更新记录
V1.0.1(2023-07-28) 下载此版本
v1.0.1 更新下单及下单成功后细节,后端代码也已同步更use
V1.0.0(2023-07-23) 下载此版本
V1.0.0 极简的商城购物项目
平台兼容性
| Vue2 | Vue3 |
|---|---|
| √ | √ |
| App | 快应用 | 微信小程序 | 支付宝小程序 | 百度小程序 | 字节小程序 | QQ小程序 |
|---|---|---|---|---|---|---|
| HBuilderX 3.8.0 app-vue app-nvue | √ | √ | √ | √ | √ | √ |
| 钉钉小程序 | 快手小程序 | 飞书小程序 | 京东小程序 | 鸿蒙元服务 |
|---|---|---|---|---|
| √ | √ | √ | √ | × |
| H5-Safari | Android Browser | 微信浏览器(Android) | QQ浏览器(Android) | Chrome | IE | Edge | Firefox | PC-Safari |
|---|---|---|---|---|---|---|---|---|
| √ | √ | √ | √ | √ | √ | √ | √ | √ |
lesonproject-shop
介绍
贝创LERP开源商城项目
可以用做商业项目也可以做当做前端开发练手,本项目已经写好api接口文档
软件架构
前端使用uniapp多端开发,管理端使用开源项目框架d2-admin,服务端用python django开发,
安装教程
服务端安装: 1、使用宝塔页面板安装好应用软件Nginx,Redis,MySQL 5.7以上版本, 2、点击左导航栏:网站 —— Python项目 —— 添加python项目(可自行百度,较为简单。也可咨询我,知而无不答) 3、添加python项目右边python版本管理 4、百度很多教程,部署起来很快很方便
管理端安装: 1、运行:npm install 2、修改自己域名
移动端部署: 参与uniapp官方文档
系统说明
开发这个系统有段很清奇和艰难的故事,两年前请了几个PHP后端和技术开发一商城系统做自用和给老客户使用,当时有大约100多客户,三年疫情生生拖掉一套二三线房子,无奈实在无力无资金对系统进行更新和维护,实在非常对不住老客户。所以自己动手花了几个月时间自己写了服务端,管理端,前端全套系统,全部开源并免费帮以前老客户做部署使用,算是当作对我信任的补偿。现在将所有的系统开源并放在git上供大家下载使用,在使用过程中可以进群咨询或者到官网去看教程。系统目前主要功能有商城购物功能,新闻功能,文章功能,小说功能,解题功能,会员功能,管理员功能,管理端也做了前端装修功能。后期会对系统做持续的升级更新,系统永久性免费并开源。下一步开发目标是客服系统,聊天系统,企业内部在线视频会议功能,
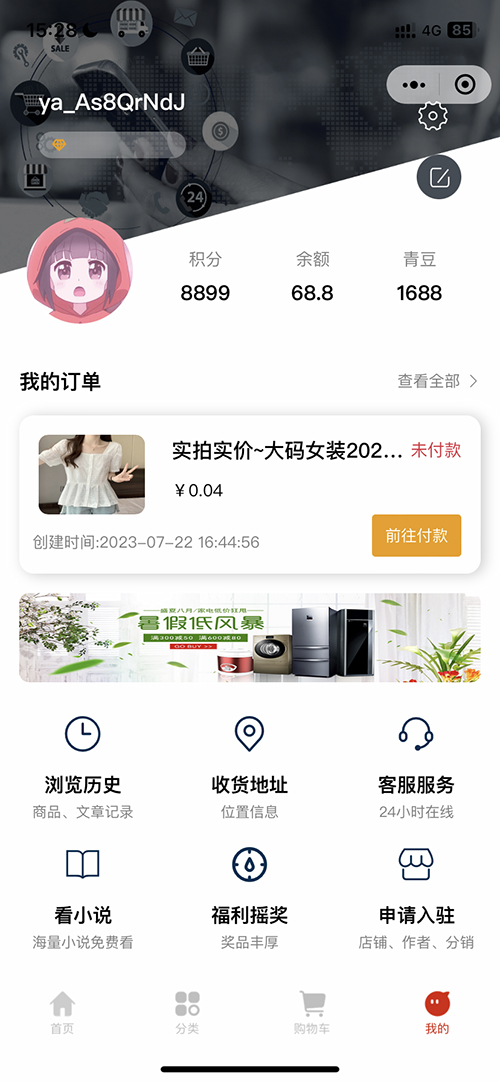
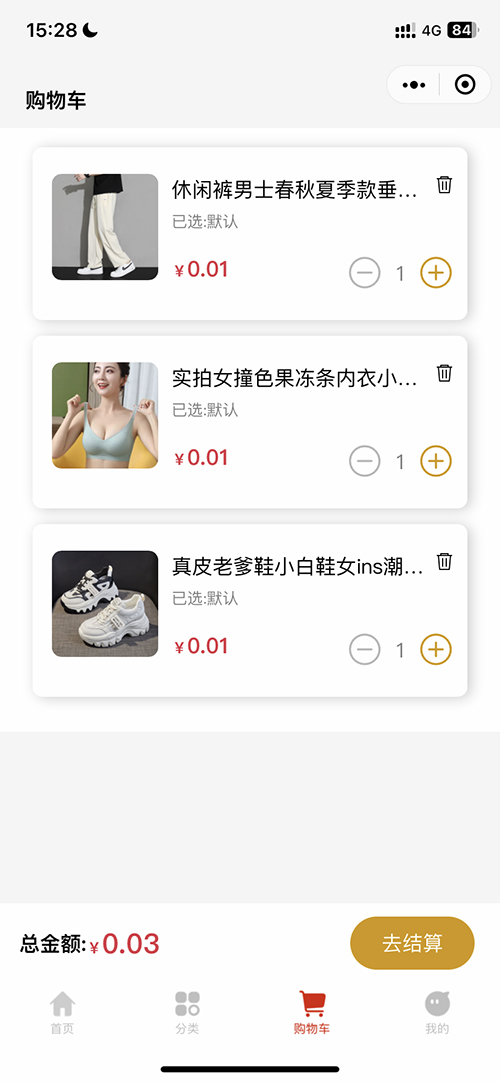
项目预览





仓库和其它
- 服务端仓库地址 https://gitee.com/ZhengYang6520/leson-system
- 管理端仓库地址 https://gitee.com/ZhengYang6520/lesonproject-admin
- 移动仓库地址 https://gitee.com/ZhengYang6520/lesonproject-shop
- api接口文档www.showdoc.com.cn/lesonbei
- 贝创LERP官方网站 www.createbei.com
- 官方使用手册 www.createbei.com/document.html
- 后台管理演示地址demo.createbei.com admin 123456
- QQ群号[群:610128209]


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载插件ZIP
下载插件ZIP
 赞赏(0)
赞赏(0)





 下载 181
下载 181
 赞赏 0
赞赏 0

 下载 9311050
下载 9311050
 赞赏 1418
赞赏 1418















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号