更新记录
1.0.3(2023-11-29)
修复uts更新导致的打包报错
1.0.2(2023-08-04)
IOS 增加速率、音调、音浪、播放状态、暂停、恢复播放
1.0.1(2023-08-03)
Android端增加参数,可调整速率、音量、音调
查看更多平台兼容性
| Vue2 | Vue3 |
|---|---|
| √ | √ |
| App | 快应用 | 微信小程序 | 支付宝小程序 | 百度小程序 | 字节小程序 | QQ小程序 |
|---|---|---|---|---|---|---|
| HBuilderX 3.6.8,Android:5.1,iOS:9,HarmonyNext:不确定 | × | × | × | × | × | × |
| 钉钉小程序 | 快手小程序 | 飞书小程序 | 京东小程序 |
|---|---|---|---|
| × | × | × | × |
| H5-Safari | Android Browser | 微信浏览器(Android) | QQ浏览器(Android) | Chrome | IE | Edge | Firefox | PC-Safari |
|---|---|---|---|---|---|---|---|---|
| × | × | × | × | × | × | × | × | × |
sm-tts
开发文档
UTS 语法 UTS API插件 UTS 组件插件 Hello UTS
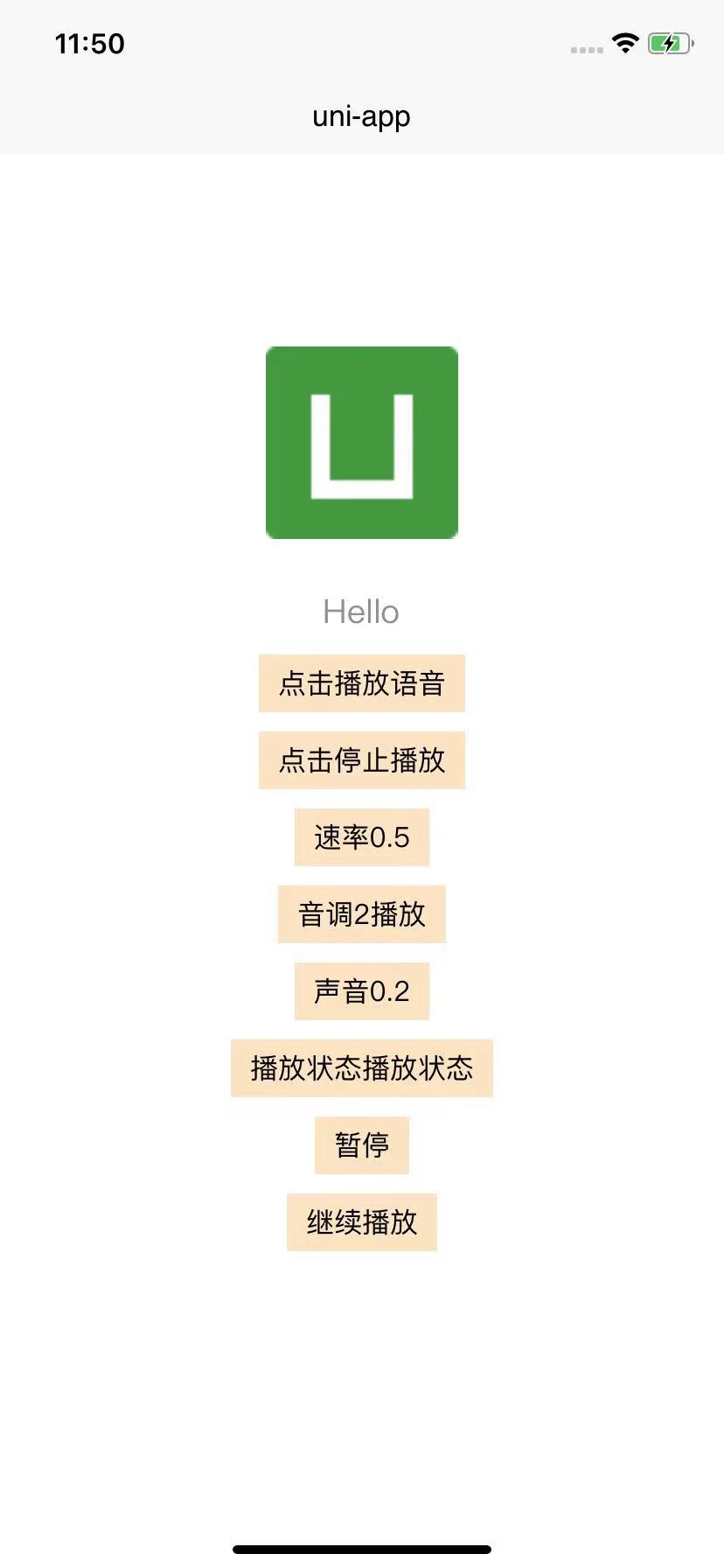
Android Demo体验
https://www.pgyer.com/zPfZiy
导入插件



需要打自定义基座后调用
引入
import {
initSpeech,
speak,
stop,
isSpeaking,
pause,
continueSpeaking
} from '@/uni_modules/sm-tts';初始化
mounted() {
this.initTts();
}, initTts() {
initSpeech({
onStart: () => {
console.log("开始播放了");
},
onDone: () => {
console.log("结束播放了");
},
initSuccess: () => {
console.log("初始化成功");
},
onError: () => {
console.log("播放出错");
},
onStop: () => {
console.log("停止播放了");
},
});
},文本转语音
参数说明
type SpeechOptions = {
content : string, //文本内容
rate ?: number, //默认值是 1.0,表示正常的播放速度。小于 1.0 的值会使播放速度变慢,而大于 1.0 的值会使播放速度变快。
pitchMultiplier ?: number, //itchMultiplier,它用于控制声音的音调。pitchMultiplier 的范围是 0.5 到 2.0,其中 1.0 表示正常音调。小于 1.0 的值会使音调变低,大于 1.0 的值会使音调变高
volume ?: number, //volume 的范围是 0.0 到 1.0,其中 1.0 表示最大音量,0.0 表示静音
language ?: string //语言
}; testPlay() {
speak({
// content: "今天天气好晴朗,处处好风光",
content: "Today's weather is fine and sunny, everywhere is beautiful",
rate: 1.0,
pitchMultiplier: 1.0,
volume: 1.0,
language: "zh-cn"
});
},停止播放
testStop() {
stop();
},播放状态
isSpeaking() {
console.log(`是否在播放:${isSpeaking()}`);
}暂停、继续播放 (暂时支持IOS)
pause() {
pause();
},
continueSpeak() {
continueSpeaking();
},

 收藏人数:
收藏人数:
 购买普通授权版(
购买普通授权版( 试用
试用
 使用 HBuilderX 导入示例项目
使用 HBuilderX 导入示例项目
 赞赏(0)
赞赏(0)


 下载 709
下载 709
 赞赏 0
赞赏 0

 下载 8956506
下载 8956506
 赞赏 1300
赞赏 1300















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号