更新记录
1.0.0(2023-08-10)
下载此版本
1.0.0版本发布。
平台兼容性
| App |
快应用 |
微信小程序 |
支付宝小程序 |
百度小程序 |
字节小程序 |
QQ小程序 |
| HBuilderX 3.8.1 app-vue |
× |
√ |
× |
× |
× |
× |
| 钉钉小程序 |
快手小程序 |
飞书小程序 |
京东小程序 |
| × |
× |
× |
× |
| H5-Safari |
Android Browser |
微信浏览器(Android) |
QQ浏览器(Android) |
Chrome |
IE |
Edge |
Firefox |
PC-Safari |
| √ |
√ |
√ |
√ |
√ |
× |
√ |
√ |
√ |
组件背景
组件开发的首要原则就是解决实际问题。
客户要把目前正在运营的 vue-cli 项目移植到平板电脑上。原项目使用的组件库是Element-UI,用户要求尽可能的1:1复刻移植。本着用户就是上帝的原则,所有组件都按照原项目的UI实现。当遇到分页器组件时,在插件市场里没有找到可以替代的组件,所以就只能自己实现了。
文档
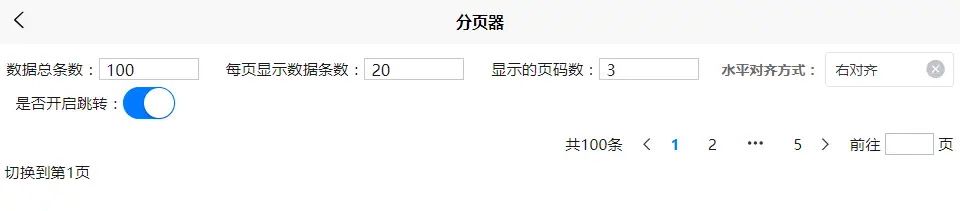
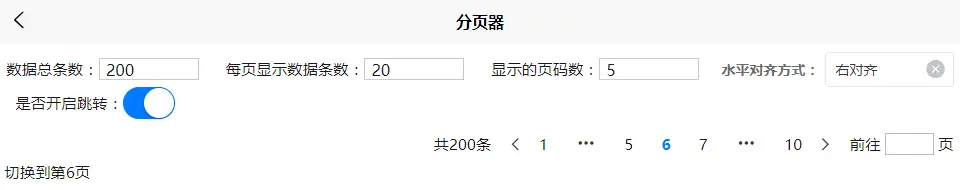
属性说明
| 属性名 |
类型 |
默认值 |
说明 |
| total |
Number |
0 |
数据总条数 |
| size |
Number |
1 |
每页显示数据条数 |
| v-model |
Number |
1 |
当前页数 |
| v-model:jump |
Number, String |
null |
当前跳转页数,仅当 page-jump 为true时有效 |
| page-num |
Number |
5 |
显示的页码数量,下面有详细说明 |
| page-jump |
Boolean |
false |
是否开启页数跳转功能 |
| align |
String |
right |
水平对齐方式,仅支持三个有效值,left:左对齐;center:居中对齐;right:右对齐 |
| @confirm-jump |
EventHandle |
|
当页数跳转输入框输入有效值,用户点击软键盘上的确认跳转按钮时触发 |
page-num 属性说明
- page-num 的值表示可以看到并且可以点击的页码数量
- page-num 的值不能小于3,组件里有验证,小于3时控制台会显示错误提示,之所以有这个限制是因为当页码数量小于3时,会影响组件的使用
示例代码
<template>
<lk-pagination
:total="+total"
:size="+size"
:page-num="+pageNum"
:align="align"
:page-jump="jump"
v-model="page"
v-model:jump="pageJump"
@confirm-jump="confirm"
></lk-pagination>
</template>
<script setup>
import { ref } from 'vue'
const total = ref(100)
const size = ref(20)
const page = ref(1)
const pageNum = ref(3)
const jump = ref('')
const align = ref('right')
const pageJump = ref(true)
const confirm = value => page.value = value
</script>
样式适配说明
- 本组件使用的 css 单位是rpx,所以使用前要设置宽屏适配,方法就是在 pages.json 文件里的 globalStyle 里添加下面的代码:
"rpxCalcMaxDeviceWidth": 960, // rpx 计算所支持的最大设备宽度,单位 px,默认值为 960
"rpxCalcBaseDeviceWidth": 375, // rpx 计算使用的基准设备宽度,设备实际宽度超出 rpx 计算所支持的最大设备宽度时将按基准宽度计算,单位 px,默认值为 375
"rpxCalcIncludeWidth": 750 // rpx 计算特殊处理的值,始终按实际的设备宽度计算,单位 rpx,默认值为 750
- 如果你觉得上面的方案不适用或者不想修改 pages.json 文件,也可以自定义组件样式,vue3 中使用 :deep() 可以实现样式穿透。
在线演示
在线演示地址
近期更新内容
其他
组件难免有不足之处,欢迎各位老铁们批评指正,有任何问题都可以在评论区中留言。


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 赞赏(3)
赞赏(3)



 下载 66
下载 66
 赞赏 0
赞赏 0

 下载 8956195
下载 8956195
 赞赏 1300
赞赏 1300















 赞赏
赞赏
 京公网安备:11010802035340号
京公网安备:11010802035340号