更新记录
1(2020-01-20)
下载此版本
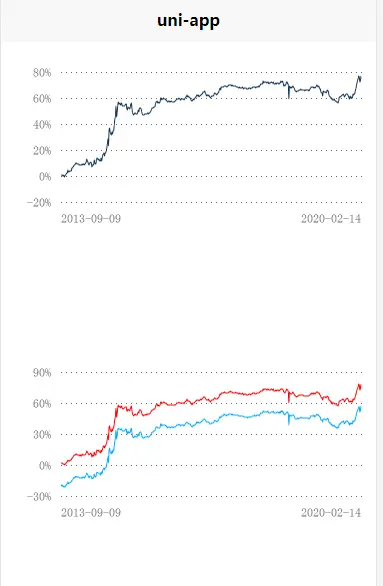
粗糙版 曲线图
平台兼容性
| App |
快应用 |
微信小程序 |
支付宝小程序 |
百度小程序 |
字节小程序 |
QQ小程序 |
| app-vue |
× |
× |
× |
× |
× |
× |
| 钉钉小程序 |
快手小程序 |
飞书小程序 |
京东小程序 |
鸿蒙元服务 |
| × |
× |
× |
× |
× |
| H5-Safari |
Android Browser |
微信浏览器(Android) |
QQ浏览器(Android) |
Chrome |
IE |
Edge |
Firefox |
PC-Safari |
| × |
× |
× |
× |
× |
× |
× |
× |
× |
#############
//带有符号*的为必传项
let config = {
option: { *// 数据配置
dataset: {
source:[ *// 可以有多条线(建议不超过五条)
{
name: '', // 线名
data: [], *// 对应的数据
xAxis: [] *// x轴 数据对应的X轴文字比如(日期)
}
]
}
},
xAxisAll: [], *// 所有x轴坐标
context: {}, *// canvas getContext('2d')
el: null, // PC端用到, dom节点
width: 375, // canvas 宽
height: 250, // canvas 高
padding: [20 , 10, 20, 60], // 上下左右间距 依次为上右下左
textAndDotSpace: 10, // 图中小点的距离
xWidth: 1, // 图中小点的宽
unit: '', // 数值单位 例如百分比 unit: '%'
xHeight: 1, // 图中小点的高
fontFamily: 'px 宋体', // xy轴文字字体类型
retracement:{}, // 用于绘制最大回撤
fontTxtSize: 12, // xy轴文字大小
xyTxtColor: '#666666', // xy轴文字颜色
dotColor: '#666666', // 图中小点颜色
dataLineXColor: [], // 曲线颜色
dataLineSize, // 曲线大小
}


 收藏人数:
收藏人数:
 https://gitee.com/leiyuanping/curve-charts
https://gitee.com/leiyuanping/curve-charts
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载插件ZIP
下载插件ZIP
 赞赏(0)
赞赏(0)

 下载 1955
下载 1955
 赞赏 1
赞赏 1

 下载 9693124
下载 9693124
 赞赏 1529
赞赏 1529















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号