更新记录
1.1.3(2023-11-06) 下载此版本
标签优化,使用样式来写标签,实现自适应宽,去除label.labelStyle的bgImage、width,新增borderRadius(文字框圆角)、icon(标签右图标)
1.1.2(2023-09-12) 下载此版本
修复1.1.1版本返回键事件丢失
1.1.1(2023-09-12) 下载此版本
修复初始图片没有铺满的问题
查看更多平台兼容性
| Vue2 | Vue3 |
|---|---|
| √ | × |
| App | 快应用 | 微信小程序 | 支付宝小程序 | 百度小程序 | 字节小程序 | QQ小程序 |
|---|---|---|---|---|---|---|
| HBuilderX 3.1.0 | × | √ | × | × | × | × |
| 钉钉小程序 | 快手小程序 | 飞书小程序 | 京东小程序 |
|---|---|---|---|
| × | × | × | × |
| H5-Safari | Android Browser | 微信浏览器(Android) | QQ浏览器(Android) | Chrome | IE | Edge | Firefox | PC-Safari |
|---|---|---|---|---|---|---|---|---|
| √ | √ | √ | √ | √ | √ | √ | √ | √ |
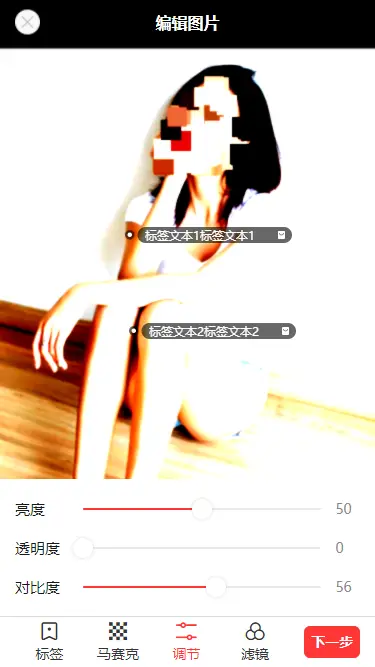
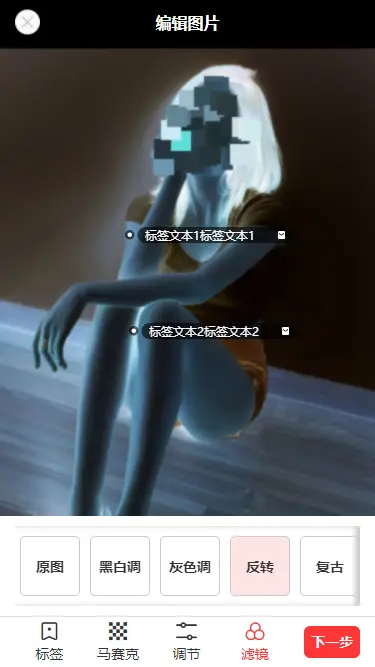
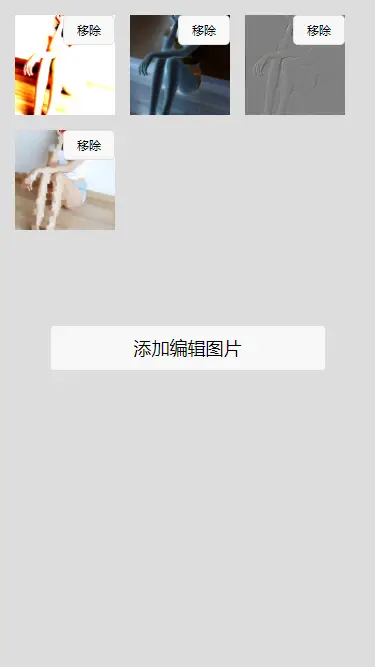
pyh-ps 图片编辑组件,当前版本兼容h5和小程序
pyh-ps 图片编辑组件,组件名:pyh-ps,代码块: pyh-ps。
注意小程序开发者工具canvas会有编辑器层级问题,真机能正常(canvas2d的限制) 小程序ios端,pages.json需要配置style:{"disableScroll":true},关闭回弹效果
使用方式:
uni_modules:
非uni_modules: 如何从插件市场下载使用组件 uni-app插件市场的插件详情页,右上角uni_modules版本下载插件ZIP,解压/拉入components文件夹到 uni-app 根目录
在 main.js 中引用组件 (示例项目main.js有注释,去掉对应注释可以直接使用)
import ps from "@/components/pyh-ps/pyh-ps.vue";
// #ifndef VUE3
Vue.component("pyh-ps",ps)
// #endif
// #ifdef VUE3
//在const app = createSSRApp(App)后添加
app.component('pyh-ps',ps)
// #endif
在 template 中使用组件
<pyh-ps ref="pyhPs" :config="config"></pyh-ps>
config 配置说明:
| 属性名 | 类型 | 默认值 | 说明 |
|---|---|---|---|
| title | String | '编辑图片' | 组件显示的标题 |
| background | String | '#000000' | 组件背景色 |
| mainColor | String | '#FF3636' | 活动态颜色,可以通过getApp().globalData.mainColor或自定义颜色,本人开发的导航栏、tab栏v也用这个,注意区分兼容 |
| submit | Object | {text:'下一步',style:{}} | 确认按钮的文本及样式,默认为'下一步',样式为#FF3636背景色,白色字 |
| canvasStyle | Object | {} | 图片的尺寸,可传入Number格式的width和height,最大值为区域可用宽高,超过或者不填默认为区域宽高 |
| editGroup | Array | [] | 可编辑选项,具体查看下方editGroup说明 |
editGroup 子项配置说明:
| 属性名 | 类型 | 默认值 | 说明 |
|---|---|---|---|
| type | String | '' | 编辑选项的类型,当前版本有mosaic、color、filter,分别对应马赛克、调节、滤镜 |
| label | String | '' | 编辑选项的文字,可不填,不填也有默认文字 |
| customEvent | Boolean | false | 自定义事件,比如标签、裁剪等功能可自定义处理 |
| labelStyle | Object | {height,color,fontSize,padding,borderRadius,icon} | 标签(type:'label'),标签样式 |
| size | Number | 20 | 马赛克(type:'mosaic'),马赛克大小,越大越模糊 |
| touchTimer | Number | 10 | 马赛克(type:'mosaic'),触摸防抖时间 |
组件pyh-ps 事件说明(详情请参考示例项目):
| 事件名 | 说明 |
|---|---|
| psEdit | 编辑选项点击事件,返回{type,data:{src}},特别是customEvent自定义事件时用到 |
| psSave | 确认编辑后得到的图片事件,返回{imageUrl,data},data为当前类型的对应数据 |
ref 事件说明(详情请参考示例项目):
| 事件名 | 参数类型 | 参数默认值 | 说明 |
|---|---|---|---|
| chooseImg | function | 选择图片,返回选中的图片路径 | |
| initImage | function | 初始化图片,可用于自定义事件后续,如截图等处理图片后重新初始化 | |
| zIndexToggle | function | 处理层级显示问题,可控制组件偏移及还原 | |
| setEdit | function | {data,type,dataKey} | 设置图片数据,特别是重新编辑时用到 |
感谢:
有更多优化建议和需求,请联系作者 panyh 。谢谢!


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载示例项目ZIP
下载示例项目ZIP
 赞赏(2)
赞赏(2)




 下载 3976
下载 3976
 赞赏 9
赞赏 9

 下载 8957132
下载 8957132
 赞赏 1300
赞赏 1300















 赞赏
赞赏
 京公网安备:11010802035340号
京公网安备:11010802035340号