更新记录
1.01(2020-05-13) 下载此版本
添加父级定位
1.2(2020-03-31) 下载此版本
1、修改下拉列表层级问题 2、添加size属性 ,插件整体大小,small 和 medium, 默认为medium 3、增加isShowSelect属性, 是否展示下拉列表 4、增加输入框清空按钮
1.0(2020-03-08) 下载此版本
第一个版本:搜索下拉组件
查看更多平台兼容性
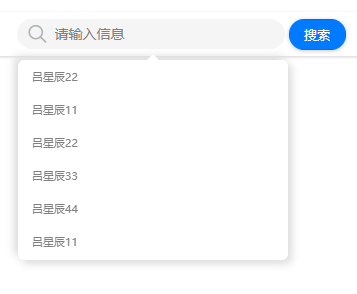
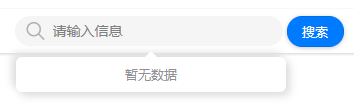
select-search下拉搜索框
infoList:需要渲染的数据,
默认为:空数组
类型:array
showValue:要显示的数据key
默认为:'name'
类型:string
v-model:绑定值
默认为:-
类型:string
loading:正在加载···
默认为:false
类型:boolean
type:按钮颜色,目前只支持4种颜色
默认为:'primary'
类型:string
primary - 蓝色
success - 绿色
warning - 橘色
error - 红色
uniShadow:是否显示bar
默认为:true
类型:boolean
size:组件大小
默认为:medium
类型:string
medium - 正常大小
small - 小组件
isShowSelect 是否展示下拉列表
默认为:true
类型:Boolean
事件
目前只有2个事件:
@handleSearch:botton按钮点击事件
说明:点击按钮触发的事件
回调参数:无
@change:选中值发生变化时,触发的事件,参数为选中值的那一组数据
说明:选中值发生变化时触发
回调参数:目前选中的值对应的一组数据
tips:
infoList为一个数组,里边的数据需以对象形式出现!
完整的例子
<template>
<view style="margin-top: 100px;">
<lv-select
@handleSearch = "handleSearch"
@change = "change"
placeholder = "请输入信息"
:infoList = "infoList"
:showValue = "showValue"
v-model = "searchValue"
:loading = "loading"
type = "primary"
:uniShadow = "true"
></lv-select>
</view>
</template>
<script>
import lvSelect from '../../components/lv-select/lv-select'
export default {
components:{lvSelect},
data() {
return {
loading: false,
showValue: 'name', // 需要显示的数据,必须与infoList中的name对应
searchValue: '',
infoList: [],
infoLists: [{
name: '吕星辰1'
},{
name: '吕星辰2'
},{
name: '吕星辰3'
},{
name: '吕星辰4'
}]
}
},
methods:{
handleSearch() {
this.loading = true
setTimeout(() => {
this.loading = false
this.infoList = this.infoLists
}, 2000)
},
change(val){
console.log(val)
}
}
}
</script>
有什么问题或疑问欢迎大家及时留言,大家共同进步!
注意:使用该插件,请下载scss,否则,会报错!!!


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 赞赏(0)
赞赏(0)



 下载 3276
下载 3276
 赞赏 0
赞赏 0

 下载 8956970
下载 8956970
 赞赏 1300
赞赏 1300















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号