更新记录
1.0.2(2023-08-01) 下载此版本
修复了一些bug
1.0.1(2023-07-30) 下载此版本
修改了说明
1.0.0(2023-07-30) 下载此版本
功能实装
查看更多平台兼容性
| Vue2 | Vue3 |
|---|---|
| × | √ |
| App | 快应用 | 微信小程序 | 支付宝小程序 | 百度小程序 | 字节小程序 | QQ小程序 |
|---|---|---|---|---|---|---|
| HBuilderX 3.6.12 app-vue app-nvue | √ | √ | √ | √ | √ | √ |
| 钉钉小程序 | 快手小程序 | 飞书小程序 | 京东小程序 |
|---|---|---|---|
| √ | √ | √ | √ |
| H5-Safari | Android Browser | 微信浏览器(Android) | QQ浏览器(Android) | Chrome | IE | Edge | Firefox | PC-Safari |
|---|---|---|---|---|---|---|---|---|
| √ | √ | √ | √ | √ | √ | √ | √ | √ |
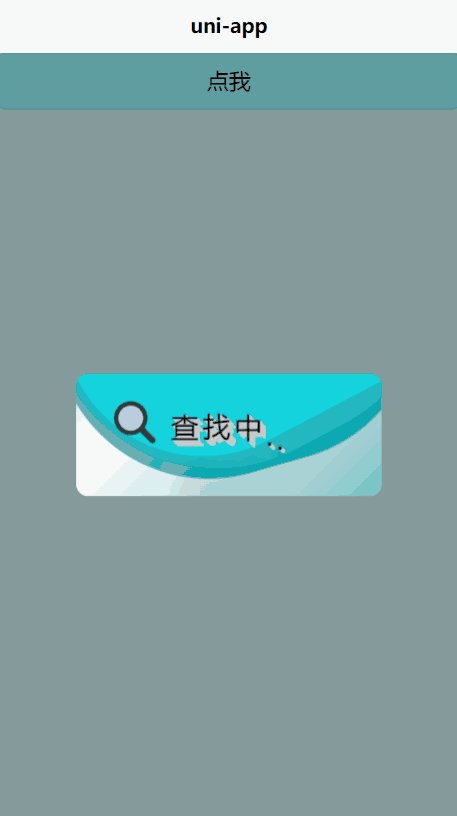
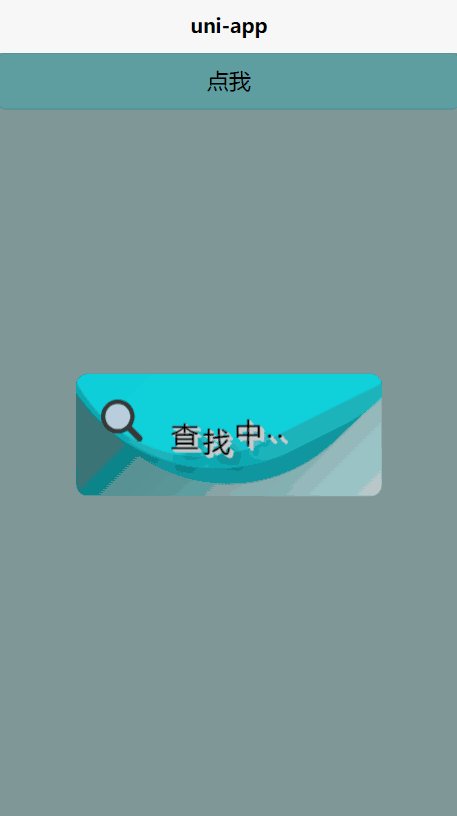
使用说明
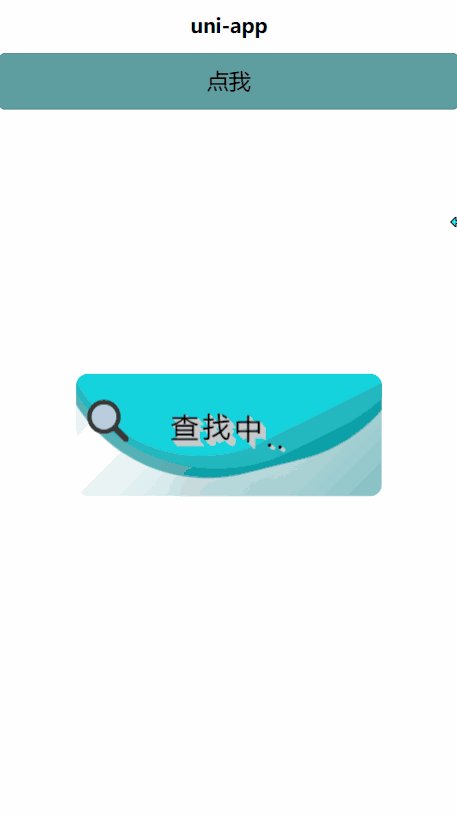
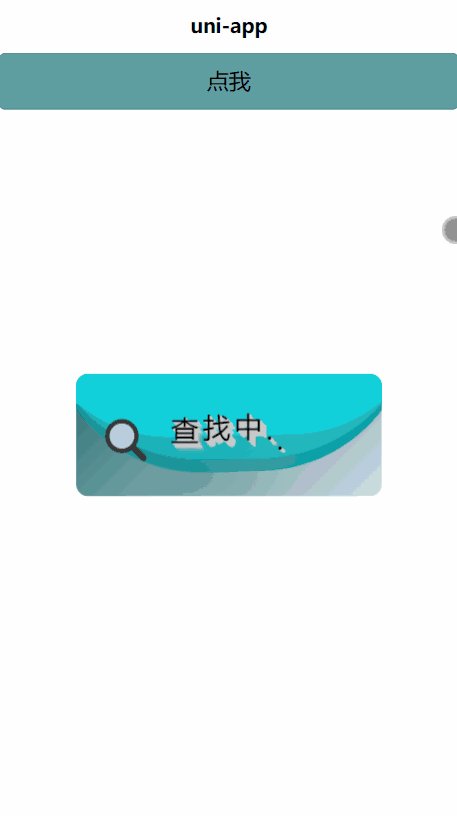
第一张图为有遮罩,第二张图为无遮罩
组件使用方式
导入方式
ts:
<script lang="ts" setup>
import WaittingBlock from "../../uni_modules/Waitting-Block/components/Waitting-Block/Waitting-Block.vue"
import {Ref,ref} from 'vue'
let waittingblock:Ref<HTMLElement | null>=ref(null)
</script>js:
<script setup>
import WaittingBlock from "../../uni_modules/Waitting-Block/components/Waitting-Block/Waitting-Block.vue"
import {ref} from 'vue'
let waittingblock=ref(null)
</script>
html导入组件:
<Waitting-Block ref="waittingblock"></Waitting-Block>组件开启和关闭函数
开启:
waittingblock.value.waitting_box_open("查找中..",true)// //第一个参数为传入文字,第二个参数为是否启用遮罩关闭:
waittingblock.value.waitting_box_close()使用范例
<template>
<view class="content">
<Waitting-Block ref="waittingblock"></Waitting-Block>
<button style="background-color: cadetblue;" @click="button_onclick">点我</button>
</view>
</template>
<script lang="ts" setup>
import WaittingBlock from "../../uni_modules/Waitting-Block/components/Waitting-Block/Waitting-Block.vue"
import {Ref,ref} from 'vue'
let waittingblock:Ref<HTMLElement | null>=ref(null)
function button_onclick():void{
waittingblock.value.waitting_box_open("查找中..",true)// //第一个参数为传入文字,第二个参数为是否启用遮罩
setTimeout(()=>{
waittingblock.value.waitting_box_close()
},5000)
}
</script>如果还是不明白可以导入示例项目
更多问题可以发到我的邮箱:a1987507463@163.com
感谢您的使用,祝您工作顺心,学习进步


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载示例项目ZIP
下载示例项目ZIP
 赞赏(1)
赞赏(1)


 下载 591
下载 591
 赞赏 4
赞赏 4

 下载 8956970
下载 8956970
 赞赏 1300
赞赏 1300















 赞赏
赞赏
 京公网安备:11010802035340号
京公网安备:11010802035340号