更新记录
v1.0.0(2023-06-07)
下载此版本
v1.0.0 无
平台兼容性
| App |
快应用 |
微信小程序 |
支付宝小程序 |
百度小程序 |
字节小程序 |
QQ小程序 |
| × |
× |
× |
× |
× |
× |
× |
| 钉钉小程序 |
快手小程序 |
飞书小程序 |
京东小程序 |
| × |
× |
× |
× |
| H5-Safari |
Android Browser |
微信浏览器(Android) |
QQ浏览器(Android) |
Chrome |
IE |
Edge |
Firefox |
PC-Safari |
| × |
× |
× |
× |
× |
× |
× |
× |
× |
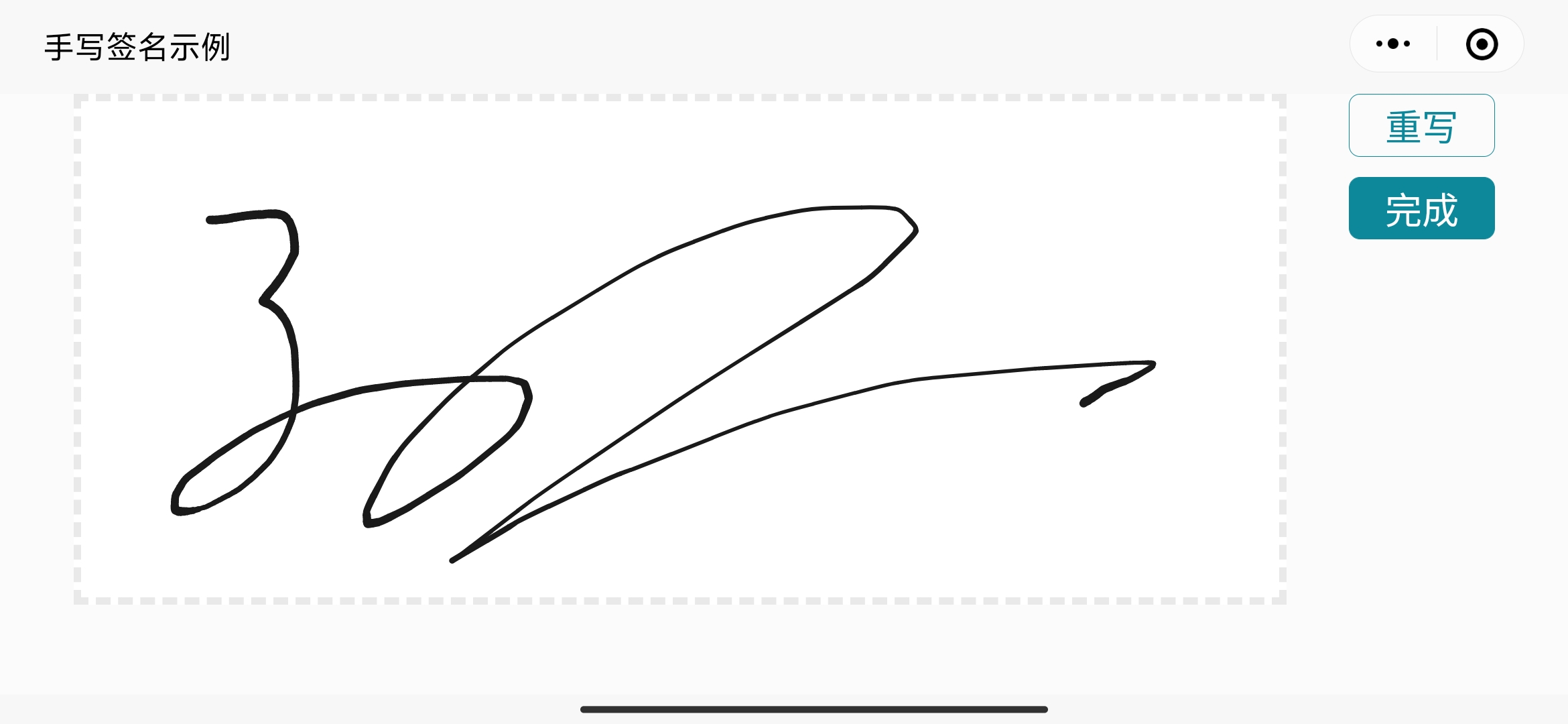
signature 简易手绘签名
uniapp 简易手绘签名,包含模拟按压控制粗细的最简签名组件,可以直接使用,也可很方便的二次开发
平台兼容
| H5 |
微信小程序 |
支付宝小程序 |
百度小程序 |
头条小程序 |
QQ 小程序 |
App |
| 未测 |
√ |
未测 |
未测 |
未测 |
未测 |
未测 |
代码演示
基本用法
<view style="width: 100% ;height: 100%;">
<cui-signature @tapConfirm="tapConfirm" smoothMode></cui-signature>
</view>
export default {
data() {
return {
}
},
methods: {
tapConfirm(e) {
console.log(e.tempFilePath, 'canvas生成图片地址');
uni.saveImageToPhotosAlbum({
filePath: e.tempFilePath,
success(res) {
uni.showToast({
title: '已保存到相册',
duration: 2000
});
}
});
},
}
}
插件标签
- 默认 cui-signature 为 component
- cui-button 为 自定义的按钮组件,如果不需要可删掉自己写
API
Props
| 参数 |
说明 |
类型 |
默认值 |
| openSmooth |
是否模拟压感 |
boolean |
true |
| bgColor |
背景色 |
string |
null |
事件 Events
| 事件名 |
说明 |
回调 |
| tapConfirm |
完成,返回生成图片的地址tempFilePath |
|
常见问题
示例小程序




 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载示例项目ZIP
下载示例项目ZIP
 赞赏(1)
赞赏(1)

 下载 1265
下载 1265
 赞赏 13
赞赏 13

 下载 8954773
下载 8954773
 赞赏 1300
赞赏 1300















 赞赏
赞赏
 京公网安备:11010802035340号
京公网安备:11010802035340号