更新记录
1.0.1(2023-06-21) 下载此版本
1.0.1 2023-6-21
平台兼容性
| Vue2 | Vue3 |
|---|---|
| √ | × |
| App | 快应用 | 微信小程序 | 支付宝小程序 | 百度小程序 | 字节小程序 | QQ小程序 |
|---|---|---|---|---|---|---|
| app-vue app-nvue | × | √ | × | × | × | × |
| 钉钉小程序 | 快手小程序 | 飞书小程序 | 京东小程序 |
|---|---|---|---|
| × | × | × | × |
| H5-Safari | Android Browser | 微信浏览器(Android) | QQ浏览器(Android) | Chrome | IE | Edge | Firefox | PC-Safari |
|---|---|---|---|---|---|---|---|---|
| × | √ | × | × | √ | √ | √ | √ | × |
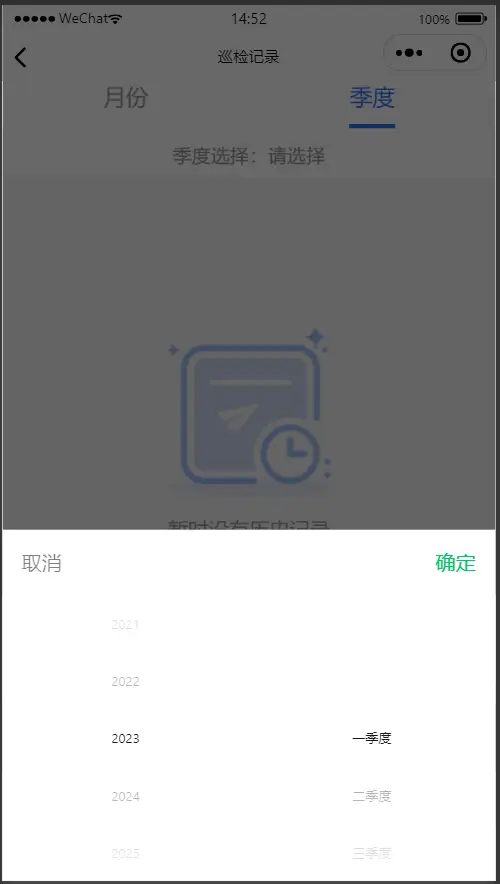
年份季度选择器
使用方法(超级简单), 一步搞定
- 把项目下载下来。 复制components中的timeSeason组件
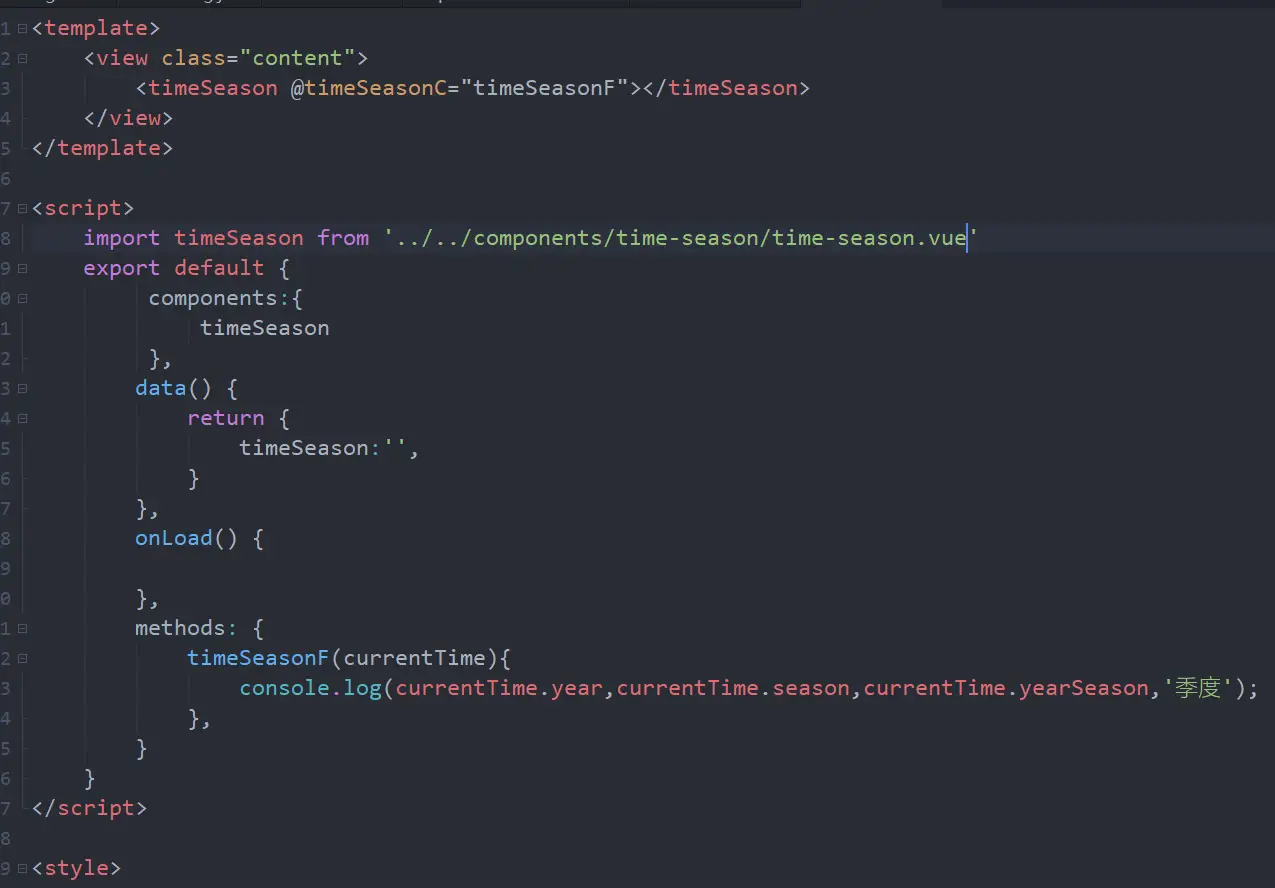
- 在需要使用的页面引入组件。
- 注册父子传值方法 <timeSeason @timeSeasonC="timeSeasonF">
- 在需要使用的页面里注册 method方法 timeSeasonF
- timeSeasonF方法离形参有三个值 分别为 年份 季度 年份+季度
- console.log(currentTime.year,currentTime.season,currentTime.yearSeason,'季度');
组件介绍
- picker 是uniapp自带组件。 所以该组件兼容 h5、小程序、app。
- 组件引用作者 Dream彬 地址:https://ext.dcloud.net.cn/plugin?id=7974#detail
- 本组件是基于原作者的二次封装 方便使用
- 本插件只测试了微信小程序 其他的没有测试


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载示例项目ZIP
下载示例项目ZIP
 赞赏(0)
赞赏(0)




 下载 43
下载 43
 赞赏 0
赞赏 0

 下载 8956506
下载 8956506
 赞赏 1300
赞赏 1300















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号