this;
that.$refs.telText.geodatabaseSubLayer({
id:"geo",//加载geodatabase时传的id
url: plus.io.convertLocalFileSystemURL("_www/") + "static/LA_Trails.geodatabase",//文件地址
}, ret => {
//ret.arr子图层信息
});获取geodatabase里的图层的图例信息
var that = this;
that.$refs.telText.geodatabaseLegend({
url: plus.io.convertLocalFileSystemURL("_www/") + "static/LA_Trails.geodatabase",//文件地址
}, ret => {
//ret.legend为图例信息,图例图片为base64格式
});对geodatabase图层中的要素进行条件查询
var that = this;
that.$refs.telText.querygeodatabase({
url: plus.io.convertLocalFileSystemURL("_www/") + "static/LA_Trails.geodatabase",//文件地址
fullExtent:1,//搜索完是否将地图缩放至搜索结果范围
fullExtentScale:0.6,//搜索结果范围缩放比例,值越大范围越大
queryIndex:"0",//图层index
where: "名称 LIKE '%大学%'",//条件语句
}, ret => {
//返回feature信息数组
});加载RasterLayer栅格图层
var that = this;
that.$refs.telText.RasterLayer({
id:"RasterLayer",//图层id
opacity:1,//初始透明度
url: "https://sampleserver6.arcgisonline.com/arcgis/rest/services/NLCDLandCover2001/ImageServer",// 图层地址
}, ret => {
console.log(ret)
});加载wfs图层
var that = this;
that.$refs.telText.wfs({
id: "wfs", //图层id
url: "https://dservices2.arcgis.com/ZQgQTuoyBrtmoGdP/arcgis/services/Seattle_Downtown_Features/WFSServer?service=wfs&request=getcapabilities",
name: "Seattle_Downtown_Features:Buildings",
opacity:0.6,
where:"",
type: "5", // 渲染方式1图片 2文字 3点 5线 6面
lineStyle:"SOLID",//线样式 SOLID ,DASH,LONG_DASH等
fillStyle:"SOLID",//面填充样式
tuopt: 1,
tuheight: 20,
tuwidth: 20,
tuangle: 0,
offx: 0, //x轴偏移 type 1 2有效
offy: 10, //y轴偏移 type 1 2有效
tuurl: "https://vkceyugu.cdn.bspapp.com/VKCEYUGU-ca89506a-7051-4221-9887-9009974d532a/35f2613c-1b81-4857-9d9d-23ff12126fef.png",
text: "初始字",
bgcolor: "rgba(255,255,255,0.6)",
size: 4, //点大小或字大小
colorin: 'rgba(245,124,41,0.6)', //点内部颜色或字颜色
colorout: 'rgba(23,23,23,0.6)', //点边线颜色
size2: 1, //点边线宽度
}, ret => {
console.log(ret)
});加载wms图层
var that = this;
that.$refs.telText.wms({
id:"wms",//图层id
name: "0",//wms服务名称
opacity:1,//初始透明度
url: "https://zta2.sdmap.gov.cn:6444/arcgis/services/ZYZX/sd_qh/MapServer/WMSServer?service=WMS&request=GetCapabilities",//wms服务地址
}, ret => {
console.log(ret)
// ret.index 图层索引
if (ret.code == 1) {
//完成
} else {
//失败
}
});加载ServiceFeatureTable图层(feature)
var that = this;
that.$refs.telText.xuanzeji({
id: "FeatureTable2", //图层id
isScaleSymbol:"0",//是否跟随地图缩放symbol,0代表不缩放,其他值代表地图参考缩放比例
ServiceFeatureTableWhere: "",//查询语句
FeaturelayerWhere: "",//查询语句
url: "https://sampleserver6.arcgisonline.com/arcgis/rest/services/DamageAssessment/FeatureServer/0", //地址要取到最里面layer
//isServiceGeodatabase:1,
opacity: 0.6,//透明度
fullExtent:1,//是否将图层范围完全展示 1是 0否
fullExtentScale:1,//显示区域的缩放度,与fullExtent一起使用,值越大地图显示的范围越大
type: "0", //0不重新渲染 1图片 2文字 3点 4 UniqueValueRenderer 5线 6面
lineStyle:"SOLID",//线样式 SOLID ,DASH,LONG_DASH等
fillStyle:"SOLID",//面填充样式
tuopt: 1,//图透明度
tuheight: 20,//图高
tuwidth: 20,//图宽
tuangle: 0,//图角度
offx: 0, //x轴偏移 type 1 2有效
offy: 10, //y轴偏移 type 1 2有效
tuurl: "https://vkceyugu.cdn.bspapp.com/VKCEYUGU-ca89506a-7051-4221-9887-9009974d532a/35f2613c-1b81-4857-9d9d-23ff12126fef.png",//图地址
text: "初始字",
bgcolor: "rgba(255,255,255,0.6)",//字背景色
size: 16, //点大小或字大小
colorin: 'rgba(245,124,41,0.6)', //点内部颜色或字颜色
colorout: 'rgba(23,23,23,0.6)', //点边线颜色
size2: 6, //点边线宽度
Uniqueobg: {
default: {
//默认相关
type: "3", // 1图片 2文字 3点 5线 6面
lineStyle:"SOLID",//线样式 SOLID ,DASH,LONG_DASH等
fillStyle:"SOLID",//面填充样式
tuopt: 1,
tuheight: 20,
tuwidth: 20,
tuangle: 0,
offx: 0, //x轴偏移 type 1 2有效
offy: 10, //y轴偏移 type 1 2有效
tuurl: "https://vkceyugu.cdn.bspapp.com/VKCEYUGU-ca89506a-7051-4221-9887-9009974d532a/35f2613c-1b81-4857-9d9d-23ff12126fef.png",
text: "初始字",
bgcolor: "rgba(255,255,255,0.6)",
size: 10, //点大小或字大小
colorin: 'rgba(245,124,41,0.6)', //点内部颜色或字颜色
colorout: 'rgba(23,23,23,0.6)', //点边线颜色
size2: 0, //点边线宽度
Field: "类型",//分类字段
},
arr: [
//具体分组
{
Field: "测速设备",
type: "3", // 1图片 2文字 3点 5线
lineStyle:"SOLID",//线样式 SOLID ,DASH,LONG_DASH等
tuopt: 1,
tuheight: 20,
tuwidth: 20,
tuangle: 0,
offx: 0, //x轴偏移 type 1 2有效
offy: 10, //y轴偏移 type 1 2有效
tuurl: "https://vkceyugu.cdn.bspapp.com/VKCEYUGU-ca89506a-7051-4221-9887-9009974d532a/35f2613c-1b81-4857-9d9d-23ff12126fef.png",
text: "初始字",
bgcolor: "rgba(255,255,255,0.6)",
size: 10, //点大小或字大小
colorin: 'rgba(255,243,2,1)', //点内部颜色或字颜色
colorout: 'rgba(23,23,23,0.6)', //点边线颜色
size2: 0, //点边线宽度
},
]
}
}, ret => {
console.log(ret)
// ret.index 图层索引
if (ret.code == 1) {
//完成
} else {
//失败
}
});通过where和id查询FeatureLayer图层中的feature信息列表
var that = this;
that.$refs.telText.queryFeatureById({
id: "FeatureTable2", //图层id
where:"OBJECTID!=-666",
}, ret => {
console.log(ret)
});对已加载的feature要素进行增删改
注意:必须要有相应权限才能进行操作.修改时,必须先点击地图上要修改的要素
var that = this;
that.$refs.telText.featureOperation({
id:"fff",//FeatureLayer的ID
action: 1, //1新增 2修改,必须先点击要素 3删除
where: "upper(STATE_NAME) LIKE '%ARKANSAS%'",//用于删除的条件语句
arr:[{
name: "typdamage",
value: "Minor"
},
],//要素的fields
x : 121.353808498875,//修改要素横坐标
y : 37.371903362678744,//修改要素纵坐标
}, ret => {
console.log(ret)
});选中feature要素
var that = this;
that.$refs.telText.xxuanzeji({
id:"FeatureTable",//FeatureLayer的ID
where: "upper(STATE_NAME) LIKE '%ARKANSAS%'",//条件语句
mode:arrcz[res.tapIndex],//NEW:清除之前选中的要素,选择当前要素。ADD:选中当前要素。SUBTRACT:取消选择要素
}, ret => {
console.log(ret)
});清空上次选中的feature要素
var that = this;
that.$refs.telText.clearlastFeaturelayerSelect({
}, ret => {
console.log(ret)
});取消选择全部feature要素
var that = this;
that.$refs.telText.clearSelectFeature({
id: "FeatureTable", //图层id
}, ret => {});设置FeatureLayer中feature是否可见
var that = this;
that.$refs.telText.setFeatureVisible({
id: "FeatureTable", //图层id
where: "incidentid LIKE '%wula%'", //图层id
type: 0,
}, ret => {
console.log(ret)
});将FeatureLayer图层生成本地geodatabase
要生成的FeatureLayer必须支持生成geodatabase才能生成,另外FeatureLayer路径是上一级的路径,比如路径是https://sampleserver6.arcgisonline.com/arcgis/rest/services/Sync/WildfireSync/FeatureServer/0,则生成时用路径https://sampleserver6.arcgisonline.com/arcgis/rest/services/Sync/WildfireSync/FeatureServer
var that=this;
uni.showLoading({
title: '生成中',
mask: true,
});
that.$refs.telText.createGeodatabase({
url:"https://sampleserver6.arcgisonline.com/arcgis/rest/services/Sync/WildfireSync/FeatureServer",//服务地址
lxurl: plus.io.convertLocalFileSystemURL("_doc/") +"wildfire.geodatabase", //离线缓存路径
ismaker:1,//是否显示生成的geodatabase,1显示 2不显示
iscenter:1,//是否把生成的geodatabase居中显示,1居中显示 2不居中显示
}, ret => {
console.log(ret)
if(ret.code!=2){
uni.hideLoading();
}
});加载在线kml,kmz文件
显示本地kml/kmz需要更高的许可,需要去官方购买license
| 参数 | 类型 | 说明 |
|---|---|---|
| type | String | 1在线kml或kmz网址。2portal类kml或kmz(必填) |
| url | String | 在线kml或kmz网址(type为1时必填) |
| portalUrl | String | portal网址(type为2时必填) |
| portalId | String | portal id(type为2时必填) |
var that = this;
that.$refs.telText.kml({
id:"KML",//图层id
opacity:1,//初始透明度
type: 2, //1网址kml2portal
url: "http://sampleserver1.arcgisonline.com/ArcGIS/rest/services/Specialty/ESRI_StatesCitiesRivers_USA/MapServer/0/query?text=&geometry=&geometryType=esriGeometryPoint&inSR=&spatialRel=esriSpatialRelIntersects&relationParam=&objectIds=&where=CAPITAL+%3D+%27Y%27&time=&returnCountOnly=false&returnIdsOnly=false&returnGeometry=true&maxAllowableOffset=&outSR=&outFields=*&f=kmz",
portalUrl: "https://www.arcgis.com",
portalId: "9fe0b1bfdcd64c83bd77ea0452c76253",
}, ret => {
console.log(ret)
//uni.hideLoading();
});设置服务图层是否可见
var that = this;
that.$refs.telText.setLayerVisible({
id: "FeatureTable",//图层id
type:0,//0不可见1可见
}, ret => {
console.log(ret)
});删除服务图层
var that = this;
//删除id等于aa的图层
that.$refs.telText.removelayer_id({
id: "aa",//图层id
}, ret => {
console.log(ret)
});
//删除id包含aa的图层
that.$refs.telText.removelayer_ids({
id: "aa",//图层id
}, ret => {
console.log(ret)
});清空图层
var that = this;
that.$refs.telText.clearlayer({}, ret => {});定位服务图层
var that = this;
that.$refs.telText.layersetLocation_id({
id: "aa",//图层id
}, ret => {
console.log(ret)
});设置服务图层透明度
var that = this;
that.$refs.telText.layersetOpacity_id({
id: "FeatureTable",//图层id
opacity:0.3//透明度
}, ret => {
console.log(ret)
});分析图层压盖面积
分析图层压盖面积需要先用下面的方法进行标绘,然后才可以分析压盖区域。
手动标绘点线面
var that=this;
that.$refs.telText.xinbiaohui({
id: 'biaohuifenxi',//标绘点ID
type: 1,//1点 2线 3面
colorin: 'rgba(245,124,41,0.6)', //填充色
colorout: 'rgba(245,124,41,1)', //边线颜色
size: 10, //点大小
size2: 2, //边线宽
isduo: 0, //1标记多个点,0标记1个点
}, ret => {
console.log(ret.angle)
});直接通过坐标标绘点线面
var that=this;
that.$refs.telText.xinbiaohui_arr({
id: 'biaohuifenxi',//标绘点ID
type: 1,//1点 2线 3面
arr:[{
"x": 121.39449283299179,
"y": 37.51114968718278
},{
"x": 121.39953678151073,
"y": 37.51278580668444
},
{
"x": 121.39784642600348,
"y": 37.50777801550255
}
],
huanchongjuli:0,
colorin: 'rgba(245,124,41,0.6)', //填充色
colorout: 'rgba(245,124,41,1)', //边线颜色
size: 10, //点大小
size2: 2, //边线宽
}, ret => {
console.log(ret)//返回面积
});对已标绘点线面图形区域进行缓冲
var that=this;
//新形成的图形ID为huanchong+传的id
that.$refs.telText.xinbiaohui_huanchong({
id: 'biaohuifenxi',//标绘点ID
lineColor: 'rgba(245,124,41,1)', //边线颜色
linewidth: 6, //边线宽
areaColor: 'rgba(245,124,41,0.6)', //缓冲填充颜色
huanchongjuli: 10, //缓冲距离,单位:米
}, ret => {
//返回面积(单位:平方米)和缓冲ID
console.log(ret)
});清空标绘(包括缓冲区域)
var that=this;
that.$refs.telText.clearbiaohui({}, ret => {});计算标绘区域面积
var that=this;
that.$refs.telText.xinbiaohui_size({
id: 'biaohuifenxi',//标绘点ID
}, ret => {
//返回面积(单位:平方米)
console.log(ret)
});结束标绘状态
var that=this;
that.$refs.telText.wancheng({}, ret => {});对geodatabase数据进行压盖分析
var that=this;
//新形成的图形ID为huanchong+传的id
that.$refs.telText.analyseGeodatabase({
biaohui_id: "biaohuifenxi",//标绘图形ID
id: "图层9", //与feature_id一起组成压盖feature的id(id+feature_id)
//feature_id:"OBJECTID",//与id一起组成压盖feature的id(id+图层index+feature_id),不写默认OBJECTID
url: "/storage/emulated/0/Android/data/uni.UNI8A35666/apps/__UNI__8A35666/doc/uniapp_save/本地图层.geodatabase",//分析图层路径
featureLineColor: "rgba(52,147,237,1)",//压盖区域feature线颜色
featureLineWidth: 2,//压盖区域feature线宽度
featureAreaColor: "rgba(52,147,237,0.6)",//压盖区域feature面颜色
isShowFeature:0,//是否显示全部压盖feature 1显示 0不显示
wkid:"4490",//图形wkid
where:""//条件查询语句
}, ret => {
//返回arr为feature数组,arr里的fields为要素信息,size为压盖面积(单位:平方米)
console.log(ret)
});对ArcGISMapImageLayer数据进行压盖分析
var that=this;
//新形成的图形ID为huanchong+传的id
that.$refs.telText.analyseArcGISMapImageLayer({
biaohui_id: "biaohuifenxi",//标绘图形ID
id: "图层9", //与feature_id一起组成压盖feature的id(id+feature_id)
//feature_id:"OBJECTID",//与id一起组成压盖feature的id(id+图层index+feature_id),不写默认OBJECTID
url: "http://sss/mapserver",//分析图层路径
featureLineColor: "rgba(52,147,237,1)",//压盖区域feature线颜色
featureLineWidth: 2,//压盖区域feature线宽度
featureAreaColor: "rgba(52,147,237,0.6)",//压盖区域feature面颜色
isShowFeature:0,//是否显示全部压盖feature 1显示 0不显示
wkid:"4490",//图形wkid
where:""//条件查询语句
}, ret => {
//返回arr为feature数组,arr里的fields为要素信息,size为压盖面积(单位:平方米)
console.log(ret)
});对ServiceFeatureTable数据进行压盖分析
var that=this;
//新形成的图形ID为huanchong+传的id
that.$refs.telText.analyseServiceFeatureTable({
biaohui_id: "biaohuifenxi",//标绘图形ID
id: "图层9", //与feature_id一起组成压盖feature的id(id+feature_id)
//feature_id:"OBJECTID",//与id一起组成压盖feature的id(id+图层index+feature_id),不写默认OBJECTID
url: "http://sss/mapserver",//分析图层路径
featureLineColor: "rgba(52,147,237,1)",//压盖区域feature线颜色
featureLineWidth: 2,//压盖区域feature线宽度
featureAreaColor: "rgba(52,147,237,0.6)",//压盖区域feature面颜色
isShowFeature:0,//是否显示全部压盖feature 1显示 0不显示
wkid:"4490",//图形wkid
where:""//条件查询语句
}, ret => {
//返回arr为feature数组,arr里的fields为要素信息,size为压盖面积(单位:平方米)
console.log(ret)
});对压盖feature图层进行定位和控制是否显示
用该方法之前需要先进行分析操作
var that=this;
//新形成的图形ID为huanchong+传的id
that.$refs.telText.showAnalyse({
id: "图层9", //压盖feature的id(id+feature_id)
isShow:"1",//是否显示1显示 0不显示
isSelect: "0",//是否选中 1选中 0不选中
isLocate: "1",//是否定位 1定位 0不定位
bili: 6,//定位后缩放视角倍数
}, ret => {
//返回arr为feature数组,arr里的fields为要素信息,size为压盖面积(单位:平方米)
console.log(ret)
});清空压盖重叠部分feature标绘图层
var that=this;
that.$refs.telText.clearAnalyse({}, ret => {});其他方法
计算两点角度
var that=this;
//以正北为初始方向,逆时针计算
that.$refs.telText.getAngle({
x1: 121.350633,
y1: 37.368849,
x2: 121.34813522402263,
y2:37.36786674750549,
}, ret => {
console.log(ret.angle)
});计算点离线的最短距离,最近点
var that=this;
var arr = [{
"x": 121.34813522402263,
"y": 37.36786674750549
}, {
"x": 121.34944894207166,
"y": 37.37032580016095
}]
that.$refs.telText.pointToLineDistance({
x: 121.350633,//点x
y: 37.368849,//点y
arr:arr//线坐标数组
}, ret => {
//返回最近距离,单位米,distance→距离,x,y→最近点坐标
console.log(ret)
});测量两点之间的距离
//两点距离
var that = this;
that.$refs.telText.cedi_Distance({
lng_start: "121.35047446099691",//
lat_start:"37.369224176417305",
lng_end:"121.35023110911139",
lat_end:"37.368745145903908",
}, ret => {
console.log(ret)
uni.showToast({
title: ret.distance+'米',
icon:'none',
duration: 3000
});
});
//线段总长度
var that = this;
that.$refs.telText.cedi_Distance2({
arr: [{x:1,y:1}],// 坐标数组
}, ret => {
console.log(ret)
uni.showToast({
title: ret.distance+'米',
icon:'none',
duration: 3000
});
});测量多边形的面积
var that = this;
//arr为图形坐标数组(顺序不能乱)
that.$refs.telText.cedi_size({
arr:[{"x":121.35080621301245,"y":37.369140827227803},
{"x":121.35093685634132,"y":37.369104187029819},
{"x":121.3508870016457,"y":37.369012586534858},
{"x":121.35077047380294,"y":37.369055233322676},
]
}, ret => {
console.log(ret)
uni.showToast({
title: ret.size+'平方米',
icon:'none',
duration: 3000
});
});获取图形中心点
| 参数 | 类型 | 说明 |
|---|---|---|
| type | String | 1线2多边形 |
| arr | arr | 数组 |
var that = this;
//标注地图上的线
var arrlnglat = [{
"x": 121.34813522402263,
"y": 37.36786674750549
}, {
"x": 121.34944894207166,
"y": 37.37032580016095
}, {
"x": 121.35250852226477,
"y": 37.36997549311373
}]
that.$refs.telText.getCenterPoint({
type: "1",
arr:arrlnglat,
}, ret => {
console.log(ret)
});通过geometry创建几何图形以及掩模
可通过该方法创建掩模型geometry_type:2,type:6,geometry:边界JSON
var that=this;
//点
var dian = {
x: 121.34813522402263,
y: 37.367866747505488
}
//线
var xian = {
"paths": [
[
[121.35058541077979,
37.38028339172785
],
[121.35399452946368,
37.3771598083652
],
[121.3504642745829,
37.37396700431861
]
]
]
}
//面
var mian = {
"rings": [
[
[121.34710707141197, 37.37966905815791],
[121.35361381570203,
37.37907202975895
],
[121.35302543988857,
37.375204324043985
],
[121.34714168175393,
37.374667863743475
],
]
]
}
that.$refs.telText.geometry_Graphic({
geometry_type: 2, //1 渲染几何本身 2图形相对全局的补集 3两图形交集4两图形并集5两图形补集,geometry-geometry2
geometry: JSON.stringify(mian), //JSON.stringify(c.features[0].geometry),//主几何图形geometry的json
geometry2: JSON.stringify(mian), //次几何图形geometry的json
type: "6", // 渲染方式1图片 2文字 3点 5线 6面
lineStyle: "SOLID", //线样式 SOLID ,DASH,LONG_DASH等
fillStyle: "SOLID", //面填充样式
tuopt: 1, //图透明度
tuheight: 20, //图高
tuwidth: 20, //图宽
tuangle: 0, //图角度
offx: 0, //x轴偏移 type 1 2有效
offy: 10, //y轴偏移 type 1 2有效
tuurl: plus.io.convertLocalFileSystemURL("_www/") + 'static/logo.png', //图地址
text: "字",
bgcolor: "rgba(255,255,255,0.6)", //字背景色
size: 5, //点大小或字大小,线宽度
colorin: 'rgba(245,124,41,0.6)', //点内部颜色或字颜色
colorout: 'rgba(23,23,23,0.6)', //点边线颜色
size2: 6, //点边线宽度
}, ret => {
console.log(ret)
uni.hideLoading()
});清除通过geometry创建的几何图形
var that = this;
that.$refs.telText.clear_Geometry_Graphic({
}, ret => {
console.log(ret)
});持续获取手机位置
var that=this;
const dingwei = uni.requireNativePlugin('sylj-arcgis-map-dingwei');
dingwei.dingwei({
type: "dingwei",
}, ret => {
console.log(ret)
//返回经纬度(wgs84)和速度
});结束持续获取位置
const dingwei = uni.requireNativePlugin('sylj-arcgis-map-dingwei');
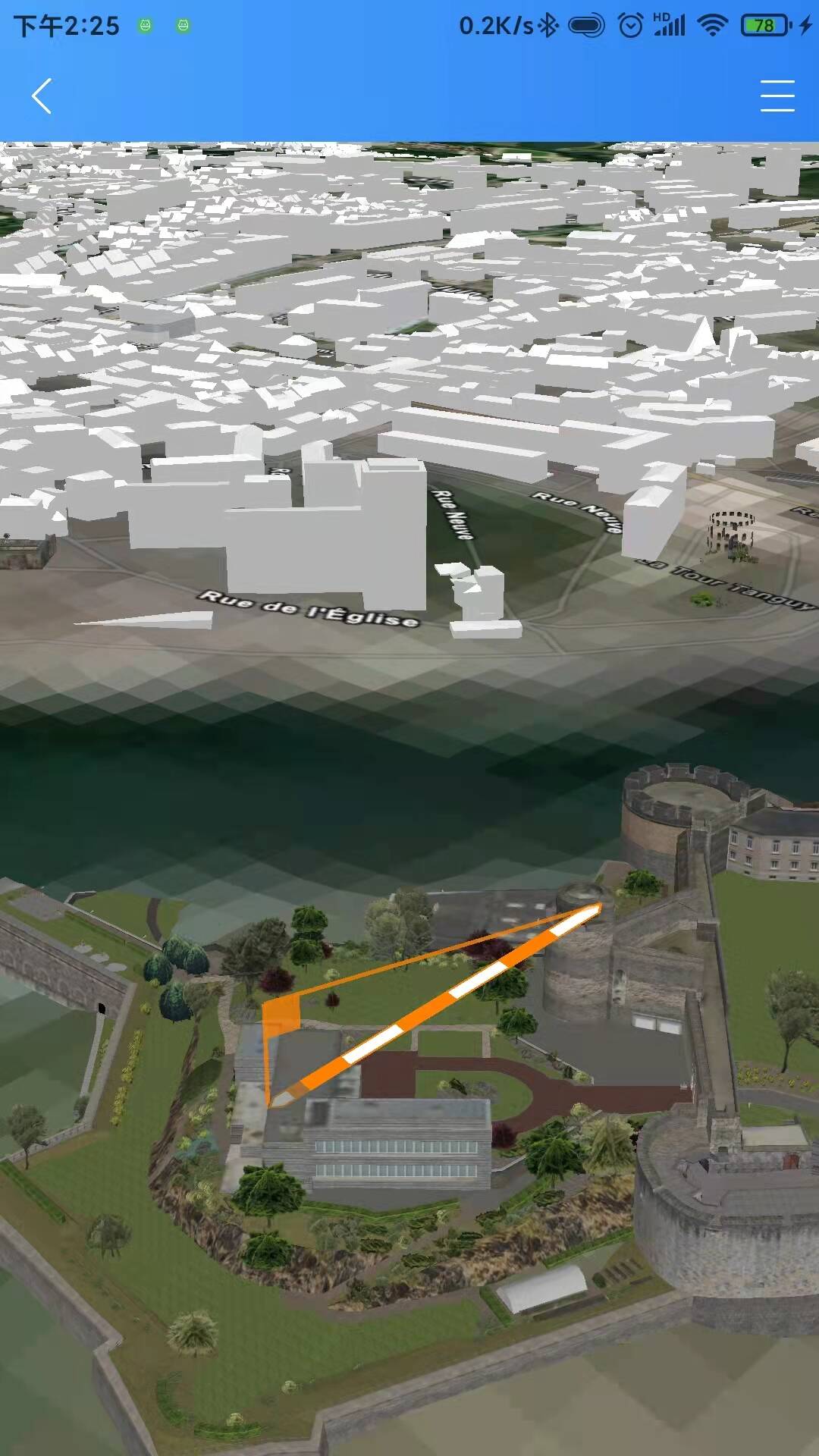
dingwei.jieshu();三维地图
初始化
初始组件节点和参数
<scene-map ref="arcgisScene" :options="options" ></scene-map>| 参数 | 类型 | 说明 |
|---|---|---|
| LicenseString | String | arcgis安卓授权字符串(必填,不填会有水印。https://developers.arcgis.com/android/license-and-deployment/license/#license-string) |
| apikey | String | arcgis的apikey(申请地址https://developers.arcgis.com/dashboard/) |
| lng | String | 初始地图中心点经度(必填) |
| lat | String | 初始地图中心点纬度(必填) |
| altitude | String | 初始地图中心点高度(必填) |
| heading | String | 初始地图中心点heading(必填) |
| type | String | 底图类型*(必填,详情下面有注释) |
| pitch | String | 初始地图中心点pitch(必填) |
| roll | String | 初始地图中心点roll(必填) |
| portalurl | String | ArcGIS Online 或者 Portal for ArcGIS地址(type等1时必传,否则传空) |
| portalid | String | portalid(type等1时必传,否则传空) |
| ImageLayerurl | String | ArcGISMapImageLayer地址(type等于2时必传,否则传空) |
| style | String | 基础底图样式 |
| mspkurl | String | mspk路径 |
| mspkindex | String | 移动地图包scene的索引 |
| WebTileSp | String | WebTiledLayer坐标类型,lnglat经纬度,填空则墨卡托 |
| WebTileUrl | arr | WebTiledLayer地址 |
| viewtype | String | 初始视角方式:1通过x,y,a,h,p,r确定。2通过x,y,rotation,scale确定 |
| scale | String | 缩放 |
| bgcolor | String | 无底图区域背景色 |
| arrLayers | arr | 多图层作底图时的图层数组(type为13时必填,参数包括type,url,WebTileSp) |
*type 底图类型:
- 0arcgis本身底图 要传style
- 1portal类底图
- 2ArcGISMapImageLayer服务底图
- 3移动场景mspk(离线地图)
- 4WebTiledLayer
- 5arrLayers多图层数组,详情参考二维
options:{
//arcgis的apikey https://developers.arcgis.com/dashboard/
LicenseString:"runtimelite,1000,rud2952078873,none,FA0RJAY3FLJEGTJ89013",//许可授权字符串,需要去arcgis注册用户(注册过了的可以直接查看授权许可字符串),许可字符串查看网址https://developers.arcgis.com/android/license-and-deployment/license/#license-string
apikey: "AAP****",
//初始地图中心点信息
lng: -4.494,
lat: 48.378,
altitude: 200,
heading: 345,
pitch: 65,
roll: 0,
type: 1, //0基础场景1 portal场景2ArcGISMapImageLayer服务
style:"ARCGIS_IMAGERY",
portalurl: "http://www.arcgis.com/",
portalid: "a13c3c3540144967bc933cb5e498b8e4",
url:"http://sampleserver6.arcgisonline.com/arcgis/rest/services/USA/MapServer",
mspkurl:plus.io.convertLocalFileSystemURL("_www/")+"static/philadelphia.mspk",
mspkindex:"0",//获取第一个scene
WebTileUrl: [
//天地图影像
"http://t0.tianditu.gov.cn/img_w/wmts?SERVICE=WMTS&REQUEST=GetTile&VERSION=1.0.0&LAYER=img&STYLE=default&TILEMATRIXSET=w&FORMAT=tiles&TILEMATRIX={level}&TILEROW={row}&TILECOL={col}&tk=90f95699b8a58a9fafab8527c8bdb2cd",
"http://t0.tianditu.gov.cn/cia_w/wmts?SERVICE=WMTS&REQUEST=GetTile&VERSION=1.0.0&LAYER=img&STYLE=default&TILEMATRIXSET=w&FORMAT=tiles&TILEMATRIX={level}&TILEROW={row}&TILECOL={col}&tk=90f95699b8a58a9fafab8527c8bdb2cd",
],
WebTileSp: " ",
bgcolor:"rgba(134,185,237,1)",
viewtype: 1, //初始视角方式:1通过x,y,a,h,p,r确定。2通过x,y,rotation,scale确定
scale: "10000",
arrLayers:[]
}事件监听
一般写在onload里
地图绘制完成监听
//初始就要加载的点线面等要在地图绘制完成后进行操作
//监听的是所有底图图层,code=="1"代表地图初始化完成,0失败
var globalEvent = uni.requireNativePlugin('globalEvent');
globalEvent.addEventListener('ready_scene', function(e) {
if(e.code=="0"){
//0失败
}
if(e.code=="1"){
//code=="1"代表地图初始化完成
}
if(e.code=="2"){
//底图修改
}
});监听相机(视角)变化
var globalEvent = uni.requireNativePlugin('globalEvent');
globalEvent.addEventListener('viewpointChanged_scene', function(e) {
console.log(e)//返回坐标信息
})监听点击三维地图
//返回类似二维
var globalEvent = uni.requireNativePlugin('globalEvent');
globalEvent.addEventListener('scenetap_scene_scene', function(ret) {
console.log(ret)
});点击feature返回
//返回类似二维
var globalEvent = uni.requireNativePlugin('globalEvent');
globalEvent.addEventListener('featureClick_scene', function(e) {
console.log(e)
});点击imagelayer返回
var globalEvent = uni.requireNativePlugin('globalEvent');
globalEvent.addEventListener('imagelayerClick_scene', function(e) {
console.log(e)//返回类似二维
});点击kml返回
var globalEvent = uni.requireNativePlugin('globalEvent');
globalEvent.addEventListener('kmlClick_scene', function(e) {
console.log(e)//返回类似二维
});点击标绘事件返回
var globalEvent = uni.requireNativePlugin('globalEvent');
globalEvent.addEventListener('biaozhu_scene', function(e) {
console.log(e)//返回类似二维
});三维动画返回
var globalEvent = uni.requireNativePlugin('globalEvent');
globalEvent.addEventListener('animation_scene', function(e) {
//e.code=="-1"动画停止 e.progress进度/表示进行到了第e.progress个视角点
console.log(e)
});方法
三维地图场景属性相关
通过x,y,scale设置viewpoint视角点
var that = this;
that.$refs.arcgisScene.setViewpoint({
x: 121.35054658807313,
y: 37.371335499556544,
scale: 300,
}, ret => {});设置相机视角点
var that = this;
that.$refs.arcgisScene.setcamera({
lng: 121.35054658807313,
lat: 37.371335499556544,
altitude: 300,
heading: 345,
pitch: 65,
roll: 0,
}, ret => {});设置相机只能围绕当前视角点旋转
var that = this;
that.$refs.arcgisScene.fxcamera({
distance: 5000,//旋转半径
}, ret => {});重置相机控制器(视角)
var that = this;
that.$refs.arcgisScene.initCameraController({
}, ret => {
});设置地图选中图形颜色
var that=this;
that.$refs.arcgisScene.selectcolor({
color: 'rgba(245,124,41,1)'
}, ret => {
console.log(ret)
});释放场景资源
var that=this;
that.$refs.arcgisScene.shifang({
}, ret => {
});设置surface
| SurfacePlacement | 描述 |
|---|---|
ABSOLUTE |
使用其 z 值定位对象的高度,并且不使表面高程生效。 |
DRAPED_BILLBOARDED |
忽略 z 值并将符号覆盖在表面上,广告牌始终面向相机。(图标始终立着) |
DRAPED_FLAT |
忽略 z 值并将符号平铺在表面上。 |
RELATIVE |
将 z 值视为相对于表面高度值。 |
RELATIVE_TO_SCENE |
将 z 值视为相对于场景高度值。 |
var that = this;
that.$refs.arcgisScene.surface({
url: "https://elevation3d.arcgis.com/arcgis/rest/services/WorldElevation3D/Terrain3D/ImageServer",//服务地址
SurfacePlacement: "ABSOLUTE",
}, ret => {
});设置阳光颜色,光照模式以及时间
var that=this;
that.$refs.arcgisScene.sunset({
color: "rgba(44,147,229,0.6)", //光颜色
mode:"LIGHT_AND_SHADOWS",//光照模式:LIGHT_AND_SHADOWS,LIGHT,NO_LIGHT
timeType:'auto',//时间:auto当前时间,date 自定义时间
time:{//timeType为date时,所有项必填
year:2022,
month:6,
date:28,
hour:10,
minute:0,
second:0
},
}, ret => {
console.log(ret)
});设置地图点击要素识别范围
当点击feature等图层后,有一个手指点击的范围识别,值越小越精准,越大识别的范围越大
var that=this;
that.$refs.arcgisScene.setClickTolerance({
clickTolerance:10
}, ret => {
});在三维地图显示手机位置
只测试过部分设备,有的设备会由于获取不到方向传感器闪退
var that=this;
that.$refs.arcgisScene.locationToMap({
url: plus.io.convertLocalFileSystemURL("_www/") +
'static/fangxiang2.png', //图片地址,一张箭头朝上的图
width: "30", //图宽
height: "30", //图高
tzjd:90,//偏转角度,当角度存在误差是可以配合使用
isrotatemap: "0", //
}, ret => {
// console.log(ret) //返回设备位置信息
});显示地理图形相关方法
加载点线面,图形,文字,图片等
注意:参数跟二维一致,不过坐标点增加了Z
多个点
var that=this;
var arr1 = [{
"x": 121.33949533074458,
"y": 37.363355694509941,
z: 100,
},
{
"x": 121.33939032991978,
"y": 37.376087044517426,
z: 100,
},
{
"x": 121.34876165353353,
"y": 37.375325788537594,
z: 100,
},
]
that.$refs.arcgisScene.multipoint({
type: 1, //1图 2点 3模型
colorin: "rgba(255,255,255,1)", //点内部色
colorout: "rgba(0,0,0,1)", //点边色
size: 10, //点大小
size2: 2, //点边线宽度
arr: arr1,
tuopt: 1,
zindex: "1",
tuheight: 20,
tuwidth: 20,
tuangle: 0,
offx: 0, //x轴偏移
offy: 0, //y轴偏移
url: plus.io.convertLocalFileSystemURL("_www/") + 'static/weizhi.png',//图片,或模型地址
id: "qjt", //图层id
//isscale: 1
}, ret => {
uni.hideLoading();
console.log(ret)
// ret.index
if (ret.code == 1) {
//完成
} else {
//失败
}
});点
var that=this;
that.$refs.arcgisScene.chushidian({
id: 'aa_dian',
zindex: "1",
colorin: 'rgba(245,124,41,0.6)',
colorout: 'rgba(23,23,23,0.6)',
size: 10,
size: 10,
lng: 121.350633,
lat: 37.368849,
z:200,
}, ret => {
});线
//标注地图上的线
var that=this;
var arrlnglat = [{
"lng": 121.34813522402263,
"lat": 37.36786674750549
}, {
"lng": 121.34944894207166,
"lat": 37.37032580016095
}, {
"lng": 121.35250852226477,
"lat": 37.36997549311373
}, {
"lng": 121.35175659153936,
"lat": 37.37246881942493
}]
var arr = []
for (var i = 0; i < arrlnglat.length; i++) {
arr.push({
x: arrlnglat[i].lng,
y: arrlnglat[i].lat,
z:200,
})
}
console.log(arr)
/*colorin图形内部填充色 colorout边线的颜色 size 边线宽度 arr墨卡托数组 isarrow是否带箭头 1带0不带*/
that.$refs.arcgisScene.chushixian({
id: 'xian',
zindex: "1",
colorin: 'rgba(245,124,41,1)',
isarrow:0,
size: 2,
arr: arr
}, ret => {
});多边形
//标注地图上的线和多边形
var that=this;
var arr = [{
lng: 121.35353,
lat: 37.368381,
z:200,
}, {
lng: 121.355268,
lat: 37.371144,
z:200,
}, {
lng: 121.349496,
lat: 37.366113,
z:200,
}]
//colorin图形内部填充色 colorout边线的颜色 size 边线宽度 arr墨卡托数组
that.$refs.arcgisScene.chushiduobian({
id: 'mian',
zindex: "1",
colorin: 'rgba(245,124,41,0.6)',
colorout: 'rgba(23,23,23,0.6)',
size: 2,
arr: arr
}, ret => {
});文字
//标注地图上的文字
var that=this;
that.$refs.arcgisScene.chushizi({
id: 'zi',
zindex: "1",
text: "初始字",
colorin: 'rgba(245,124,41,0.6)',
size: 16,
lng: 121.354174,
lat: 37.368356,
z:200,
}, ret => {
});图形
//标注地图上的图
/*如果是本地图片,路径格式如下,其中uni.UNICFDC688为包名__UNI__CFDC688为别名,static代表本地static文件夹
/storage/emulated/0/Android/data/uni.UNICFDC688/apps/__UNI__CFDC688/www/static/logo.png*/
var that=this;
that.$refs.arcgisScene.chushitu({
id: 'tu',
tuopt: 1,
zindex: "1",
tuheight: 20,
tuwidth: 20,
tuangle: 0,
url: "https://vkceyugu.cdn.bspapp.com/VKCEYUGU-ca89506a-7051-4221-9887-9009974d532a/a63eb1dc-f91b-44c3-9ae2-f5a184c9057a.png",
lng:121.354174,
lat: 37.368356
z:20,
}, ret => {
});3D模型
只支持本地路径如果是网址可以先下载下来再用生成的本地路径
var that = this;
that.$refs.arcgisScene.treeDGraphic({
id:"模型",
url: "/storage/emulated/0/Android/data/uni.UNICFDC688/apps/__UNI__CFDC688/www/static/Bristol.dae",
x:121.35054658807313,
y:37.371335499556544,
z:300,
camera: 1, //1视角围绕模型旋转,0不围绕模型
}, ret => {
});设置地理图形选中(id)
| 参数 | 类型 | 说明 |
|---|---|---|
| id | String | 初始标注的id |
| isselect | String | 1选中0不选中 |
//设置是否选中某标注
var that=this;
that.$refs.arcgisScene.selectGraphic_id({
id: 'mian',
isselect: 1,
}, ret => {
console.log(ret)
});清空显示图形选中状态
//设置是否选中某标注
var that=this;
that.$refs.arcgisScene.clearGraphicSelection({
}, ret => {
console.log(ret)
});更新加载点,或者图的位置
var that = this;
that.$refs.arcgisScene.updateChushi({
id: 'wewq',//
x: '37',//
y: 29, //
z: 2,//
}, ret => {});删除显示图形(通过id)
var that=this;
that.$refs.arcgisScene.shanbiaozhu_id({
id: '模型'
}, ret => {
});批量删除图形中id包含某字符串的标注(通过id)
var that=this;
that.$refs.arcgisScene.shanbiaozhu_ids({
id: '模型'
}, ret => {
});清空地理图形
var that = this;
that.$refs.arcgisScene.clearchushi({}, ret => {});底图图层相关
更改底图
var that = this;
//参数见初始化
that.$refs.arcgisScene.changeBaseMap({
WebTileUrl:[],
WebTileSp: "lnglat",
type: 4, //0基础场景1 portal场景2ArcGISMapImageLayer服务3移动场景mspk4WebTiledLayer5图层数组
style: "ARCGIS_IMAGERY",
portalurl: "http://www.arcgis.com/",
portalid: "a13c3c3540144967bc933cb5e498b8e4",
url: "http://sampleserver6.arcgisonline.com/arcgis/rest/services/USA/MapServer",
mspkurl: plus.io.convertLocalFileSystemURL("_www/") + "static/BM4326.mspk",
mspkindex: "0", //获取第一个scene
arrLayers:[],//参数见二维
}, ret => {}); 加载ArcGISMapImageLayer图层
var that = this;
that.$refs.arcgisScene.ArcGISMapImageLayer({
type: 1, //1网址kml2portal
url: "http://sampleserver6.arcgisonline.com/arcgis/rest/services/USA/MapServer",
portalUrl: "https://www.arcgis.com",
portalId: "9fe0b1bfdcd64c83bd77ea0452c76253",
opacity:0.5,//初始透明度
}, ret => {
console.log(ret)
});清空imagelayer点击后的高亮选中
var that = this;
that.$refs.arcgisScene.clearSubImageLayerselection({
}, ret => {});设置ArcGISMapImageLayer图层子图层是否可见
var that = this;
that.$refs.telText.ArcGISMapImageLayervisible({
id:"ArcGISMapImageLayer",//ArcGISMapImageLayer图层ID
type: 0, //0不可见1可见
index:3,
// index2:"",//二级索引
//index3:"",//三级索引
// index4:"",//四级索引,index2,index3,index4如果服务没那么多级不需要填,否则有可能闪退
}, ret => {
console.log(ret)
});加载arcGISTiledLayer图层
var that = this;
that.$refs.arcgisScene.arcGISTiledLayer({
type:"1",//1在线网址 2离线缓存 tpkx
url: "http://map.geoq.cn/arcgis/rest/services/ChinaOnlineCommunity/MapServer",//在线路径
lxurl:plus.io.convertLocalFileSystemURL("_doc/")+"file.tpkx",//离线缓存路径
id: "arcGISTiledLayer",
opacity:0.5,//初始透明度
}, ret => {
console.log(ret)
});获取tpk,tpkx子图层数据
没有子图层则返回主图层数据
var that = this;
that.$refs.arcgisScene.getTpkChild({
lxurl:plus.io.convertLocalFileSystemURL("_doc/")+"file.vtpk",//离线缓存路径
id: "ArcGISVectorTiledLayer2",//图层id
}, ret => {
console.log(ret)//ret.child为子图层数据
});加载RasterLayer图层
var that = this;
that.$refs.arcgisScene.RasterLayer({
id: "RasterLayer", //
url: "https://sampleserver6.arcgisonline.com/arcgis/rest/services/NLCDLandCover2001/ImageServer",
opacity:0.5,//初始透明度
}, ret => {
console.log(ret)
});加载geodatabase图层(离线要素)
var that = this;
that.$refs.arcgisScene.geodatabase({
id: "geodatabase", //
url: plus.io.convertLocalFileSystemURL("_www/") + "static/LA_Trails.geodatabase",
opacity:0.5,//初始透明度
}, ret => {
console.log(ret)
});获取geodatabase里的子图层信息
var that = this;
that.$refs.arcgisScene.geodatabaseSubLayer({
id:"geo",//加载geodatabase时传的id
url: plus.io.convertLocalFileSystemURL("_www/") + "static/LA_Trails.geodatabase",//文件地址
}, ret => {
//ret.legend为图例信息
});获取geodatabase里的图层的图例信息
var that = this;
that.$refs.arcgisScene.geodatabaseLegend({
url: plus.io.convertLocalFileSystemURL("_www/") + "static/LA_Trails.geodatabase",//文件地址
}, ret => {
//ret.legend为图例信息,图例图片为base64格式
});加载ArcGISSceneLayer图层(SceneServer服务)
可以加载在家SceneServer服务,离线要素geodatabase也可以加载离线场景(例如离线模型群slpk文件)
var that = this;
that.$refs.arcgisScene.ArcGISSceneLayer({
id: "geodatabase", //
url: plus.io.convertLocalFileSystemURL("_www/") + "static/LA_Trails.geodatabase",
// url: plus.io.convertLocalFileSystemURL("_www/") + "static/3DBuildings_SLPK.slpk",
//url: "https://tiles.arcgis.com/tiles/P3ePLMYs2RVChkJx/arcgis/rest/services/DevA_BuildingShells/SceneServer",
opacity:0.5,//初始透明度
altitudeOffset:10,//高度偏移
}, ret => {
console.log(ret)
});加载IntegratedMeshLayer图层(SceneServer服务)
var that = this;
that.$refs.arcgisScene.IntegratedMeshLayer({
id: "IntegratedMeshLayer", //
url:"https://tiles.arcgis.com/tiles/z2tnIkrLQ2BRzr6P/arcgis/rest/services/Girona_Spain/SceneServer",
opacity:0.5,//初始透明度
altitudeOffset:10,//高度偏移
}, ret => {
console.log(ret)
});加载离线手机场景包
var that = this;
that.$refs.arcgisScene.mobileScenePackage({
url:plus.io.convertLocalFileSystemURL("_www/")+"static/philadelphia.mspk",
index:"0",//获取第一个scene
}, ret => {
console.log(ret)
});加载webTiledLayer图层
var that = this;
that.$refs.arcgisScene.webTiledLayer({
id: "webTiledLayer", //图层id
url: "http://t0.tianditu.gov.cn/img_w/wmts?SERVICE=WMTS&REQUEST=GetTile&VERSION=1.0.0&LAYER=img&STYLE=default&TILEMATRIXSET=w&FORMAT=tiles&TILEMATRIX={level}&TILEROW={row}&TILECOL={col}&tk=90f95699b8a58a9fafab8527c8bdb2cd",//路径
WebTileSp:"",//坐标系,lnglat经纬度,""墨卡托
}, ret => {
console.log(ret)
// ret.index
if (ret.code == 1) {
//完成
} else {
//失败
}
});加载wms服务
var that = this;
that.$refs.arcgisScene.wms({
id: "wms", //图层id
name: "0",
url: "https://zta2.sdmap.gov.cn:6444/arcgis/services/ZYZX/sd_qh/MapServer/WMSServer?service=WMS&request=GetCapabilities",
}, ret => {
uni.hideLoading();
console.log(ret)
// ret.index
if (ret.code == 1) {
//完成
} else {
//失败
}
});加载KML服务
var that = this;
that.$refs.arcgisScene.kml({
id: "KML", //图层id
opacity:0.5,
type: 2, //1网址kml2portal
url: "http://sampleserver1.arcgisonline.com/ArcGIS/rest/services/Specialty/ESRI_StatesCitiesRivers_USA/MapServer/0/query?text=&geometry=&geometryType=esriGeometryPoint&inSR=&spatialRel=esriSpatialRelIntersects&relationParam=&objectIds=&where=CAPITAL+%3D+%27Y%27&time=&returnCountOnly=false&returnIdsOnly=false&returnGeometry=true&maxAllowableOffset=&outSR=&outFields=*&f=kmz",
portalUrl: "https://www.arcgis.com",
portalId: "9fe0b1bfdcd64c83bd77ea0452c76253",
}, ret => {
console.log(ret)
uni.hideLoading();
});加载feature图层
var that = this;
that.$refs.arcgisScene.xuanzeji({
id: "FeatureTable", //图层id
//url: "https://sampleserver6.arcgisonline.com/arcgis/rest/services/USA/MapServer/2",
ServiceFeatureTableWhere: "",
FeaturelayerWhere: "",//条件
fullExtent: 1, //1让服务能在可视区域完全展示并放大
fullExtentScale: 1, //显示区域缩放
url: "",//服务地址
opacity: 0.6,
type: "1", //0不重新渲染 1图片 2文字 3点 4 UniqueValueRenderer 5线 6面
tuopt: 1,
tuheight: 20,
tuwidth: 20,
tuangle: 0,
offx: 0, //x轴偏移 type 1 2有效
offy: 10, //y轴偏移 type 1 2有效
tuurl: "https://vkceyugu.cdn.bspapp.com/VKCEYUGU-ca89506a-7051-4221-9887-9009974d532a/35f2613c-1b81-4857-9d9d-23ff12126fef.png",
text: "初始字",
bgcolor: "rgba(255,255,255,0.6)",
size: 16, //点大小或字大小
colorin: 'rgba(245,124,41,0.6)', //点内部颜色或字颜色
colorout: 'rgba(23,23,23,0.6)', //点边线颜色
size2: 6, //点边线宽度
Uniqueobg: {
default: {
type: "3", // 1图片 2文字 3点
tuopt: 1,
tuheight: 20,
tuwidth: 20,
tuangle: 0,
offx: 0, //x轴偏移 type 1 2有效
offy: 10, //y轴偏移 type 1 2有效
tuurl: "https://vkceyugu.cdn.bspapp.com/VKCEYUGU-ca89506a-7051-4221-9887-9009974d532a/35f2613c-1b81-4857-9d9d-23ff12126fef.png",
text: "初始字",
bgcolor: "rgba(255,255,255,0.6)",
size: 10, //点大小或字大小
colorin: 'rgba(245,124,41,0.6)', //点内部颜色或字颜色
colorout: 'rgba(23,23,23,0.6)', //点边线颜色
size2: 0, //点边线宽度
Field: "类型",
},
arr: [{
Field: "测速设备",
type: "3", // 1图片 2文字 3点
tuopt: 1,
tuheight: 20,
tuwidth: 20,
tuangle: 0,
offx: 0, //x轴偏移 type 1 2有效
offy: 10, //y轴偏移 type 1 2有效
tuurl: "https://vkceyugu.cdn.bspapp.com/VKCEYUGU-ca89506a-7051-4221-9887-9009974d532a/35f2613c-1b81-4857-9d9d-23ff12126fef.png",
text: "初始字",
bgcolor: "rgba(255,255,255,0.6)",
size: 10, //点大小或字大小
colorin: 'rgba(255,243,2,1)', //点内部颜色或字颜色
colorout: 'rgba(23,23,23,0.6)', //点边线颜色
size2: 0, //点边线宽度
}
]
}
}, ret => {
console.log(ret)
});
设置feature子元素是否可见
var that = this;
that.$refs.arcgisScene.setFeatureVisible({
id: "FeatureTable", //图层id
where: "incidentid LIKE '%wula%'", //图层id
type: 0,
}, ret => {
console.log(ret)
});设置feature子元素选中
var that = this;
that.$refs.arcgisScene.xxuanzeji({
id:"FeatureTable",
where: "incidentid LIKE '%wula%'",
mode:"NEW",//NEW:清除之前选中的要素,选择当前要素。ADD:选中当前要素。SUBTRACT:取消选择要素
}, ret => {
console.log(ret)
if (ret.code == 0) {
}
});设置服务图层是否可见
var that = this;
that.$refs.arcgisScene.setLayerVisible({
id: "FeatureTable",//图层id
type:0,//0不可见1可见
}, ret => {
console.log(ret)
});通过where和id查询FeatureLayer图层中的feature信息列表
var that = this;
that.$refs.arcgisScene.queryFeatureById({
id: "FeatureTable2", //图层id
where:"OBJECTID!=-666",
}, ret => {
console.log(ret)
});对已加载的feature要素进行增删改
必须有相应权限才能操作.修改时,必须先点击地图上要修改的要素
var that = this;
that.$refs.arcgisScene.featureOperation({
id:"fff",//FeatureLayer的ID
action: 1, //1新增 2修改,必须先点击要素 3删除
where: "upper(STATE_NAME) LIKE '%ARKANSAS%'",//用于删除的条件语句
arr:[{
name: "typdamage",
value: "Minor"
},
],//要素的fields
x : 121.353808498875,//修改要素横坐标
y : 37.371903362678744,//修改要素纵坐标
}, ret => {
console.log(ret)
});设置点击feature要素是否选中要素
在初始化返回里,设置一次即可
var that = this;
that.$refs.arcgisScene.setfeatureXuantype({
type:"0" ,//0不选中,1每次点击都选中,2每次点击都选中并且清空上次的选择
type2:"1",//是否只识别ArcGISSceneLayer 1是
type3:"1",//去除 OBJECTID 为1 的
}, ret => {
console.log(ret)
});清空上次选中的feature要素
var that = this;
that.$refs.arcgisScene.clearlastFeaturelayerSelect({
}, ret => {
console.log(ret)
});服务图层定位
var that = this;
that.$refs.arcgisScene.layersetLocation_id({
id: "geodatabase", //
}, ret => {
console.log(ret)
});服务图层透明度设置
var that = this;
that.$refs.arcgisScene.layersetOpacity_id({
id: "geodatabase", //
opacity: 0.3
}, ret => {
console.log(ret)
});删除某个服务图层
var that = this;
that.$refs.arcgisScene.removelayer_id({
id:"sss",
}, ret => {});
that.$refs.arcgisScene.removelayer_ids({
id:"sss",//id包含sss的全删除
}, ret => {});清空所有服务图层
var that = this;
that.$refs.arcgisScene.clearlayer({}, ret => {});标绘相关
手绘面
var that = this;
that.$refs.arcgisScene.mian({
colorin: 'rgba(245,124,41,0.6)',//填充色
colorout: 'rgba(245,124,41,1)',//边线色
size: 10, //初始点大小
size2: 2,//边线宽度
}, ret => {});手绘点
var that = this;
that.$refs.arcgisScene.mian({
colorin: 'rgba(245,124,41,0.6)', //填充色
colorout: 'rgba(23,23,23,1)', //边线颜色
size: 10, //点大小
size2: 1, //边线宽
isduo: 0, //1标记多个点,0标记1个点
}, ret => {});手绘线
var that = this;
that.$refs.arcgisScene.mian({
colorin: 'rgba(245,124,41,0.6)',//颜色
size: 10,//第一个点大小
size2: 3,//线宽
}, ret => {});清空手动标绘的点线面
var that = this;
that.$refs.arcgisScene.shanhuizhi({
}, ret => {
});撤销一步手绘点线面
var that = this;
that.$refs.arcgisScene.chexiao({
}, ret => {
});其他方法
获取三维点高度
传x,y,z返回海拔,单位m
var that=this;
that.$refs.arcgisScene.getElevation({
x:121.35054658807313,
y:37.371335499556544,
z:300,
}, ret => {
console.log(ret)
})获取线或者面的中心点
var that = this;
that.$refs.arcgisScene.getCenterPoint({
type: '1',//1线 2面
arr:[{//点数组
x:1,
y:1,
z:1
}]
}, ret => {});三维动画相关
初始化动画
var that = this;
//推荐运动轨迹用csv
that.$refs.arcgisScene.initAnimation({
pathToCsv: "/storage/emulated/0/Android/data/uni.UNICFDC688/apps/__UNI__CFDC688/www/static/ceshi.csv",//运动轨迹csv地址,按照x,y,z,HEADING,PITCH,ROLL为一行行排列
pathToModel: "/storage/emulated/0/Android/data/uni.UNICFDC688/apps/__UNI__CFDC688/www/static/zfn.dae",//模型地址
x: -4.007362005,//模型初始点x坐标
y: 53.06093058,//模型初始点y坐标
z: 250.0001272,//模型初始点z坐标
zb: "wgs84",//坐标系:wgs84经纬度,vector墨卡托
}, ret => {
});
//运动轨迹少可以直接用数据
var arr = [{
lng: -4.007362005,
lat: 53.06093058,
z: 250.0001272,
h: 164.44836,
p: 0.002431135,
r: 66.14055
}, {
lng: -4.007340671,
lat: 53.06088415,
z: 250.0039727,
h: 164.67569,
p: 0.014031639,
r: 66.22935
}, {
lng: -4.007319673,
lat: 53.06083773,
z: 250.0132185,
h: 164.90366,
p: 0.025606986,
r: 66.31702
}]
var that = this;
that.$refs.arcgisScene.initAnimationdata({
arr: arr,
pathToModel: "/storage/emulated/0/Android/data/uni.UNICFDC688/apps/__UNI__CFDC688/www/static/Bristol.dae",
x: -4.007362005,
y: 53.06093058,
z: 250.0001272,
zb: "wgs84",
}, ret => {
});开始动画
var that = this;
that.$refs.arcgisScene.startAnimation({
speed: "10", //代表间隔,越小,越快
}, ret => {
});改变速度并继续动画
var that = this;
that.$refs.arcgisScene.changeSpeed({
speed: 10,
}, ret => {
});暂停动画
var that = this;
that.$refs.arcgisScene.pauseAnimation({}, ret => {
});停止动画
var that = this;
that.$refs.arcgisScene.stopAnimation({}, ret => {
});三维测距测面模式
三维地图测距
//不带高度
var that=this;
that.$refs.arcgisScene.cejuli({
//单击地图取起止点,双击地图取结束点
colorin: "rgba(247,156,62,0.5)",
colorout: "rgba(247,156,62,1)",
colorout2: "rgba(255,255,255,1)",
isdouble:1,
colordian: "rgba(247,156,62,1)",
fontColor: "rgba(0,0,0,1)",
fontColorw: "rgba(255,255,255,1)",
size: "10", //点大小
fontSize:12,
size2: "2", //线宽度
}, ret => {
console.log(ret)
})
//带高度
var that=this;
that.$refs.arcgisScene.sceneDistance({
//单击地图取起止点,双击地图取结束点 ,返回直线距离,水平距离,垂直距离
}, ret => {
console.log(ret)
})三维地图测面积
var that=this;
that.$refs.arcgisScene.cemianji({
colorin: "rgba(247,156,62,0.5)",//填充色
colorout: "rgba(247,156,62,1)",//边线颜色
colordian: "rgba(247,156,62,1)",//初始点颜色
size: "10", //点大小
size2: "2", //线宽度
}, ret => {
console.log(ret)
})结束测距,测面积,手绘模式
var that=this;
that.$refs.arcgisScene.endSceneDistance({
}, ret => {
})清空测距相关标绘
var that=this;
that.$refs.arcgisScene.clearceliang({
}, ret => {
})示例代码(二维地图)
<template>
<view>
<sylj-arcgis-map ref="telText" :options="options" :style="{width:kuan+'px',height:gao+'px'}"
class="ditu"></sylj-arcgis-map>
</view>
</template>
<script>
export default {
data() {
return {
sswzid: "",
kuan: 300,
gao: 400,
dh: 44,
iStatusBarHeight: 25,
iszk: 0,
arr: [],
options: {
LicenseString:"runtimelite,1000,rud2952078873,none,FA0RJAY3FLJEGTJ89013",//许可授权字符串,不填会有水印。需要去arcgis注册用户(注册过了的可以直接查看授权许可字符串),许可字符串查看网址https://developers.arcgis.com/android/license-and-deployment/license/#license-string
apikey: "******",
tiankey:
id:1,
lng: 121.350633,
lat: 37.368849,
scale: 10000,
ImageLayerurl: "https://sampleserver6.arcgisonline.com/arcgis/rest/services/SampleWorldCities/MapServer",
WebTileUrl: [
"https://www.sdmap.gov.cn/tileservice/SDPubMap?service=WMTS&request=gettile&layer=SDPubMap&style=default&tilematrixset=vector" +
"&tilecol={col}&tilerow={row}&tilematrix={level}"
],
WebTileSp: "lnglat",
style: "ARCGIS_COLORED_PENCIL",
type: 1,
lxurl: "/storage/emulated/0/Android/data/uni.UNICFDC688/apps/__UNI__CFDC688/www/static/chinamap.mmpk",
portalurl: "https://www.arcgis.com",
portalid: "0d86225afe3849f0bfaf7ed3acd5765a",
wmts: "http://219.142.81.86/igserver/ogc/kvp/TAS10A52000000/WMTSServer",
bgcolor: "rgba(134,185,237,1)",
weburl: "http://www.arcgis.com/home/webmap/viewer.html?webmap=55c1665bcd064552944a9e8296271ec3",
ArcGISTiledLayerurl: "http://map.geoq.cn/arcgis/rest/services/ChinaOnlineCommunity/MapServer",
ServiceFeatureTableurl: "https://sampleserver6.arcgisonline.com/arcgis/rest/services/USA/MapServer/2",
zindex_jztogj: 1, //1初始标注层级在轨迹线之上
arrLayers:[]
}
}
},
onLoad() {
//天地图服务地址http://lbs.tianditu.gov.cn/server/MapService.html例如http://t0.tianditu.gov.cn/vec_w/wmts?tk=要取墨卡托的
//#ifdef APP-PLUS
uni.showLoading({
});
//#endif
var kuan = 375
var gao = 667
var that = this;
uni.getSystemInfo({
success: function(res) {
that.kuan = res.windowWidth
that.gao = res.windowHeight + 1
}
});
that.iStatusBarHeight = uni.getSystemInfoSync().statusBarHeight
var globalEvent = uni.requireNativePlugin('globalEvent');
//如果用到天地图,也要先设置天地图的key
//监听的是所有底图图层,code=="1"代表地图初始化完成,0失败,2更换底图
globalEvent.addEventListener('ready', function(e) {
if (e.code == "0") {
uni.showToast({
title: "地图初始化失败",
icon: 'none',
duration: 2000
});
setTimeout(function() {
uni.hideLoading()
uni.navigateBack();
}, 2000)
}
if (e.code == "1") {
uni.hideLoading()
}
});
},
methods: {}
}
</script>
<style>
.ditu {
position: fixed;
left: 0;
top: 0px;
width: 400px;
height: 400px;
z-index: 10;
}
</style>

 收藏人数:
收藏人数:
 购买(
购买( 试用
试用
 使用 HBuilderX 导入示例项目
使用 HBuilderX 导入示例项目
 赞赏(1)
赞赏(1)




 下载 390
下载 390
 赞赏 1
赞赏 1

 下载 10493
下载 10493





 赞赏 1
赞赏 1










 赞赏
赞赏
 京公网安备:11010802035340号
京公网安备:11010802035340号