更新记录
1.0.3(2023-05-11)
下载此版本
更新组件bug
1.0.2(2023-05-11)
下载此版本
插槽修改1.0.2
1.0.1(2023-05-11)
下载此版本
添加插槽,可自定义物流卡片内容,物流流程内容
查看更多
平台兼容性
| App |
快应用 |
微信小程序 |
支付宝小程序 |
百度小程序 |
字节小程序 |
QQ小程序 |
| app-vue |
× |
√ |
× |
× |
× |
× |
| 钉钉小程序 |
快手小程序 |
飞书小程序 |
京东小程序 |
| × |
× |
× |
× |
| H5-Safari |
Android Browser |
微信浏览器(Android) |
QQ浏览器(Android) |
Chrome |
IE |
Edge |
Firefox |
PC-Safari |
| √ |
√ |
√ |
√ |
√ |
√ |
√ |
√ |
√ |
说明
插件依赖scss
参数
| 属性名 |
是否必须 |
类型 |
默认值 |
说明 |
| list |
是 |
Array |
[] |
物流数据列表 |
| showCard |
否 |
Boolean |
true |
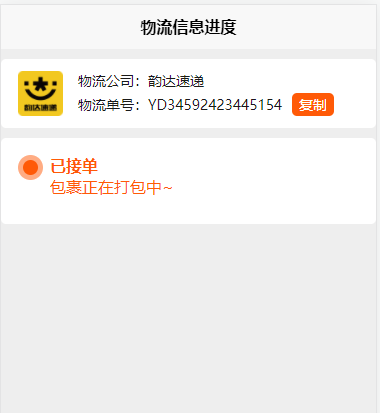
显示物流卡片 |
| cardInfo |
否 |
Object |
{src:'https://t10.baidu.com/it/u=996032835,1968172858&fm=58',type:'韵达速递',no:'YD34592423445154'} |
物流卡片信息 |
| showCopy |
否 |
Boolean |
true |
物流卡片信息-是否显示复制按钮 |
| color |
否 |
String |
#ff5a07 |
主题颜色(仅支持16进制) |
| params |
否 |
Object |
{src:'src',type:'type',no:'no',status:'status',content:'content',me:'time'} |
默认属性字段 |
插槽
| 插槽名 |
参数 |
说明 |
| card |
row |
自定义物流卡片内容 |
| process |
row |
自定义流程内容 |
代码示例
<template>
<view>
<view class="flex">
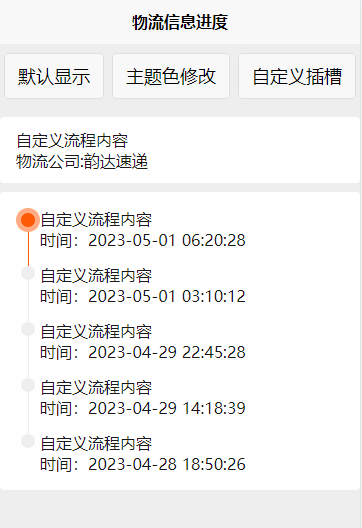
<button @click="show = 1">默认显示</button>
<button @click="show = 2">主题色修改</button>
<button @click="show = 'slot'">自定义插槽</button>
</view>
<lee-logistics v-if="show == 1" :list="dataList"></lee-logistics>
<lee-logistics v-if="show == 'slot'" :list="dataList">
<!-- 卡片插槽 -->
<template v-slot:card="{row}">
<view class="">
<view>自定义流程内容</view>
<view class="">物流公司:{{row.type}}</view>
</view>
</template>
<!-- 流程插槽 -->
<template v-slot:process="{row}">
<view class="">
<view>自定义流程内容</view>
<view>时间:{{row.time}}</view>
</view>
</template>
</lee-logistics>
<lee-logistics v-if="show == 2" :list="dataList" color="#00aaff"></lee-logistics>
</view>
</template>
<script>
import leeLogistics from '../../components/logistics/logistics.vue'
export default {
components:{leeLogistics},
data() {
return {
show:'slot',
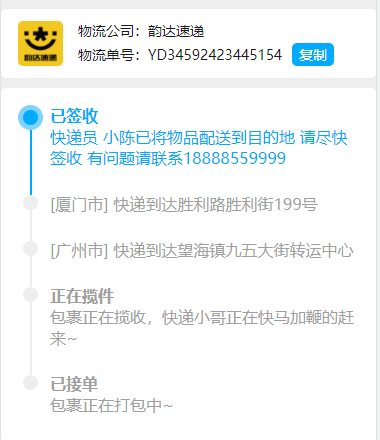
dataList:[
{
status:'已签收',
content:'快递员 小陈已将物品配送到目的地 请尽快签收 有问题请联系18888559999',
time:'2023-05-01 06:20:28'
},
{
content:'[厦门市] 快递到达胜利路胜利街199号',
time:'2023-05-01 03:10:12'
},
{
content:'[广州市] 快递到达望海镇九五大街转运中心',
time:'2023-04-29 22:45:28'
},
{
status:'正在揽件',
content:'包裹正在揽收,快递小哥正在快马加鞭的赶来~',
time:'2023-04-29 14:18:39'
},
{
status:'已接单',
content:'包裹正在打包中~',
time:'2023-04-28 18:50:26'
}
]
}
},
methods: {
}
}
</script>
<style>
page{
background: #eee;
}
.flex{
display: flex;
padding: 20rpx 0;
}
</style>


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载示例项目ZIP
下载示例项目ZIP
 赞赏(1)
赞赏(1)




 下载 746
下载 746
 赞赏 1
赞赏 1

 下载 8957132
下载 8957132
 赞赏 1300
赞赏 1300















 赞赏
赞赏
 京公网安备:11010802035340号
京公网安备:11010802035340号