更新记录
1.0.0(2020-03-01)
下载此版本
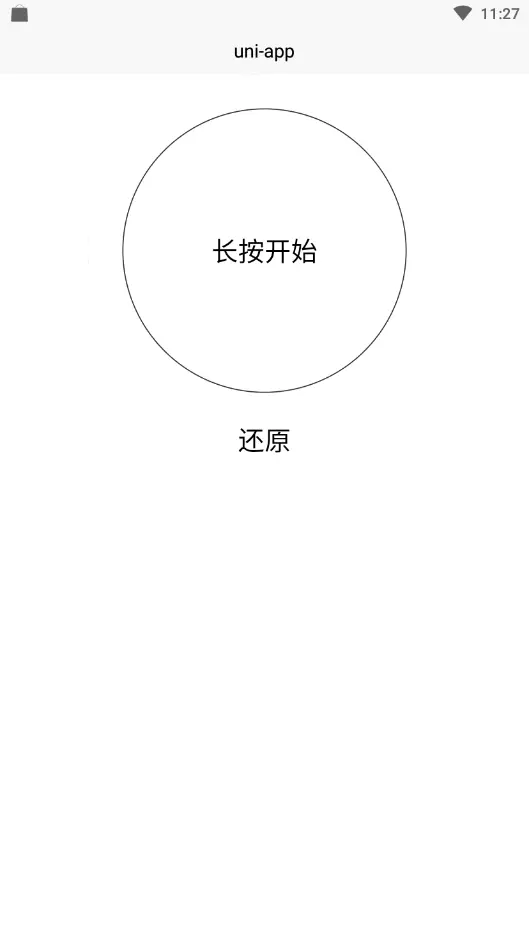
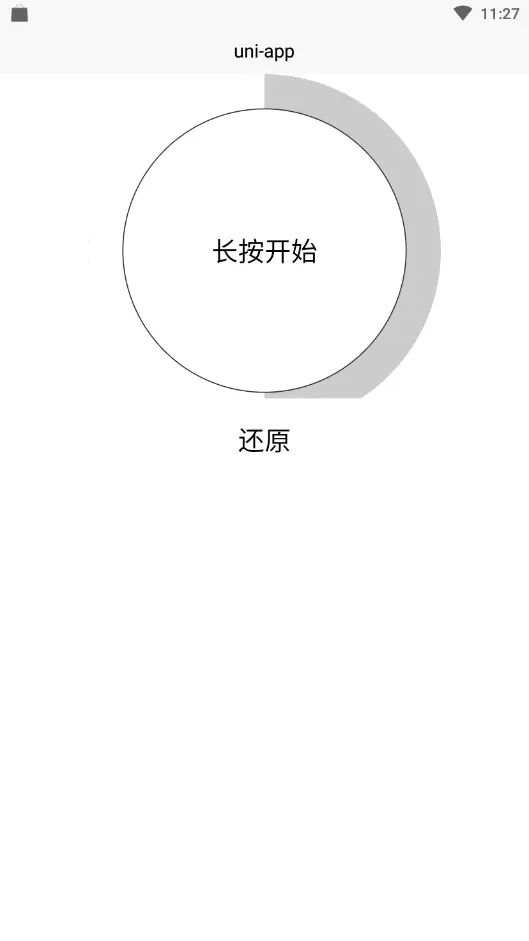
1.长按事件触发事件,并在周围显示进度
2.长期更新,欢迎反馈
平台兼容性
1.引用
1).导入
import longPressCircleProgress from '../../components/long-press-circle-progress/long-press-circle-progress.vue';
2).引用
components:{
longPressCircleProgress
},
3.使用
<long-press-circle-progress ref="progress" progressActiveColor="#cccccc" progressDefaultColor="#FFFFFF" bgColor="#FFFFFF"
borderColor="#353638" width="500" progressWidth="50" duration="15" @complete='finish()'>
<view>
{{text}}
</view>
</long-press-circle-progress>
methods: {
finish(){
this.text="完成"
},
clear(){
this.$refs.progress.clear()
this.text="长按开始"
},
}
2.组件属性
| 属性名 |
类型 |
默认值 |
备注 |
| progressDefaultColor |
String |
969696 |
进度条不活跃颜色 |
| progressActiveColor |
String |
BBBBBB |
进度条活跃颜色 |
| bgColor |
String |
FFFFFF |
背景颜色 |
| borderColor |
String |
none |
边框颜色,默认不展示 |
| width |
Number |
200 |
组件大小,单位 upx |
| progressWidth |
Number |
15 |
进度条宽度,中间部分的宽度即组件宽度扣去进度条宽度,单位 upx |
| duration |
Number |
15 |
进度条刷新间隔,建议不超过50,单位ms |
3.事件
| 事件名 |
说明 |
| @complete |
长按事件完成后触发的事件 |
| clear |
还原进度 |


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 赞赏(0)
赞赏(0)



 下载 571
下载 571
 赞赏 0
赞赏 0

 下载 8956970
下载 8956970
 赞赏 1300
赞赏 1300















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号