更新记录
1.0.3(2023-12-14)
1.0.1(2023-10-17)
+免费
1.0.0(2023-05-29)
新版发布
查看更多
平台兼容性
| Android |
Android CPU类型 |
iOS |
| 适用版本区间:5.0 - 14.0 |
armeabi-v7a:未测试,arm64-v8a:未测试,x86:未测试 |
适用版本区间:11 - 17 |
原生插件通用使用流程:
- 购买插件,选择该插件绑定的项目。
- 在HBuilderX里找到项目,在manifest的app原生插件配置中勾选模块,如需要填写参数则参考插件作者的文档添加。
- 根据插件作者的提供的文档开发代码,在代码中引用插件,调用插件功能。
- 打包自定义基座,选择插件,得到自定义基座,然后运行时选择自定义基座,进行log输出测试。
- 开发完毕后正式云打包
付费原生插件目前不支持离线打包。
Android 离线打包原生插件另见文档 https://nativesupport.dcloud.net.cn/NativePlugin/offline_package/android
iOS 离线打包原生插件另见文档 https://nativesupport.dcloud.net.cn/NativePlugin/offline_package/ios
注意事项:使用HBuilderX2.7.14以下版本,如果同一插件且同一appid下购买并绑定了多个包名,提交云打包界面提示包名绑定不一致时,需要在HBuilderX项目中manifest.json->“App原生插件配置”->”云端插件“列表中删除该插件重新选择
特别提醒
一定要先试用测试,满足需求再购买,虚拟物品一旦购买之后无法退款!!!!有问题联系作者加Q:381996687
使用方法
1.引入插件
var pictureWaterModule = uni.requireNativePlugin("LY-PictureWatermark")
2.方法说明
let pictureParams = {
'path':tem,
'contents':[{
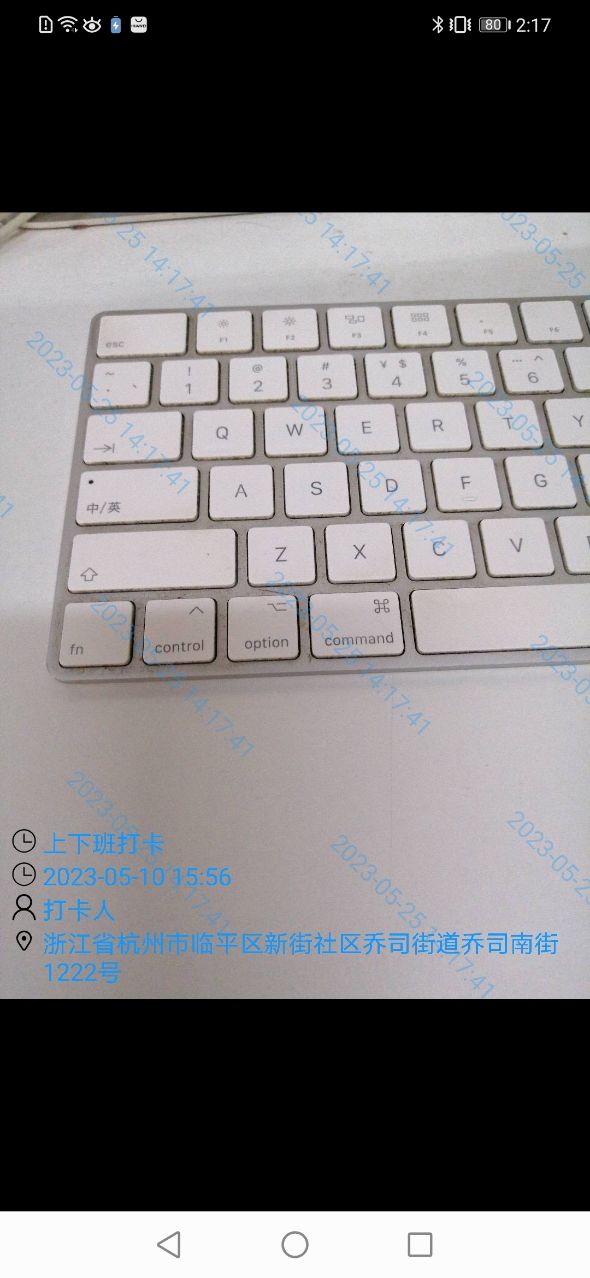
'text':'浙江省杭州市临平区新街社区乔司街道乔司南街1222号',
'icon':plus.io.convertLocalFileSystemURL('/static/icon3.png')
},{
'text':'打卡人',
'icon':plus.io.convertLocalFileSystemURL('/static/icon1.png')
},{
'text':"2023-05-10 15:56",
'icon':plus.io.convertLocalFileSystemURL('/static/icon2.png')
}]
}
let param = {
'photos':[pictureParams],//图片集合
'waterType':"leftBottom",//默认是时间旋转,添加此参数水印加在左下角
'RotateCustomText':'uniapp图片加水印原生插件',//
'rotateWater':true,//斜体水印
'outputPath':true,//返回图片路径
'compressSize':1,//压缩图片
'configStyle':{
'textColor':"#ff00ff",
'fontSize':15,
'decorate':"point",//point点 icon:图标 none:纯文字 默认
'topY':50,//顶部水印偏移
'bottomY':20//底部水印偏移
}
};
<!--path路径加水印-->
pictureWaterModule.addWaterForPath(param,(ret)=>{
console.log(ret[0])
this.pictures.push(ret[0].path)
});
<!--base64加水印-->
pictureWaterModule.addWaterForBase64(param,(ret)=>{
console.log(ret[0])
this.pictures.push(ret[0].path)
});
<!--清除图片(图片上传成功记得清除)-->
let ok = pictureWaterModule.clearCacheWithFilePath(ret[0].path);
3.参数说明
| 参数 |
值类型 |
是否必传 |
说明 |
| photos |
Arr([object]) |
是 |
图片集合(目前仅支持单张图片) |
| waterType |
String |
否 |
水印位置(详情见下表) |
| RotateCustomText |
String |
否 |
斜体水印文案(rotateWater == true有效)默认当前时间 |
| rotateWater |
bool |
否 |
是否显示斜体水印 |
| outputPath |
bool |
是 |
是否返回水印图片路径 |
| compressSize |
float |
否 |
图片压缩值(单位M默认0.5) |
| configStyle |
object |
否 |
水印样式详情见下表 |
- photos --> pictureParams参数说明
| 参数 |
值类型 |
是否必传 |
说明 |
| path |
String |
是 |
图片路径(addWaterForBase64传图片转换的base64) |
| contents |
Arr([{'text':"",'icon':''}]) |
否 |
水印信息 |
| 参数 |
值类型 |
说明 |
| text |
String |
水印文案 |
| icon |
String |
icon(decorate == 'icon'有效) |
| 参数 |
值类型 |
说明 |
| leftBottom |
String |
左下方(默认) |
| leftTop |
String |
左上方 |
| rightTop |
String |
右上方 |
| rightBottom |
String |
右下方 |
| 参数 |
值类型 |
说明 |
| textColor |
String |
字体颜色HEX值(默认"#ffffff") |
| fontSize |
int |
字体大小 |
| decorate |
String |
point:点 icon:图标 none:纯文字。默认point |
| topY |
int |
水印上方内边距(waterType== leftTop |
waterType== rightTop有效) |
| bottomY |
int |
水印下方内边距(waterType== rightBottom |
waterType== leftBottom有效) |


 收藏人数:
收藏人数:
 购买(
购买( 试用
试用
 使用 HBuilderX 导入示例项目
使用 HBuilderX 导入示例项目
 赞赏(0)
赞赏(0)



 下载 533
下载 533
 赞赏 0
赞赏 0

 下载 10004
下载 10004












 赞赏 0
赞赏 0



 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号