更新记录
1.0.1(2023-05-17)
- 新版本发布
平台兼容性
| Android | iOS |
|---|---|
| × | 适用版本区间:11 - 16 |
原生插件通用使用流程:
- 购买插件,选择该插件绑定的项目。
- 在HBuilderX里找到项目,在manifest的app原生插件配置中勾选模块,如需要填写参数则参考插件作者的文档添加。
- 根据插件作者的提供的文档开发代码,在代码中引用插件,调用插件功能。
- 打包自定义基座,选择插件,得到自定义基座,然后运行时选择自定义基座,进行log输出测试。
- 开发完毕后正式云打包
付费原生插件目前不支持离线打包。
Android 离线打包原生插件另见文档 https://nativesupport.dcloud.net.cn/NativePlugin/offline_package/android
iOS 离线打包原生插件另见文档 https://nativesupport.dcloud.net.cn/NativePlugin/offline_package/ios
注意事项:使用HBuilderX2.7.14以下版本,如果同一插件且同一appid下购买并绑定了多个包名,提交云打包界面提示包名绑定不一致时,需要在HBuilderX项目中manifest.json->“App原生插件配置”->”云端插件“列表中删除该插件重新选择
-
iOS端奇安信VPN插件,适用于iOS11(包含)以上系统
-
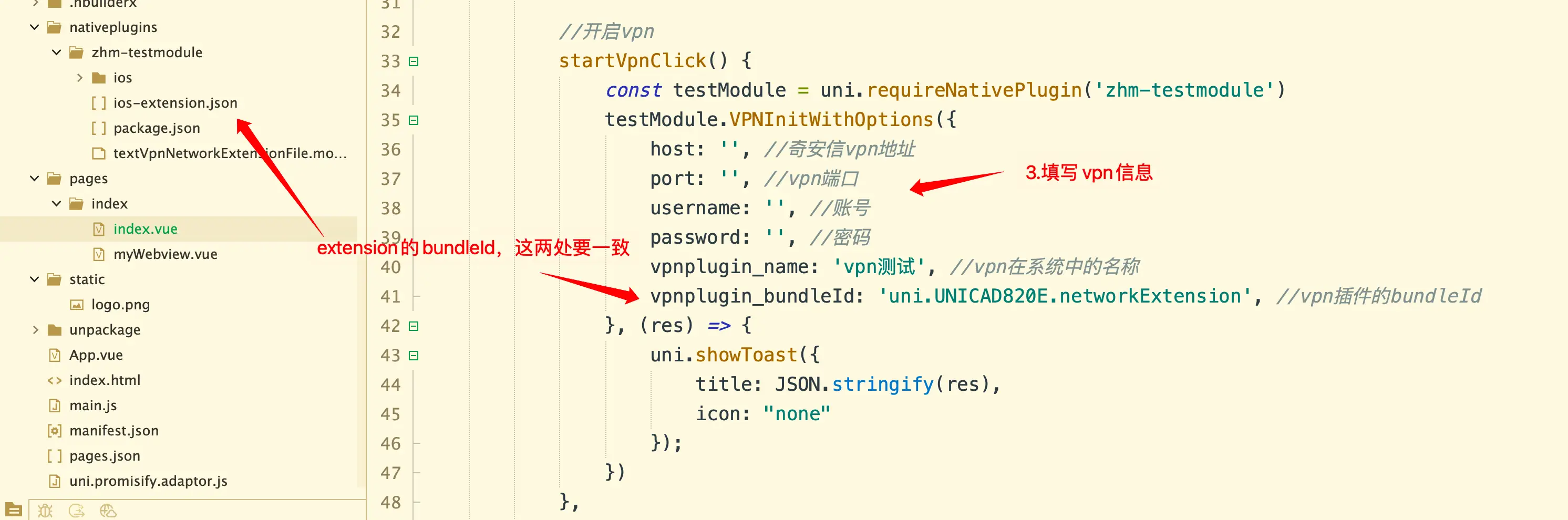
使用NC连接模式,使用Network Extension,需要去开发者网站配置Extension的Provision Profile, App和Extension的appID都开启Network Extension选项,然后生成Provision Profile
-
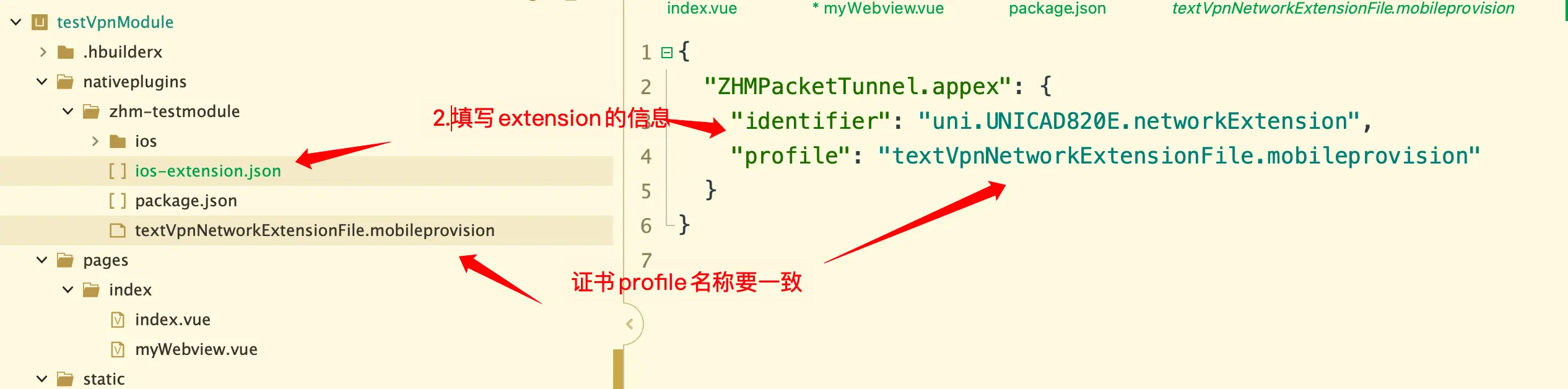
请将Extension的mobileprovision证书放到ios文件夹下,并在ios-extension.json文件中配置identifier和profile信息
-
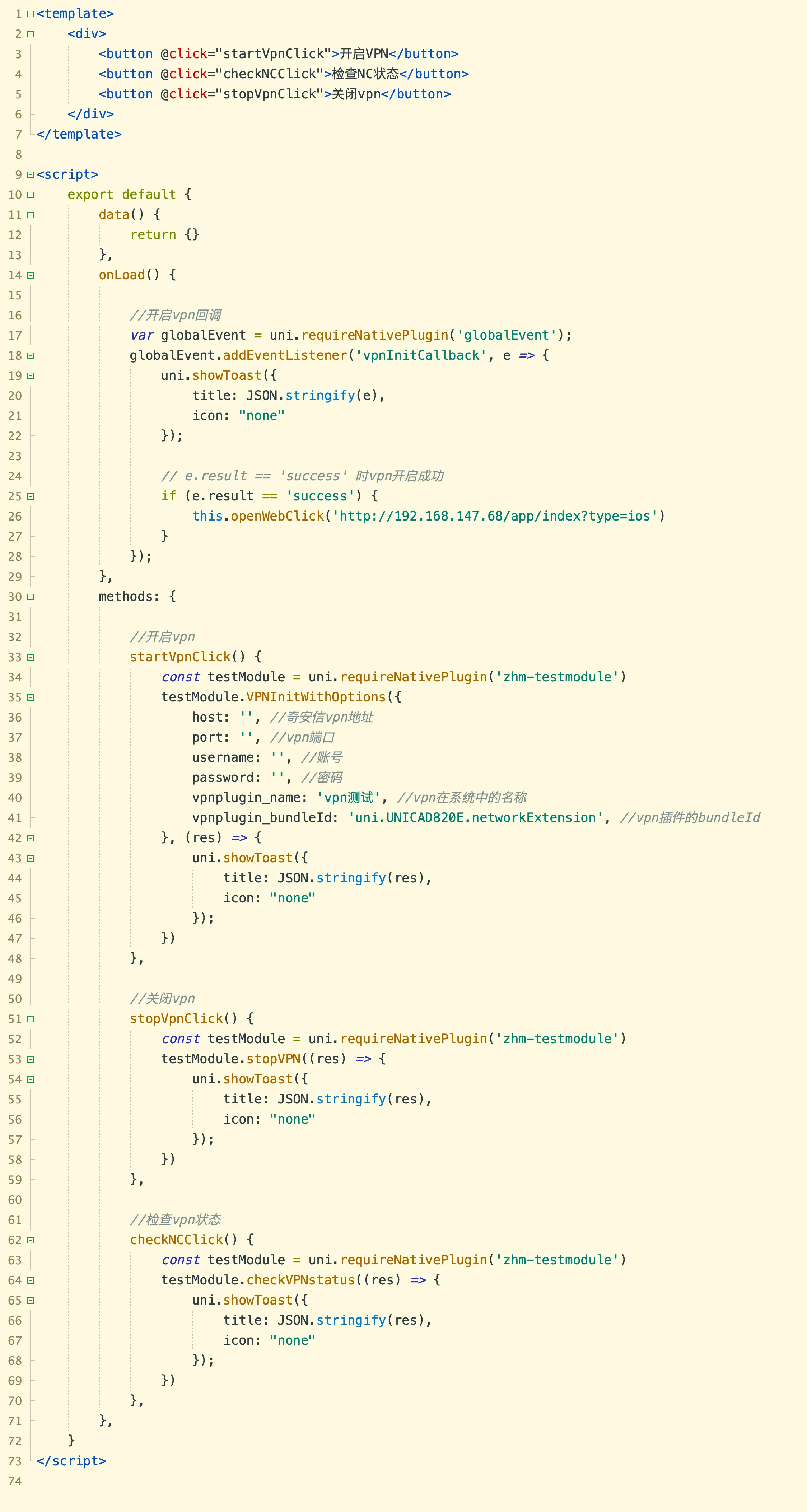
使用示例代码
<button @click="startVpnClick">开启VPN</button> <button @click="checkNCClick">检查NC状态</button> <button @click="stopVpnClick">关闭vpn</button>


 收藏人数:
收藏人数:
 购买(
购买( 试用
试用
 使用 HBuilderX 导入示例项目
使用 HBuilderX 导入示例项目
 赞赏(0)
赞赏(0)




 下载 18
下载 18
 赞赏 0
赞赏 0

 下载 10006
下载 10006



 赞赏 123
赞赏 123












 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号