更新记录
1.0.2(2023-05-12)
下载此版本
文档更新
1.0.1(2023-05-12)
下载此版本
文档更新
1.0.0(2023-05-11)
下载此版本
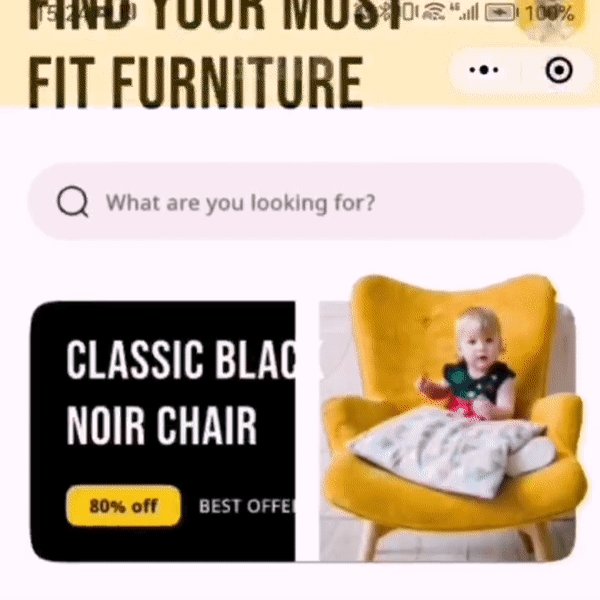
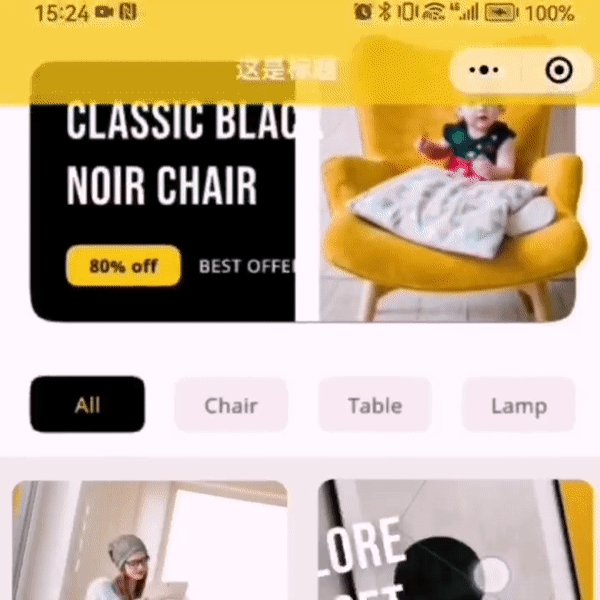
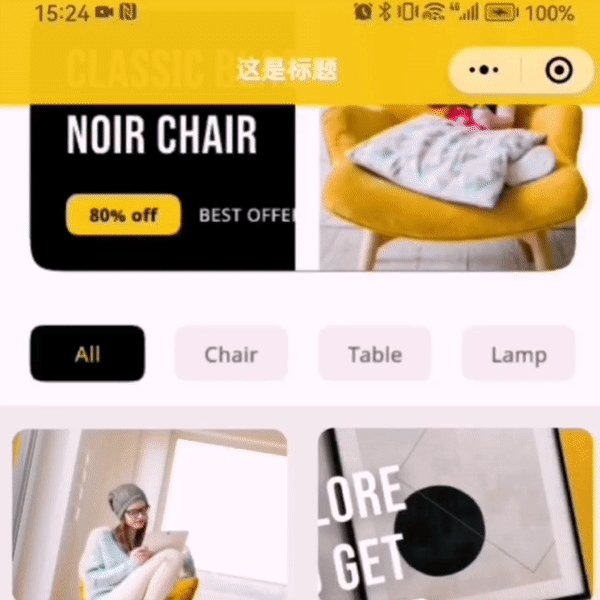
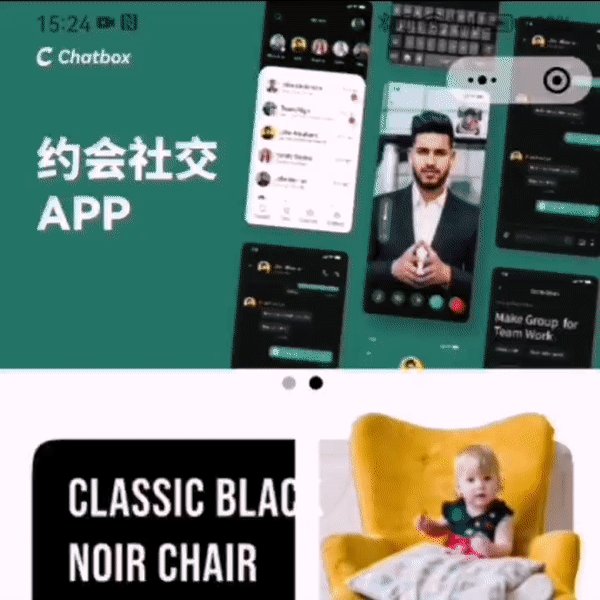
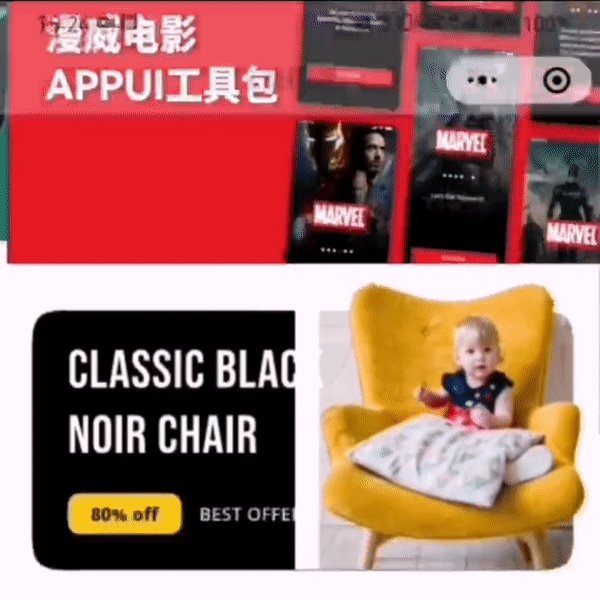
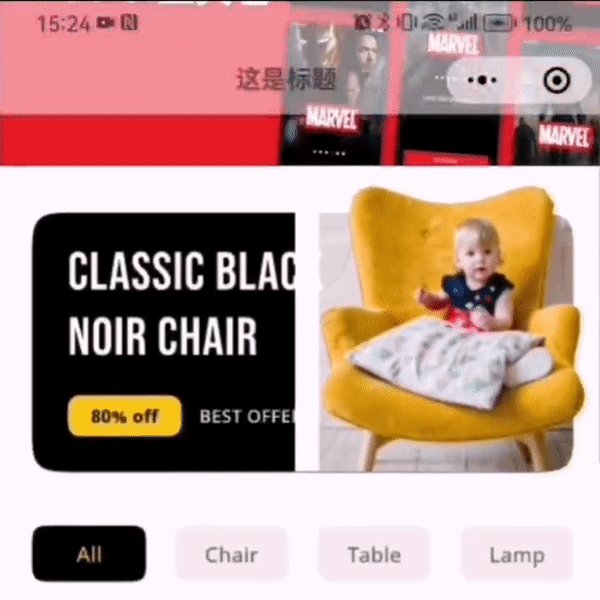
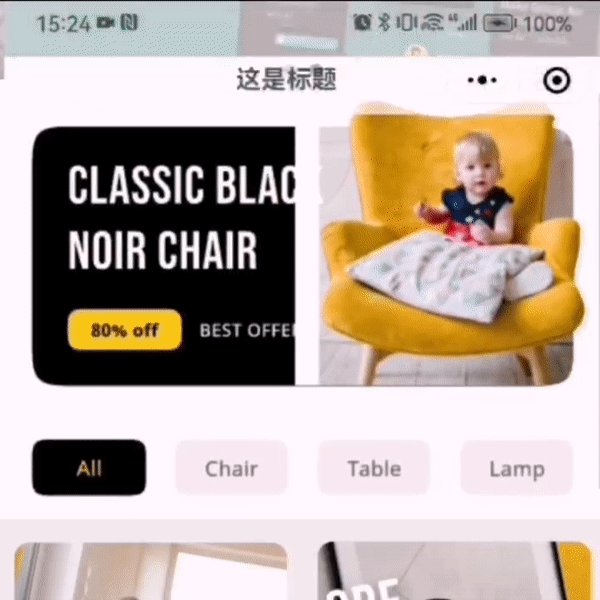
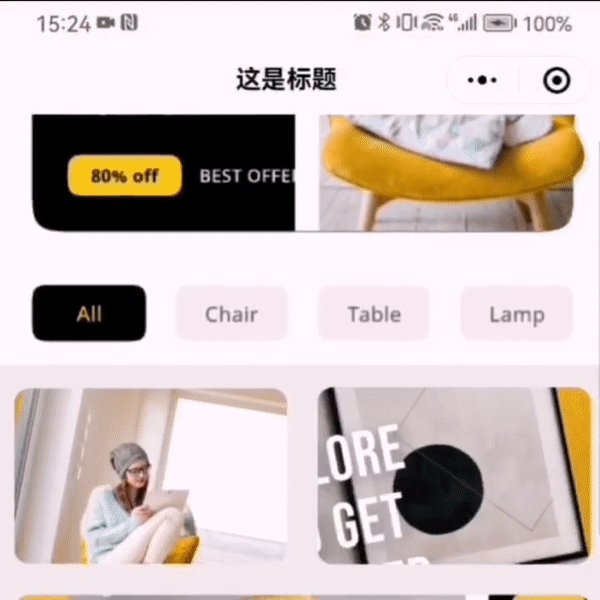
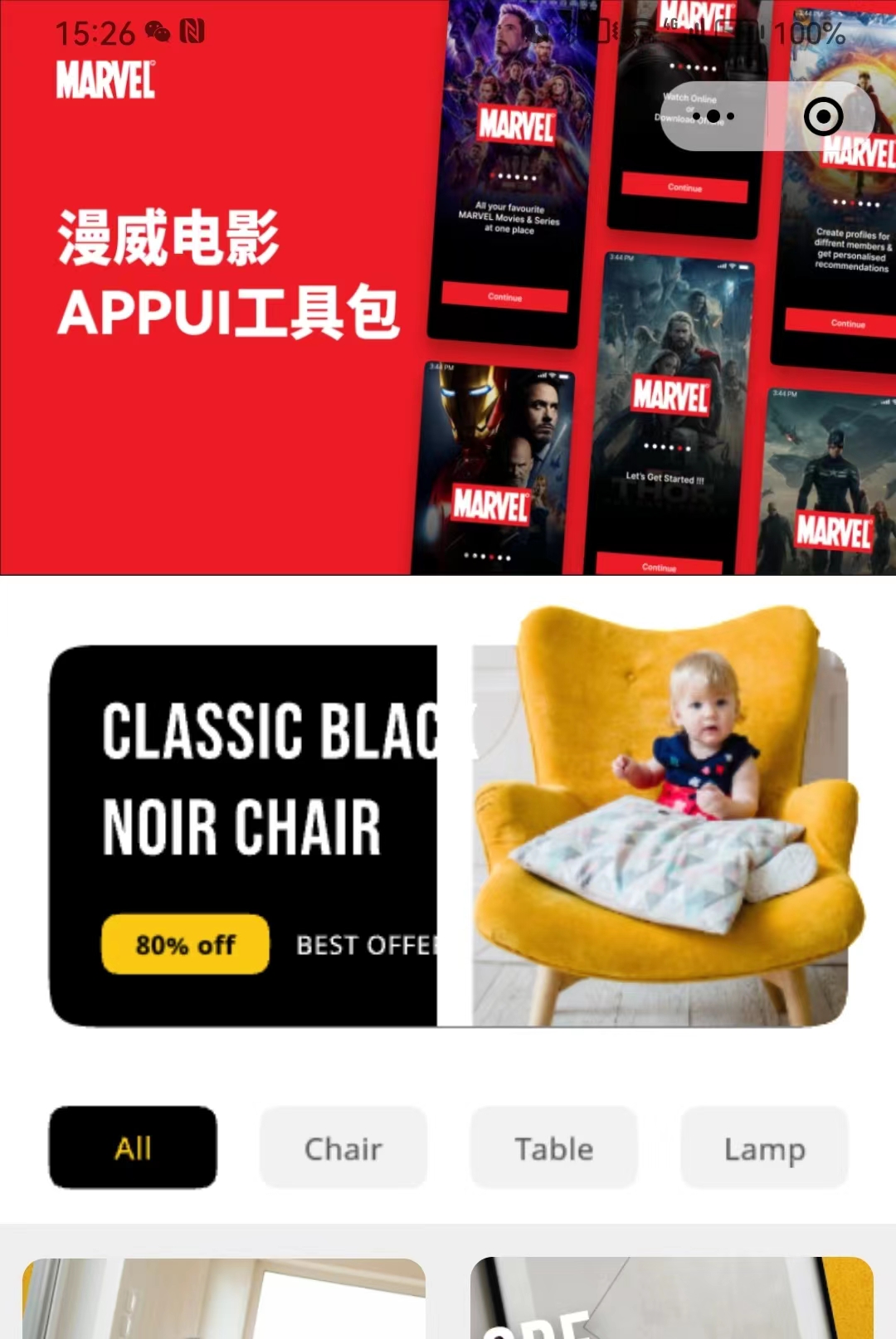
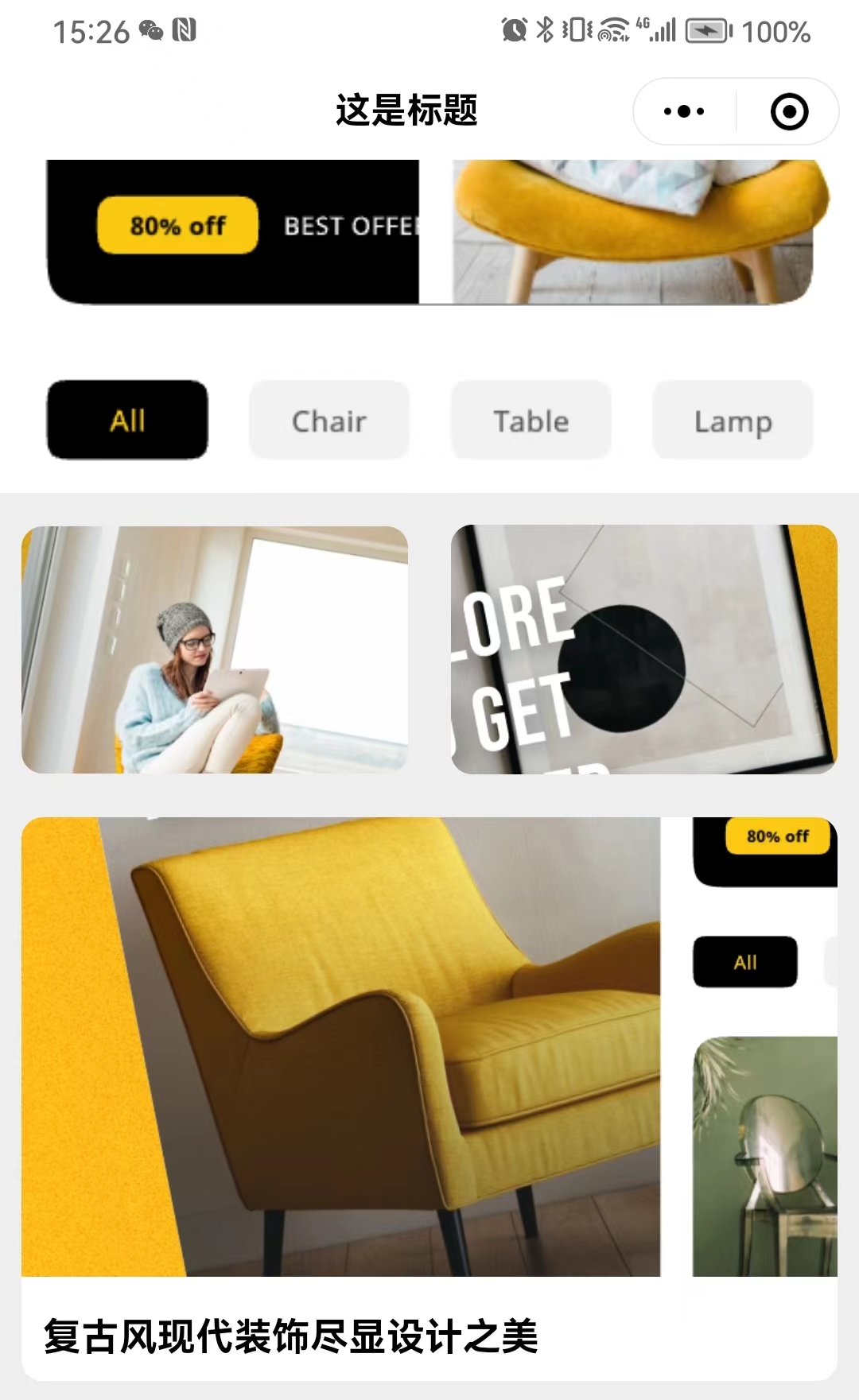
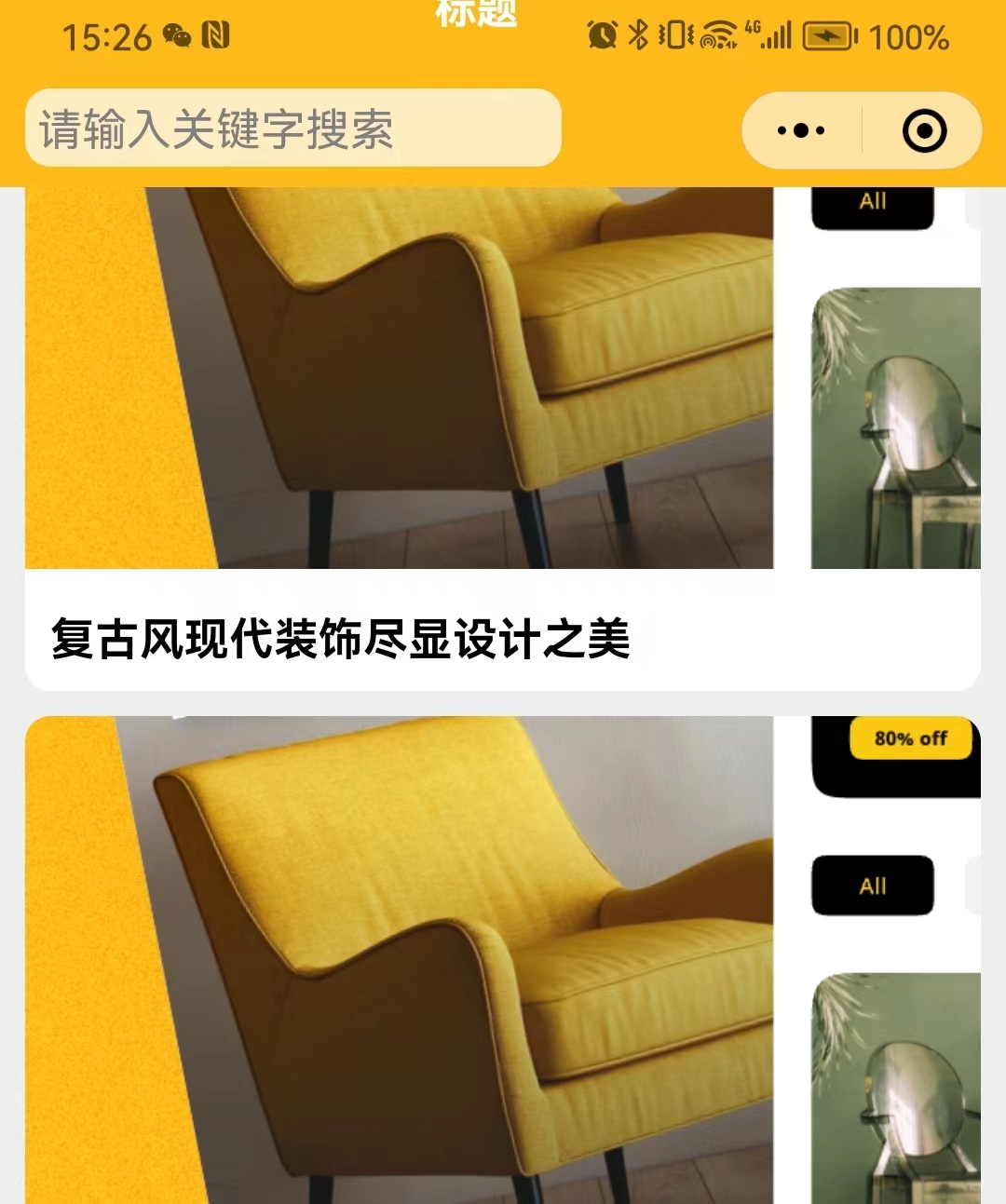
沉浸式、渐变状态栏
标准用法
<v-headerview actionBarColor="#fac90f" titleColor="#ffffff" pageTitle='这是标题' >
<template v-slot:title>
<!--这里是标题栏自定义内容,有默认的标题栏 -->
</template>
<template>
<!-- 这里是自定义内容 -->
</template>
</v-headerview>
以下两处一定不能少:
1、页面必须配置无 navigationBar风格,在page.json中的需要使用的页面配置
"style": {
"navigationBarTitleText": "",
"navigationStyle": "custom",
"mp-alipay": {
"transparentTitle": "always",
"titlePenetrate": "YES"
}
}
2、页面script标签中加入方法
//将页面滚动事件传入组件
onPageScroll(res) {
uni.$emit('onPageScroll', res.scrollTop);
},
属性说明
| 属性名称 |
类型 |
默认值 |
属性说明 |
| titleColor |
String |
#000000 |
标题颜色,如'#ffffff',六位,千万别加透明度哦 |
| actionBarColor |
String |
#ffffff |
标题栏颜色,渐变的部分,和↑要求一样 |
| pageTitle |
String |
标题文字内容 |
| showBackIcon |
Boolean |
false |
是否显示返回按钮,嫌丑可以自己去源码改 |
| customTitle |
Boolean |
false |
是否自定义标题栏,传true,即显示插值slot v-slot:title的内容 |
| titleCenter |
Boolean |
false |
标题是否居中,默认在左边 |
查看更多
平台兼容性
| App |
快应用 |
微信小程序 |
支付宝小程序 |
百度小程序 |
字节小程序 |
QQ小程序 |
| app-vue app-nvue |
√ |
√ |
√ |
√ |
√ |
√ |
| 钉钉小程序 |
快手小程序 |
飞书小程序 |
京东小程序 |
| √ |
√ |
√ |
√ |
| H5-Safari |
Android Browser |
微信浏览器(Android) |
QQ浏览器(Android) |
Chrome |
IE |
Edge |
Firefox |
PC-Safari |
| √ |
√ |
√ |
√ |
√ |
√ |
√ |
√ |
√ |
v-headerview
标准用法
<v-headerview actionBarColor="#fac90f" titleColor="#ffffff" pageTitle='这是标题' >
<template v-slot:title>
<!--如需自定义标题,用这个slot自定义内容。否则用默认的标题栏,设置pageTitle即可,如果要使用这个slot,需要设置customTitle,见属性说明 -->
<!--无论是默认的还是自定义标题栏,高度都是固定的 -->
</template>
<template>
<!-- 这里是自定义内容,(就是轮播图那个部分的内容),这里没有任何限制,自由发挥 -->
</template>
</v-headerview>
以下两处一定不能少:
1、页面必须配置无 navigationBar风格,在page.json中的需要使用的页面中style配置
(可能每个平台设置不一样,这里是微信和支付宝的设置)
{
"path" : "你的页面",
"style": {
"navigationBarTitleText": "",
"navigationStyle": "custom",
"mp-alipay": {
"transparentTitle": "always",
"titlePenetrate": "YES"
}
}
}
2、页面script标签中加入方法
//将页面滚动事件传入组件
onPageScroll(res) {
uni.$emit('onPageScroll', res.scrollTop);
},
属性说明
| 属性名称 |
类型 |
默认值 |
属性说明 |
| titleColor |
String |
#000000 |
标题颜色,如'#ffffff',六位,千万别加透明度哦 |
| actionBarColor |
String |
#ffffff |
标题栏颜色,渐变的部分,和↑要求一样 |
| pageTitle |
String |
空 |
标题文字内容 |
| showBackIcon |
Boolean |
false |
是否显示返回按钮,嫌丑可以自己去源码改 |
| customTitle |
Boolean |
false |
是否自定义标题栏,传true,即显示插值slot v-slot:title的内容 |
| titleCenter |
Boolean |
false |
标题是否居中,默认在左边 |


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载示例项目ZIP
下载示例项目ZIP
 赞赏(1)
赞赏(1)





 下载 304
下载 304
 赞赏 1
赞赏 1

 下载 9025982
下载 9025982
 赞赏 1326
赞赏 1326















 赞赏
赞赏
 京公网安备:11010802035340号
京公网安备:11010802035340号