更新记录
1.0.1(2023-07-04) 下载此版本
更新示例项目
1.0.0(2023-07-04) 下载此版本
修订若干bug
0.0.1(2023-05-08) 下载此版本
支持联动列表,单选,多选,范围输入input。。。
查看更多平台兼容性
| Vue2 | Vue3 |
|---|---|
| √ | × |
| App | 快应用 | 微信小程序 | 支付宝小程序 | 百度小程序 | 字节小程序 | QQ小程序 |
|---|---|---|---|---|---|---|
| app-vue | × | 2.31.0 | × | × | × | × |
| 钉钉小程序 | 快手小程序 | 飞书小程序 | 京东小程序 |
|---|---|---|---|
| × | × | × | × |
| H5-Safari | Android Browser | 微信浏览器(Android) | QQ浏览器(Android) | Chrome | IE | Edge | Firefox | PC-Safari |
|---|---|---|---|---|---|---|---|---|
| × | × | × | × | × | × | × | × | × |
dropMenuItem--下拉筛选菜单,多平台测试通过,不支持的平台暂未测试
filterData 格式和默认值设置
在 filterData 筛选列表中为需要选中的项添加 checked: true 即可,checked 不存或 checked:false 则不选中
const filterData = [{
name: '价格',
type: 'radio',
submenu: [{
name: '200-300',
},{
name: '500-600',
checked: true //默认选中
}]
}]使用
主题色
在项目的uni.scss中定义
/* 筛选组件 */
$filter-check-image:url(https://static.jingrizf.com/file/50b0e0e2-225d-4029-a1da-0ec7e10270ab.png); //列表选中的icon
$filter-main-color:#E64340;
$filter-light-color:#FFF5F5;dropMenuItem
需要自己处理相关的数据逻辑,可以参考示例项目的pages/index/components/myFilterMenu组件
<template>
<dropMenuItem
id="dropdown_menu_item"
:tabList="options.tabList"
:popOptions="options.popOptions"
:menuTitleClass="menuTitleClass"
@onOpen="onOpen"
@onClickMenuIndex="onClickMenuIndex"
@onClose="onClose"
@onSearch="onSearch"
@onMenuTitleChange="menuTitleChange"
@onReset=""
ref="dropMenuItem">
</dropMenuItem>
</template>参数
可选参数属性列表
| 参数名 | 说明 | 类型 | 是否必填 | 默认值 | 可选值 |
|---|---|---|---|---|---|
| tabList | 菜单项列表 | Array[tabListItem] | 是 | [] | - |
| popOptions | 弹出框表单配置,见popOptions | Object | 是 | submenu | - |
| menuTitleClass | 菜单自定义class | String | 否 | name | - |
tabListItem类型
| 参数名 | 说明 | 类型 | 是否必填 | 默认值 | 可选值 |
|---|---|---|---|---|---|
| title | 菜单项名称 | String | 是 | [] | 见tabList |
| slotName | 菜单项Solt key | String | 是 | [] | 见tabList |
| isCustomTabBar | 是否为自定义菜单项 | Boolean | 是 | false | true |
| iconStyle | icon样式 | String | 是 | [] | 见tabList |
| defaultIcon | 未选中的icon | String | 否 | - | - |
| activeIcon | 选中状态的icon | String | 否 | - | - |
popOptions 类型
popOptions为Object类型,注意popOptions的key要为 tabListItem 的 slotName,popOptions的值看下表,为对应菜单项的展开配置
| 参数名 | 说明 | 类型 | 是否必填 | 默认值 | 可选值 |
|---|---|---|---|---|---|
| isPadding | 展开菜单是否有边距 | Boolean | 是 | - | - |
| set | 菜单展开的具体配置 | Array[Object] | 是 | - | - |
popOptions[key].set的具体配置
set为一个对象数组结构,每一个对象为一个表单类型,分别有singleTag、multipleTag、singleList、linkageList、linkageList3、filterInput、defaultBtn。接下来分别介绍。
singleTag 为单选tag,结构如下:
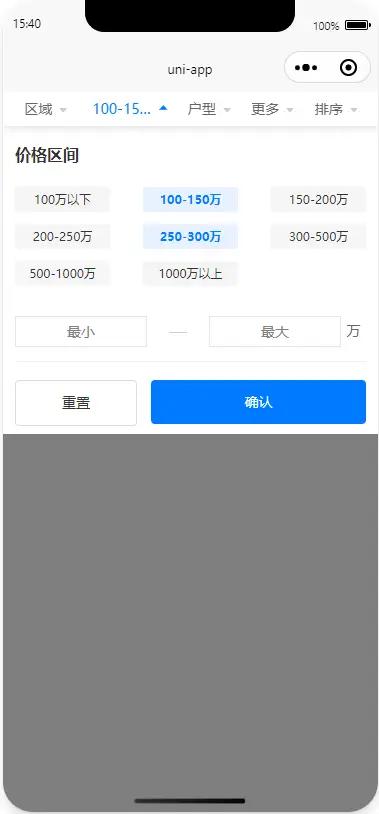
{ columnNum: 4,//几列 contentType: "singleTag",//set 类型名称 data: [ {name: "不限", id: 0}, {name: "正在进行", id: 1}, {name: "即将开始", id: 2}, {name: "已结束", id: 3}, {name: "中止", id: 4}, {name: "撤回", id: 5}, ], // singleTag 数据源 defaultIndex: 0, // 默认选中index id: "a", isAsTitle: true, // 是否以 singleTag title作为表单项title key: "status", // 该项的参数key ,用于最后的确定传参 tagW: 160,//tag宽度 title: "状态", }
>multipleTag
```jssingleList
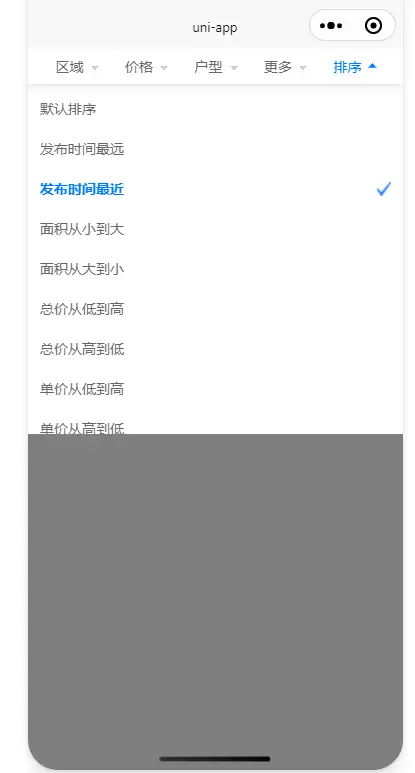
{ id: "a", key: "collation", contentType: "singleList", data: [ {name: "默认排序", type: "collation", id: 1} ], defaultIndex: 0, isAsTitle: true, }linkageList
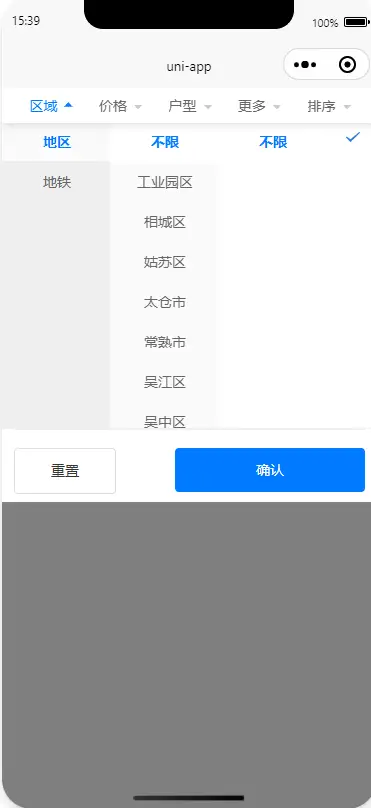
{ id: "a", key: "region", contentType: "linkageList", data: [{ id: "1", name: "地区", childList: [ {name: "不限", id: ""}, { id: "79B535B2-E8DF-4D48-BC95-0BBD1B85FF50", name: "工业园区", value: "79B535B2-E8DF-4D48-BC95-0BBD1B85FF50" } ] }], isAsTitle: true, isSingleChoose: true, }linkageList3
filterInput
{ id: "e", key: "currentPrice", contentType: "filterInput", salePriceEnd: null, salePriceStart: null, }defaultBtn
{ id: "g", contentType: "defaultBtn", confirmW: 430, resetW: 240, }
Event 事件
| 事件名 | 说明 | 类型 | 回调参数 |
|---|---|---|---|
| onOpen | 菜单打开回调 | - | - |
| onClickMenuIndex | 菜单收起时返回的筛选结果 | emit | array |
| onClose | 菜单收起回调 | array | array |
| onSearch | 菜单收起时返回的筛选结果,可在这进行搜索参数处理 | emit | array |
| onMenuTitleChange | 菜单title改变回调 | emit | array |
| onReset | 重置操作 | emit | array |
dropMenuItem的实例方法
| 事件名 | 说明 | 类型 | 回调参数 |
|---|---|---|---|
| passQueryParams | 监听初始化,处理初始参数 | - | - |
| confirmOperation | 模拟确认操作,触发相关处理逻辑 | emit | array |
Slot 插槽
| 名称 | 说明 | 参数 |
|---|---|---|
| xxx+ActiveTab | 激活-展开状态 的菜单 | 无 |
| xxx+CloseActiveTab | 激活-关闭状态 | 无 |
| xxx+Tab | 默认状态 | 无 |


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载示例项目ZIP
下载示例项目ZIP
 赞赏(0)
赞赏(0)



 下载 665
下载 665
 赞赏 0
赞赏 0

 下载 8957307
下载 8957307
 赞赏 1300
赞赏 1300















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号