更新记录
1.0.1(2023-07-12) 下载此版本
添加获取未选择标签名称
1.0.0(2023-07-04) 下载此版本
1.0.0
0.0.1(2023-07-04) 下载此版本
0.0.1
查看更多平台兼容性
| Vue2 | Vue3 |
|---|---|
| × | √ |
| App | 快应用 | 微信小程序 | 支付宝小程序 | 百度小程序 | 字节小程序 | QQ小程序 |
|---|---|---|---|---|---|---|
| app-vue app-nvue | √ | √ | √ | √ | √ | √ |
| 钉钉小程序 | 快手小程序 | 飞书小程序 | 京东小程序 |
|---|---|---|---|
| √ | √ | √ | √ |
| H5-Safari | Android Browser | 微信浏览器(Android) | QQ浏览器(Android) | Chrome | IE | Edge | Firefox | PC-Safari |
|---|---|---|---|---|---|---|---|---|
| √ | √ | √ | √ | √ | √ | √ | √ | √ |
介绍
基于 vue3 + ts + hooks 的响应式 sku 数据处理插件 为了样式的可定制化,只处理 sku 数据,UI 可自己随意绘制 基本能实现所有你想要的功能
安装
npm 安装
npm install ym-sku使用
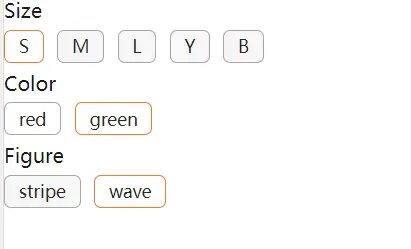
<template>
<div v-for="(item, propertyIndex) in dataSource.properties" :key="propertyIndex">
<div>{{ item.name }}</div>
<div class="attrbute">
<div
v-for="(attribute, attributeIndex) in item.attributes"
:key="attributeIndex"
@click="handleClickAttribute(propertyIndex, attributeIndex)"
:class="[
'weight',
attribute.isActive ? 'seletedSpecifications' : '',
attribute.isDisabled ? 'disabledStyle' : '',
]"
>
<div>{{ attribute.value }}</div>
</div>
</div>
</div>
</template>
<script lang="ts" setup>
import { myUseSkuState,type skuInfoPropsType } from "ym-sku";
interface propsType {
properties: skuInfoPropsType.properties;
skuList: skuInfoPropsType.skuList;
defaultSkuId?: skuInfoPropsType.defaultSkuId; //默认选中id
}
// data.ts
const properties = [
{
name: "Size",
attributes: [
{ value: "S", isActive: false, isDisabled: false },
{ value: "M", isActive: false, isDisabled: false },
{ value: "L", isActive: false, isDisabled: false },
{ value: "Y", isActive: false, isDisabled: false },
{ value: "B", isActive: false, isDisabled: false },
],
},
{
name: "Color",
attributes: [
{ value: "red", isActive: false, isDisabled: false },
{ value: "green", isActive: false, isDisabled: false },
],
},
{
name: "Figure ",
attributes: [
{ value: "stripe", isActive: false, isDisabled: false },
{ value: "wave", isActive: false, isDisabled: false },
],
},
];
const skuList = [
{
id: "10",
attributes: ["S", "red", "stripe"],
stock: 12,
price: 100,
originalPrice: 150,
},
{
id: "20",
attributes: ["S", "green", "wave"],
stock: 30,
price: 100,
originalPrice: 110,
},
{
id: "30",
attributes: ["M", "red", "stripe"],
stock: 20,
price: 100,
originalPrice: 130,
},
{
id: "40",
attributes: ["L", "red", "wave"],
stock: 15,
price: 100,
originalPrice: 120,
},
];
const props: propsType = {
properties,
skuList,
};
const [dataSource, handleClickAttribute] = myUseSkuState(props);
</script>
<style lang="scss" scoped>
.attrbute {
display: flex;
flex-direction: row;
flex-wrap: wrap;
flex: 1;
}
.weight {
display: flex;
flex-direction: row;
align-items: center;
justify-content: center;
padding: 5px 20px;
text-align: center;
margin: 10rpx 0;
background: #ffffff;
border-radius: 10rpx;
border: 2px solid #a6a6a6;
font-size: 14px;
color: rgba(0, 0, 0, 0.85);
margin-right: 20rpx;
}
.disabledStyle {
background-color: #f7f7f7;
}
.seletedSpecifications {
border: 2px solid #fb6e23;
}
</style>其中返回的 dataSource 说明
const dataSource: skuInfoSettingType = reactive({
properties: [], // property 列表
skuList: [], // sku 列表
matrix: [], // 邻接矩阵存储无向图
vertexList: [], // 顶点数组
selectedAttrs: [], // 当前已选的 attribute 列表
selectedSkuInfo: null, // 当前已选中的sku选项信息
skuId: "", // skuList组合中当前选中的的skuId,可以设置默认skuid(默认选中状态)
});个性化
import {
myUseSkuState,
type skuInfoPropsType,
getInit,
getUnchooseLabel,
} from '@/ym-sku/index';
const test = () => {
// 手动控制属性,这里是更改了选中的sku, 你也可以修改 properties 或 skuList,
getInit({ properties, skuList, defaultSkuId: skuList[1].id });
// 获取未选择标签
console.log(getUnchooseLabel());
};

 收藏人数:
收藏人数:
 https://github.com/YeMao-Zi/ym-sku
https://github.com/YeMao-Zi/ym-sku
 https://www.npmjs.com/package/ym-sku
https://www.npmjs.com/package/ym-sku
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载插件ZIP
下载插件ZIP
 赞赏(0)
赞赏(0)

 下载 147
下载 147
 赞赏 0
赞赏 0

 下载 8956970
下载 8956970
 赞赏 1300
赞赏 1300















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号