更新记录
2.1.3(2020-05-08) 下载此版本
showValue支持默认事件
2.1.2(2020-05-06) 下载此版本
bug修复,添加示例工程
2.1.1(2020-05-06) 下载此版本
更新事件名称 更新使用案例
查看更多平台兼容性
e-picker
template中,组件放在components 无需import(需要HBuilderX2.5.5以上)
使用示例1(picker每次打开时显示的时间为当前系统时间)
<template>
<e-picker @change="change">{{birthday||'选择生日'}}</e-picker>
</template>
<script>
export default {
data() {
return {
birthday: ''
}
},
methods: {
change(e) {
this.showValue = e
}
}
}
</script>使用示例2(自定义picker显示时间)
<template>
<e-picker :showValue="date" @change="change">{{date}}</e-picker>
</template>
<script>
export default {
data() {
return {
date: '1991-02-16'
}
},
methods: {
change(e) {
this.showValue = e
}
}
}
</script>使用示例3(picker显示的时间为上一次确定选择的时间,可以像这样)
<template>
<e-picker :showValue="birthday" @change="change">{{birthday||'选择生日'}}</e-picker>
</template>
<script>
export default {
data() {
return {
birthday: ''
}
},
methods: {
change(e) {
this.showValue = e
}
}
}
</script>属性
| 属性 | 默认 | 介绍 |
|---|---|---|
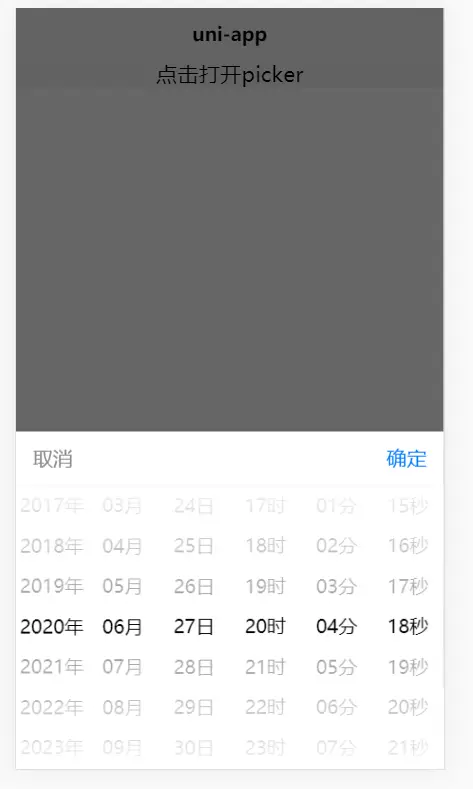
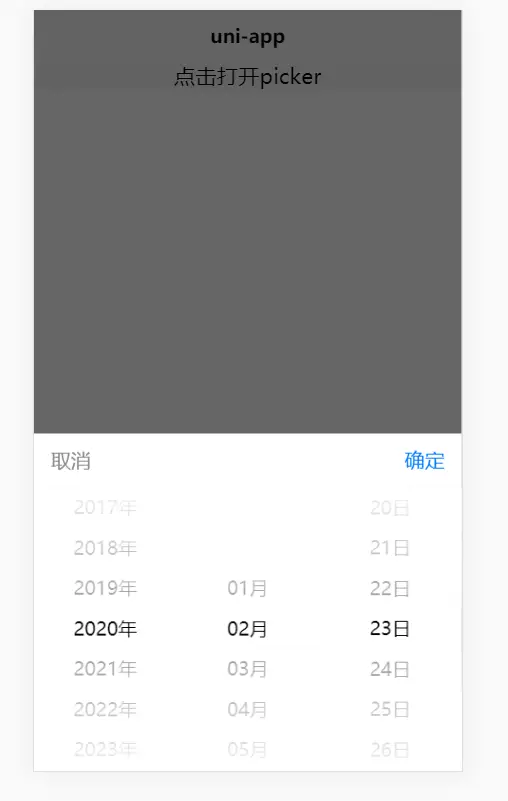
| mode | "date" | 可选的还有"dateTime","time" |
| startYear | 1949 | 选择器的最早年份 |
| endYear | 当前系统年份 | 选择器的最晚年份 |
| showValue | 当前系统时间 | picker打开时候显示的时间 |
事件
| 事件 | 参数 | 介绍 |
|---|---|---|
| change | e | 点击确定,e为选择的时间 |
插槽
ePicker 包含一个默认插槽;若事件参数不符合需求,可以自行修改


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 赞赏(0)
赞赏(0)


 下载 6152
下载 6152
 赞赏 0
赞赏 0

 下载 8957326
下载 8957326
 赞赏 1300
赞赏 1300















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号