更新记录
1.0.0(2020-02-24)
发布插件
平台兼容性
| Android | Android CPU类型 | iOS |
|---|---|---|
| √ | armeabi-v7a:未测试,arm64-v8a:未测试,x86:未测试 | √ |
原生插件通用使用流程:
- 购买插件,选择该插件绑定的项目。
- 在HBuilderX里找到项目,在manifest的app原生插件配置中勾选模块,如需要填写参数则参考插件作者的文档添加。
- 根据插件作者的提供的文档开发代码,在代码中引用插件,调用插件功能。
- 打包自定义基座,选择插件,得到自定义基座,然后运行时选择自定义基座,进行log输出测试。
- 开发完毕后正式云打包
付费原生插件目前不支持离线打包。
Android 离线打包原生插件另见文档 https://nativesupport.dcloud.net.cn/NativePlugin/offline_package/android
iOS 离线打包原生插件另见文档 https://nativesupport.dcloud.net.cn/NativePlugin/offline_package/ios
注意事项:使用HBuilderX2.7.14以下版本,如果同一插件且同一appid下购买并绑定了多个包名,提交云打包界面提示包名绑定不一致时,需要在HBuilderX项目中manifest.json->“App原生插件配置”->”云端插件“列表中删除该插件重新选择
#Jiang-BeautifulPicker
概述
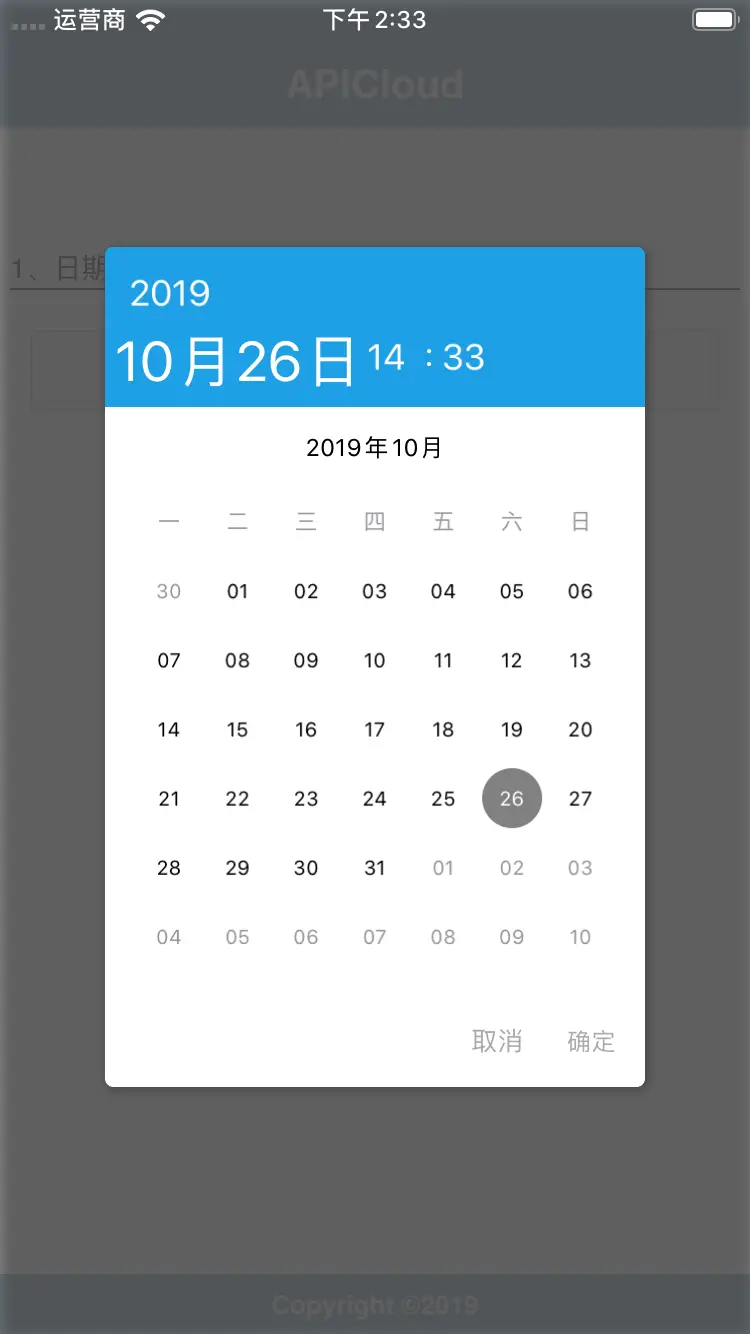
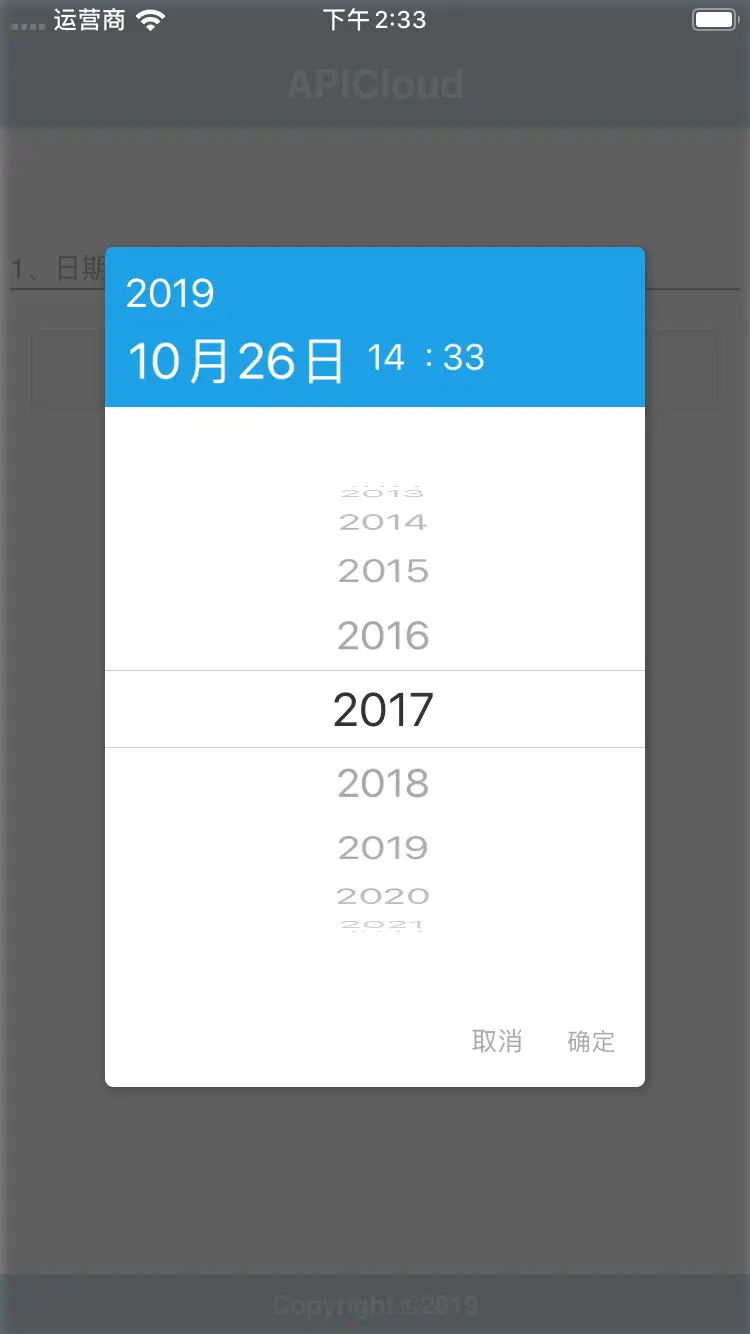
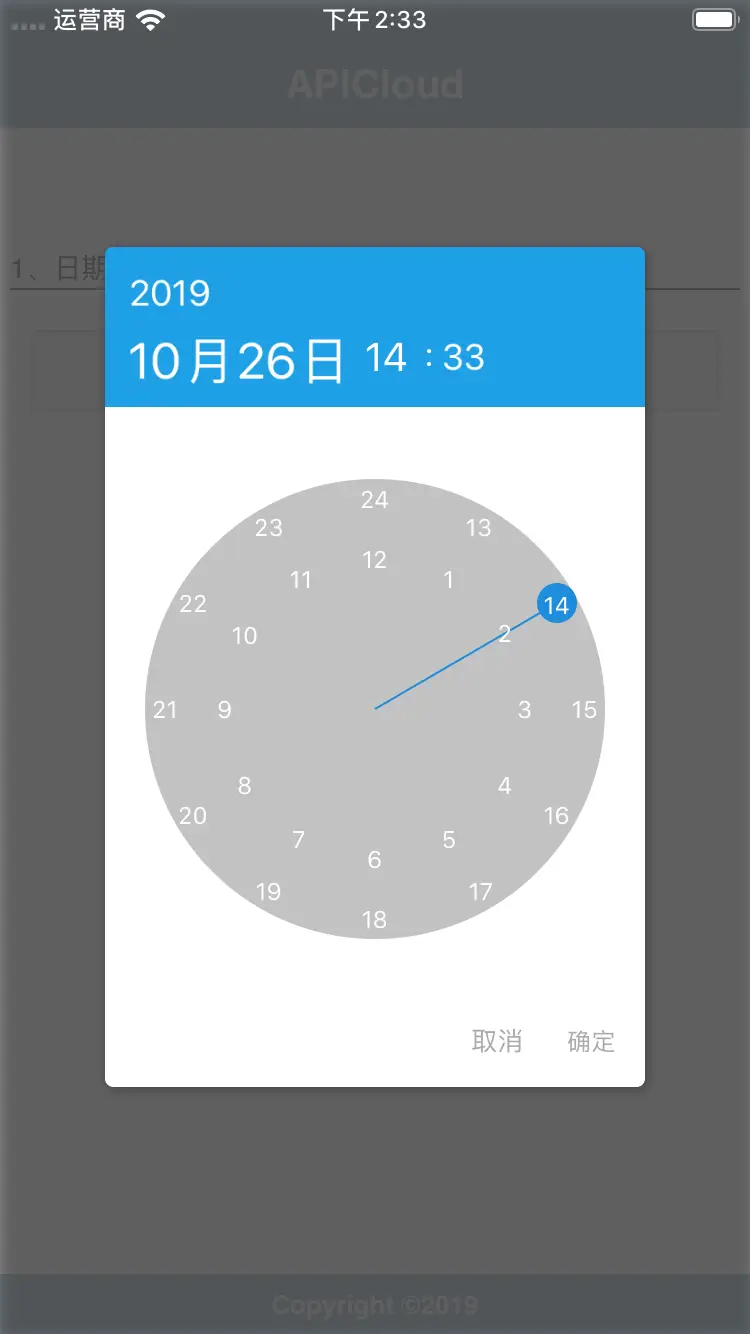
本模块封装了漂亮的日期时间弹出对话框
模块概述
本模块封装了漂亮的日期时间弹出对话框UI,可以根据用户传入格式返回日期
模块接口
date
打开日期对话框
date({params},result=>{})
params
-类型:JSON
-描述:日期格式
{format : 'yyyy-MM-dd HH:mm}```
## result
- 类型:JSON 对象
- 内部字段:
{
code: 0, //数字类型 0(有返回)
result:'' //返回日期
}
## 示例代码
```js
const beautifulPicker = uni.requireNativePlugin('Jiang-BeautifulPicker');
beautifulPicker.date({format : 'yyyy-MM-dd HH:mm'},function(ret) {
if (result.code==0) {
}
});```
## 可用性
Android,ios系统
可提供的1.0.1

 收藏人数:
收藏人数:
 购买(
购买( 试用
试用
 使用 HBuilderX 导入示例项目
使用 HBuilderX 导入示例项目
 赞赏(0)
赞赏(0)



 下载 3602
下载 3602
 赞赏 0
赞赏 0

 下载 10005
下载 10005



 赞赏 123
赞赏 123












 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号