更新记录
1.0.1(2023-07-06) 下载此版本
修复日 月 周
1.0.0(2023-07-05) 下载此版本
初版
平台兼容性
| Vue2 | Vue3 |
|---|---|
| √ | × |
| App | 快应用 | 微信小程序 | 支付宝小程序 | 百度小程序 | 字节小程序 | QQ小程序 |
|---|---|---|---|---|---|---|
| × | × | × | × | × | × | × |
| 钉钉小程序 | 快手小程序 | 飞书小程序 | 京东小程序 | 鸿蒙元服务 |
|---|---|---|---|---|
| × | × | × | × | × |
| H5-Safari | Android Browser | 微信浏览器(Android) | QQ浏览器(Android) | Chrome | IE | Edge | Firefox | PC-Safari |
|---|---|---|---|---|---|---|---|---|
| × | × | × | × | × | × | × | × | × |
* 本插件依赖于 "uview-ui": "^1.8.4" "node-sass": "^8.0.0", "sass-loader": "^13.2.2"
需封装$tip 全局提示组件 this.$tip.toast(res.data.message); 以及 使用 $router this.$router.back()
引入 import Cron from "./LeeRs-Cron.vue"; components: { Cron }
使用
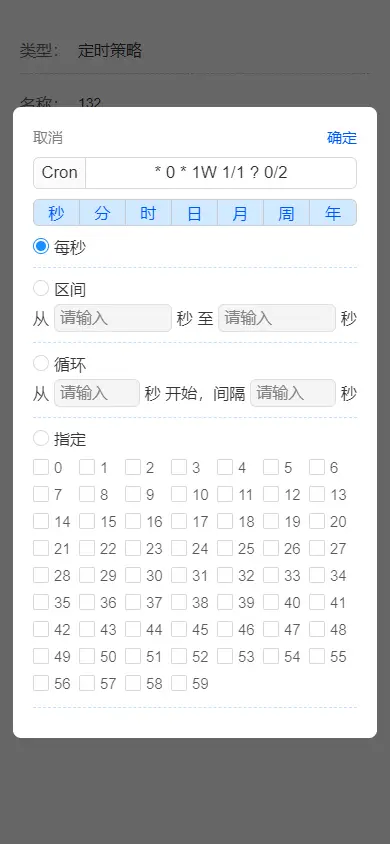
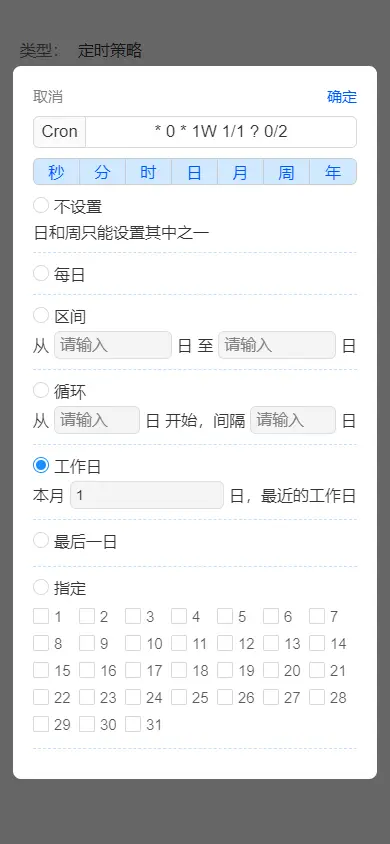
<Cron :triggerItem='triggerItem' @cancel='cancelCron' @confirm='confirmCron'></Cron>
triggerItem
为cron值 例:0 0-59 0,1 ? 1 1,4 2023/1
@cancel 取消事件
@confirm 确认事件
confirmCron(val)
val : 返回 cron值

 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载插件ZIP
下载插件ZIP
 赞赏(0)
赞赏(0)





 下载 83
下载 83
 赞赏 0
赞赏 0

 下载 9692472
下载 9692472
 赞赏 1528
赞赏 1528















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号