更新记录
1.0.3(2023-09-06)
下载此版本
修改小程序端top undefind报错
1.0.2(2023-08-04)
下载此版本
支持vue3
1.0.1(2023-08-03)
下载此版本
修改吸顶Bug
查看更多
平台兼容性
| App |
快应用 |
微信小程序 |
支付宝小程序 |
百度小程序 |
字节小程序 |
QQ小程序 |
| HBuilderX 3.5.1 app-vue |
√ |
√ |
√ |
√ |
√ |
√ |
| 钉钉小程序 |
快手小程序 |
飞书小程序 |
京东小程序 |
鸿蒙元服务 |
| √ |
√ |
√ |
√ |
× |
| H5-Safari |
Android Browser |
微信浏览器(Android) |
QQ浏览器(Android) |
Chrome |
IE |
Edge |
Firefox |
PC-Safari |
| √ |
√ |
√ |
√ |
√ |
√ |
√ |
√ |
√ |
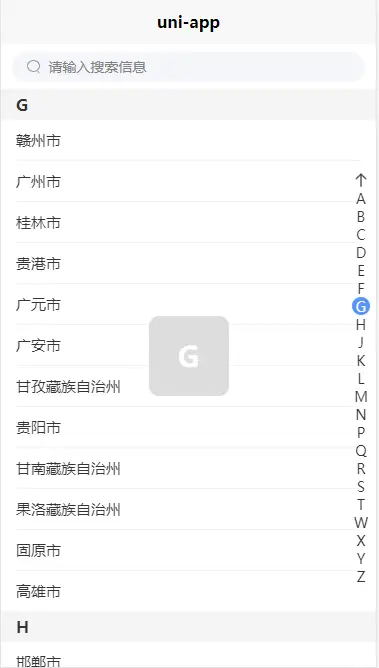
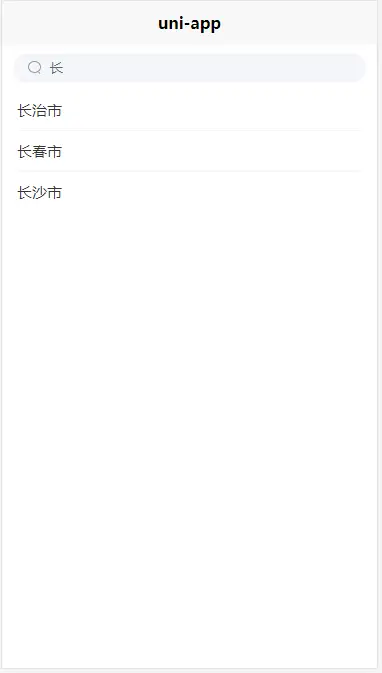
hao-indexList适用于uni-app项目的通讯录、城市、地址索引列表组件
通讯录、城市、地址索引列表组件等,带搜索功能,可自定义显示字段,功能高度自由选择组合,能满足多种场景
使用实例
<template>
<view>
<hao-indexList
:letters="letters"
idValue="areaId"
nameValue="areaName"
:currentCity="currentCity"
:hotCity="hotCity"
:cityList="cityList">
</hao-indexList>
</view>
</template>
<script>
import haoIndexList from '@/components/hao-indexList/hao-indexList.vue'
export default {
data() {
return {
//索引
letters: ['A', 'B', 'C'], //城市首字母集合
//当前城市
currentCity: {
"areaId": "430100",
"areaName": "长沙市",
},
//热门城市
hotCity: [
{
"areaId": "110100",
"areaName": "北京市",
},
{
"areaId": "310100",
"areaName": "上海市",
},
{
"areaId": "440100",
"areaName": "广州市",
},
{
"areaId": "440300",
"areaName": "深圳市",
},
],
//城市列表
cityList: {
"A": [
{
"areaId": "152900",
"areaName": "阿拉善盟",
},
{
"areaId": "210300",
"areaName": "鞍山市",
},
],
"B": [{
"areaId": "110100",
"areaName": "北京市",
},
{
"areaId": "130600",
"areaName": "保定市",
},
],
"C": [{
"areaId": "130800",
"areaName": "承德市",
},
{
"areaId": "130900",
"areaName": "沧州市",
},
]
}
}
}
}
<script>
属性说明
| 名称 |
类型 |
默认值 |
描述 |
| cityList |
Object |
{ } |
城市列表 |
| letters |
Array |
[ ] |
右侧索引数据 |
| isLetters |
Boolean |
true |
是否显示右侧索引 |
| isIndexToast |
Boolean |
true |
是否显示索引提示 |
| idValue |
String |
id |
id对应的值名 |
| nameValue |
String |
name |
名字对应的值名 |
| currentCity |
Object |
{ } |
当前城市 |
| isCurrentCity |
Boolean |
true |
是否显示当前城市 |
| hotCity |
Array |
[ ] |
热门城市 |
| isHotCity |
Boolean |
true |
是否显示热门城市 |
| isSearch |
Boolean |
true |
是否显示搜索 |
| avatarValue |
String |
avatar |
头像对应的值名 |
| isAvatar |
Boolean |
false |
是否显示头像 |
| fuValue |
String |
fu |
副标题对应的值名 |
| isFu |
Boolean |
false |
是否显示副标题 |
| isCeil |
Boolean |
true |
是否吸顶 |
| isIndexAc |
Boolean |
true |
是否显示当前索引背景色 |
| indexAcColor |
String |
#5594f9 |
当前索引背景色 |
| isTop |
Boolean |
false |
是否显示回顶部图标 |
Event 事件
| 事件名 |
说明 |
类型 |
回调参数 |
| haoTap |
菜单项item点击事件 |
emit |
Object |


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 赞赏(5)
赞赏(5)




 下载 926
下载 926
 赞赏 8
赞赏 8

 下载 9309796
下载 9309796
 赞赏 1417
赞赏 1417















 赞赏
赞赏
 京公网安备:11010802035340号
京公网安备:11010802035340号