更新记录
1.0.0(2023-06-15) 下载此版本
1
平台兼容性
| Vue2 | Vue3 |
|---|---|
| √ | √ |
| App | 快应用 | 微信小程序 | 支付宝小程序 | 百度小程序 | 字节小程序 | QQ小程序 |
|---|---|---|---|---|---|---|
| HBuilderX 3.4.9 app-vue app-nvue | √ | √ | √ | √ | √ | √ |
| 钉钉小程序 | 快手小程序 | 飞书小程序 | 京东小程序 | 鸿蒙元服务 |
|---|---|---|---|---|
| √ | √ | √ | √ | × |
| H5-Safari | Android Browser | 微信浏览器(Android) | QQ浏览器(Android) | Chrome | IE | Edge | Firefox | PC-Safari |
|---|---|---|---|---|---|---|---|---|
| √ | √ | √ | √ | √ | √ | √ | √ | √ |
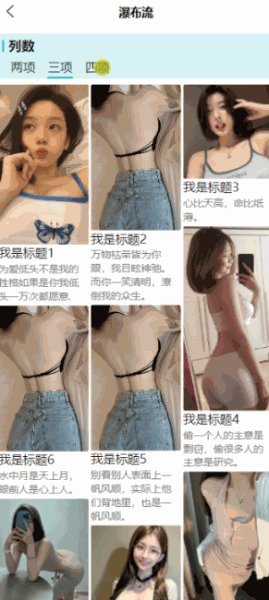
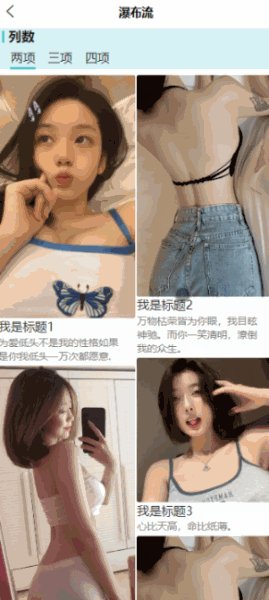
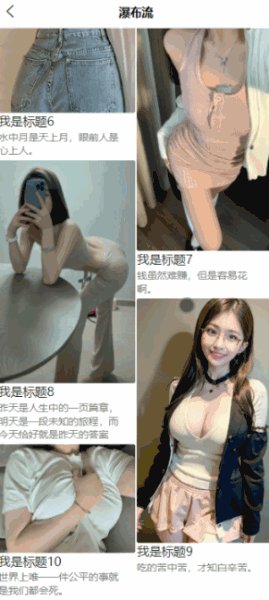
可扫码查看实际使用效果
开箱即用的使用方法
-
下载插件
-
在需要的页面引入组件
<template> <view class="content"> <waterfall :group="2" :list="list" :pageSize="10"></waterfall> </view> </template> import waterfall from '@/components/lj-waterfall/lj-waterfall.vue' export default { components:{waterfall}, data() { return { list: [ { image: '', title: `我是标题`, desc: '描述' } ] } }, // 触底触发 onReachBottom() { console.log('-----到底了-----') //触底加载,可在此调用接口添加数据 }, }页面展示内容与需求不符的话,可自行修改组件内样式,不影响组件正常使用的。
-
参数说明
| 属性名 | 类型 | 默认值 | 说明 | 是否必传 |
|---|---|---|---|---|
| group | Number | 2 | 默认展示的列数 | 否 |
| list | Array | 36 | 数据 | 是 |
| pageSize | Number | 10 | 每次请求接口会增加多少条数据 | 否 |


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 赞赏(3)
赞赏(3)


 下载 623
下载 623
 赞赏 4
赞赏 4

 下载 9692360
下载 9692360
 赞赏 1528
赞赏 1528















 赞赏
赞赏
 京公网安备:11010802035340号
京公网安备:11010802035340号