更新记录
1.0.0(2023-06-14) 下载此版本
组件内部预留了插槽,可以在不动组件内部的情况下,自行定义个性化的内容。
平台兼容性
| Vue2 | Vue3 |
|---|---|
| √ | √ |
| App | 快应用 | 微信小程序 | 支付宝小程序 | 百度小程序 | 字节小程序 | QQ小程序 |
|---|---|---|---|---|---|---|
| HBuilderX 3.4.9 app-vue app-nvue | √ | √ | √ | √ | √ | √ |
| 钉钉小程序 | 快手小程序 | 飞书小程序 | 京东小程序 | 鸿蒙元服务 |
|---|---|---|---|---|
| √ | √ | √ | √ | × |
| H5-Safari | Android Browser | 微信浏览器(Android) | QQ浏览器(Android) | Chrome | IE | Edge | Firefox | PC-Safari |
|---|---|---|---|---|---|---|---|---|
| √ | √ | √ | √ | √ | √ | √ | √ | √ |
开箱即用的使用方法
-
下载插件
-
在需要的页面引入组件
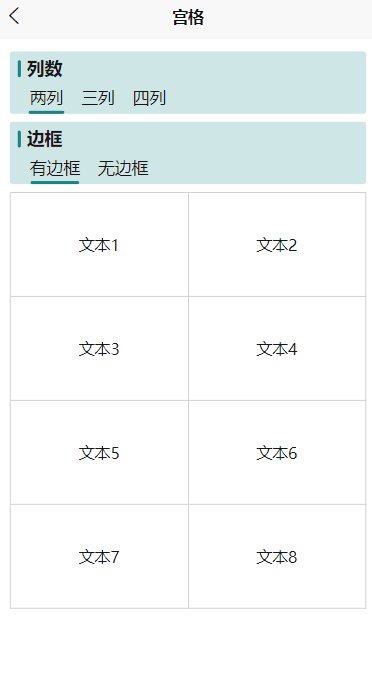
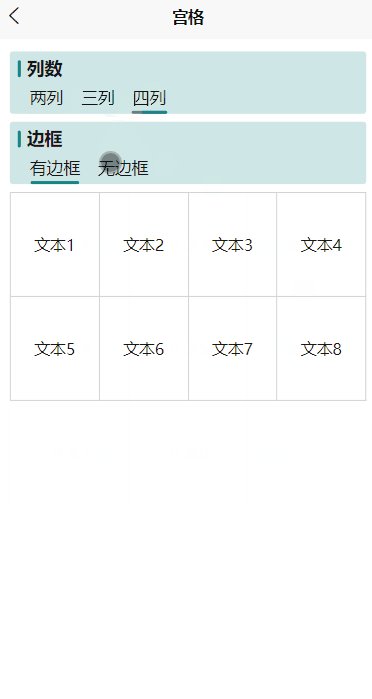
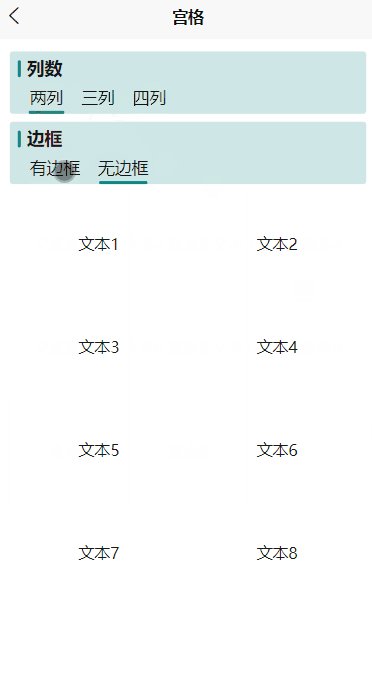
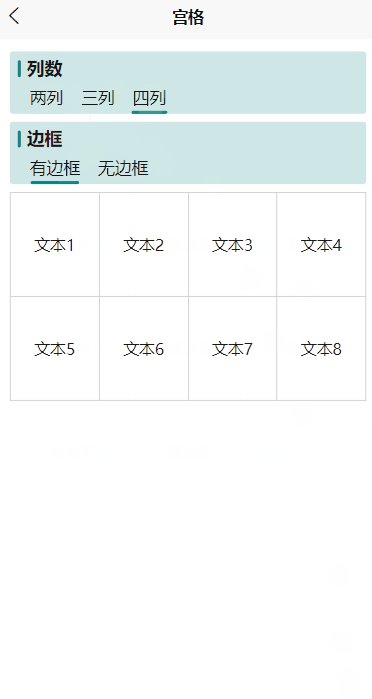
<template> <view class="content"> <girds :glist="girdList" :piece="3" :showBorder="false"> <template slot-scope="{item}"> <div class="gbox"> {{item.text}} </div> </template> </girds> </view> </template> import girds from '@/components/lj-girds/lj-girds.vue' export default { components:{girds}, data() { return { girdList: [ {text: '文本1',imgUrl:''}, {text: '文本2',imgUrl:''}, {text: '文本3',imgUrl:''}, {text: '文本4',imgUrl:''}, {text: '文本5',imgUrl:''}, {text: '文本6',imgUrl:''}, {text: '文本7',imgUrl:''}, {text: '文本8',imgUrl:''}, ] } }, }组件内部预留了插槽,可以在不动组件内部的情况下,自行定义个性化的内容。
-
参数说明
| 属性名 | 类型 | 默认值 | 说明 | 是否必传 |
|---|---|---|---|---|
| glist | Array | 36 | 数据 | 是 |
| piece | Number | 3 | 默认展示的列数 | 否 |
| showBorder | Boolean | false | 是否存在边框 | 否 |
- 可扫码查看具体效果


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 赞赏(0)
赞赏(0)


 下载 623
下载 623
 赞赏 4
赞赏 4

 下载 9692472
下载 9692472
 赞赏 1528
赞赏 1528















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号