更新记录
1.0(2023-06-05) 下载此版本
发布
平台兼容性
| Android | Android CPU类型 | iOS |
|---|---|---|
| 适用版本区间:4.4 - 10.0 | armeabi-v7a:未测试,arm64-v8a:未测试,x86:未测试 | × |
原生插件通用使用流程:
- 购买插件,选择该插件绑定的项目。
- 在HBuilderX里找到项目,在manifest的app原生插件配置中勾选模块,如需要填写参数则参考插件作者的文档添加。
- 根据插件作者的提供的文档开发代码,在代码中引用插件,调用插件功能。
- 打包自定义基座,选择插件,得到自定义基座,然后运行时选择自定义基座,进行log输出测试。
- 开发完毕后正式云打包
付费原生插件目前不支持离线打包。
Android 离线打包原生插件另见文档 https://nativesupport.dcloud.net.cn/NativePlugin/offline_package/android
iOS 离线打包原生插件另见文档 https://nativesupport.dcloud.net.cn/NativePlugin/offline_package/ios
注意事项:使用HBuilderX2.7.14以下版本,如果同一插件且同一appid下购买并绑定了多个包名,提交云打包界面提示包名绑定不一致时,需要在HBuilderX项目中manifest.json->“App原生插件配置”->”云端插件“列表中删除该插件重新选择
使用说明
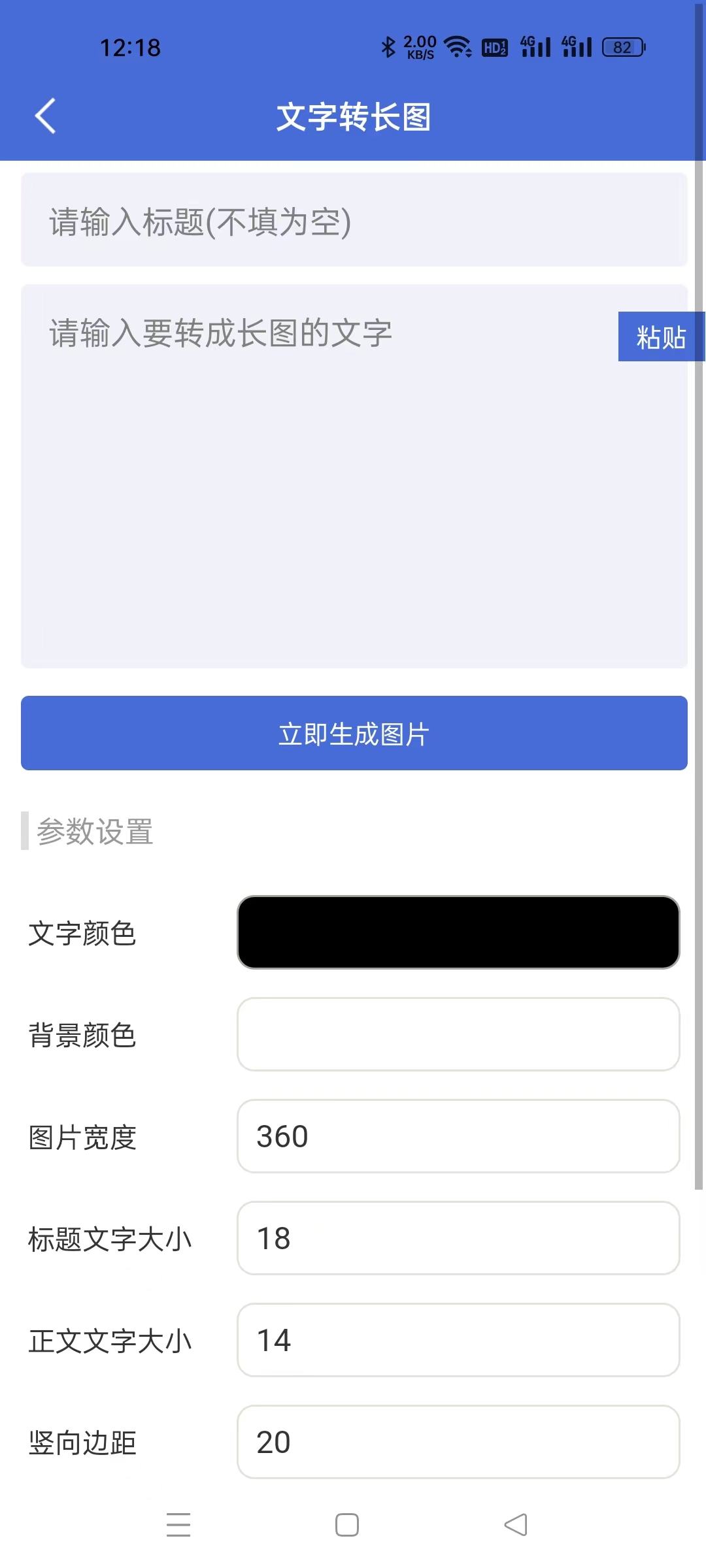
请选择购买云打包后选择您的项目,然后在你的项目中点击manifest.json文件,然后选择【APP原生插件配置】,然后点击选择云端插件,选择我们的插件【jike-texttoimg】,最后再打包自定义调试基座或者进行打包,记得卸载原来的打包的应用
代码演示
const mainmodule = uni.requireNativePlugin("jike-texttoimg")
mainmodule.texttoimg({
text: this.text,
fontsize: this.textsize,
fontcolor: this.fontcolor,
bgcolor: this.bgcolor,
width: this.width,
hpadding: this.hpadding,
vpadding: this.vpadding,
title: this.title,
titlesize: this.fontsize,
titlemarginTop: this.titlemarginTop,
titlemarginBottom: this.titlemarginBottom
}, e => {
// 插件返回不为空便成功,可以判断e是否为空,e返回的是路径,可以保存或者分享
if (!this.empty(e)) {
// 保存图片
// uni.saveImageToPhotosAlbum({
// filePath: e,
// success: () => {
// uni.showToast({
// title: "保存成功!"
// })
// },
// fail: (err) => {
// console.log(err)
// }
// })
// 分享图片
// uni.shareWithSystem({
// imageUrl: e,
// success() {
// },
// fail() {
// // 分享失败
// }
// })
}
})| 参数说明 | 参数名 | 说明 |
|---|---|---|
| text | 正文文本 | |
| fontsize | 正文文字大小 | |
| text | 正文文本 | |
| fontcolor | 正文文字颜色 | |
| bgcolor | 背景颜色 | |
| width | 图片宽度 | |
| hpadding | 横向内边距 | |
| vpadding | 竖向内边距 | |
| title | 标题文本(为空隐藏) | |
| titlesize | 标题文字大小 | |
| titlemarginTop | 标题距离顶部距离 | |
| titlemarginBottom | 标题距离正文距离 |


 收藏人数:
收藏人数:
 购买(
购买( 下载 for 离线打包
下载 for 离线打包
 使用 HBuilderX 导入示例项目
使用 HBuilderX 导入示例项目
 下载示例项目ZIP
下载示例项目ZIP
 赞赏(0)
赞赏(0)


 下载 459
下载 459
 赞赏 0
赞赏 0







 赞赏 1
赞赏 1









 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号