更新记录
1.0.2(2023-05-07)
下载此版本
1.优化英文会按空格进行换行
2.修复网络图片下载不了页面就不会渲染的bug
1.0.1(2023-05-07)
下载此版本
1.修改配置数据后,canvas自动更新
2.绘制文字时自动换行,可根据配置自定义显示几行
1.0.0(2023-05-05)
下载此版本
初次发版
查看更多
平台兼容性
| App |
快应用 |
微信小程序 |
支付宝小程序 |
百度小程序 |
字节小程序 |
QQ小程序 |
| app-vue |
× |
√ |
× |
× |
× |
× |
| 钉钉小程序 |
快手小程序 |
飞书小程序 |
京东小程序 |
| × |
× |
× |
× |
| H5-Safari |
Android Browser |
微信浏览器(Android) |
QQ浏览器(Android) |
Chrome |
IE |
Edge |
Firefox |
PC-Safari |
| √ |
√ |
√ |
√ |
√ |
√ |
√ |
√ |
√ |
说明
根据配置绘制canvas,可用于生成海报,绘制小游戏等等
Props
| 属性名 |
说明 |
类型 |
默认值 |
可选值 |
| width |
canvas宽度 |
String/ Number |
750 |
- |
| height |
canvas高度 |
String/ Number |
750 |
- |
| canvasId |
canvas的id,不建议使用动态参数(可能会导致小程序不渲染) |
String |
canvas_pe |
- |
| unit |
传入数字的单位(全部统一),如果是rpx会进行uni.upx2px()转化为px |
String |
px |
rpx |
| options |
绘制的配置项,详见下方配置 |
Array |
- |
- |
options
矩形 shape = 'rect' 时配置项
| 属性名 |
说明 |
类型 |
默认值 |
| x |
矩形x坐标 |
Number |
0 |
| y |
矩形y坐标 |
Number |
0 |
| w |
矩形宽度 |
Number |
0 |
| h |
矩形高度 |
Number |
0 |
| r |
矩形圆角 |
Number |
0 |
| fill |
填充色 |
String |
- |
| fillGradient |
填充渐变色,详情见下方fillGradient配置,设置后fill失效 |
Gradient |
- |
| stroke |
边框颜色 |
String |
- |
| shadow |
阴影效果 |
Array/Object |
- |
| children |
矩形内部的内容 |
Array |
- |
| url |
填充背景图片 |
String |
- |
圆型 shape = 'arc' 时配置项
| 属性名 |
说明 |
类型 |
默认值 |
| x |
圆型x坐标 |
Number |
0 |
| y |
圆型y坐标 |
Number |
0 |
| r |
圆型的半径 |
Number |
0 |
| fill |
填充色 |
String |
- |
| fillGradient |
填充渐变色,详情见下方fillGradient配置,设置后fill失效 |
Gradient |
- |
| stroke |
边框颜色 |
String |
- |
| shadow |
阴影效果 |
Array/Object |
- |
| children |
圆型内部的内容 |
Array |
- |
| url |
填充背景图片 |
String |
- |
图片 shape = 'image' 时配置项
| 属性名 |
说明 |
类型 |
默认值 |
| x |
图片x坐标 |
Number |
0 |
| y |
图片y坐标 |
Number |
0 |
| w |
图片宽度 |
Number |
0 |
| h |
图片高度 |
Number |
0 |
| shadow |
阴影效果 |
Array/Object |
- |
| url |
填充背景图片 |
String |
- |
线条 shape = 'line' 时配置项
| 属性名 |
说明 |
类型 |
默认值 |
| x |
线条x坐标 |
Number |
0 |
| y |
线条y坐标 |
Number |
0 |
| w |
线的长度 |
Number |
0 |
| h |
线的高度 |
Number |
0 |
| stroke |
线条颜色 |
String |
- |
文字 shape = 'text' 时配置项
| 属性名 |
说明 |
类型 |
默认值 |
| x |
文字x坐标 |
Number |
0 |
| y |
文字y坐标 |
Number |
0 |
| w |
文字最大宽度rows有值时必填,否则无效 |
Number |
- |
| rows |
最大行数超出省略,0为不换行,不填为自动换行 |
Number |
- |
| fontSize |
文字大小 |
Number |
0 |
| font |
当前字体样式的属性。符合 CSS font 语法 的 DOMString 字符串,至少需要提供字体大小和字体族名。默认值为 10px sans-serif |
String |
- |
| color |
文字颜色 |
String |
- |
| text |
文字内容 |
String |
- |
| mx |
需要绘制的最大宽度 |
Number |
- |
| line |
线条颜色 |
String |
- |
| lineHeight |
线条距离文字顶部的距离最好比文字大小大点 |
Number |
0 |
| shadow |
阴影效果 |
Array/Object |
- |
| 属性名 |
说明 |
类型 |
默认值 |
| x0 |
起点的x坐标 |
Number |
0 |
| y0 |
起点的y坐标 |
Number |
0 |
| x1 |
终点的x坐标 |
Number |
0 |
| y1 |
终点的y坐标 |
Number |
0 |
| color0 |
起点颜色 |
String |
- |
| color1 |
终点颜色 |
String |
- |
1.可传入对象形式,或者数组[x,y,blur,color]
| 属性名 |
说明 |
类型 |
默认值 |
| x |
阴影相对于形状在水平方向的偏移 |
Number |
0 |
| y |
阴影相对于形状在竖直方向的偏移 |
Number |
0 |
| blur |
阴影的模糊级别,数值越大越模糊 |
Number |
0(0-100) |
| color |
阴影的颜色 |
String |
- |
海报模板
<template>
<view class="" style="display: flex;padding-top: 100rpx;align-items: center;flex-direction: column;">
<PCanvas width="600" height="800" ref="canvasId_peter" canvasId="canvasId_peter" unit='rpx' :options="options"></PCanvas>
<button @click="getCanvasUrl">生成图片</button>
<button @click="updateCanvas">更新canvas</button>
</view>
</template>
<script>
import qrImage from '@/static/canvas.png'
import PCanvas from '@/components/p-canvas.vue'
export default {
components:{
PCanvas
},
data() {
return {
options: [
{
shape: 'rect',
x: 0,
y: 0,
fill: '#f8f8f8',
// stroke:'#bfa',
fillGradient: {
x0: 0,
y0: 800,
x1: 0,
y1: 0,
color0: '#C9964B',
color1: '#f8f8f8',
},
w: 600,
h: 800,
r: 30,
},
{
shape: 'arc', // arc:圆,
x: 20, //位置
y: 20, //位置
r: 40, //shape ==='arc' 时半径
// stroke:'transparent',
fill: '#bfbfbf',
shadow: { //需要fill后使用
x: 0,
y: 10,
blur: 20,
color: '#33333360'
},
url: 'https://img0.baidu.com/it/u=2934786346,1683155704&fm=253&fmt=auto&app=138&f=JPEG?w=515&h=500'
// children: [{
// shape: 'image',
// x: 0, //位置
// y: 0, //位置
// w: 80, //宽度
// h: 80, //高度
// url: 'https://img0.baidu.com/it/u=2934786346,1683155704&fm=253&fmt=auto&app=138&f=JPEG?w=515&h=500'
// }], //相对于父的位置
},
{
shape: 'text',
x: 120, //位置
y: 30, //位置
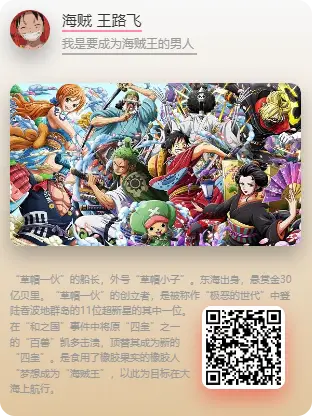
text: '海贼 王路飞',
// fontSize: 30,
color: '#333',
font: `${uni.upx2px(30)}px/50px bold`,
line: '#ff6993',
// lineColor: '#ff6993',
lineHeight: 32,
// mx:100,
},
{
shape: 'text',
x: 120, //位置
y: 76, //位置
text: '我是要成为海贼王的男人',
fontSize: 24,
color: '#999',
// mx:100,
},
{
shape: 'line',
x: 120,
y: 104,
stroke: '#999',
w: 260,
h: 0.5,
},
{
shape: 'rect',
// text:'hello word',
// font:'20px/1 small-caps',
x: (600 - 560) / 2, //位置
y: 160, //位置
w: 560, //宽度
h: 315, //高度
r: 20, //圆角
// stroke: '#bfa',
fill: '#fff',
shadow: {
x: 0,
y: 10,
blur: 20,
color: '#33333360'
},
children: [{
shape: 'image',
x: 0,
y: 0,
w: 560, //宽度
h: 315, //高度
url: 'https://img0.baidu.com/it/u=3421134183,1234596235&fm=253&fmt=auto&app=120&f=JPEG?w=560&h=315'
}]
},
{
shape: 'rect',
// text:'hello word',
// font:'20px/1 small-caps',
x: 600 - 210, //位置
y: 800 - 160 - 50, //位置
w: 160, //宽度
h: 160, //高度
r: 20, //圆角
fill: '#fff',
shadow: {
x: 0,
y: 10,
blur: 20,
color: '#ff000060'
},
url: qrImage
},
{
shape: 'text',
x: 20, //位置
y: 530, //位置
text: '“草帽一伙”的船长,外号“草帽小子”。东海出身,悬赏金30',
fontSize: 20,
color: '#999',
// mx:100,
},
{
shape: 'text',
x: 20, //位置
y: 560, //位置
text: '亿贝里。“草帽一伙”的创立者,是被称作“极恶的世代”中登',
fontSize: 20,
color: '#999',
// mx:100,
},
...[
{
w:340,
y: 590, //位置
lineHeight:30,
// rows:0,
text: '陆香波地群岛的11位超新星的其中一位。在“和之国”事件中将原“四皇”之一的“百兽”凯多击溃,顶替其成为新的“四皇”。是食用了橡胶果实的橡胶人“梦想成为“海贼王”,以此为目标在大海上航行。',
},
// {
// y: 620, //位置
// text: '在“和之国”事件中将原“四皇”之一',
// },
// {
// y: 650, //位置
// text: '的“百兽”凯多击溃,顶替其成为新的',
// },
// {
// y: 680, //位置
// text: '“四皇”。是食用了橡胶果实的橡胶人',
// },
// {
// y: 710, //位置
// text: '“梦想成为“海贼王”,以此为目标在大',
// },
// {
// y: 740, //位置
// text: '海上航行。',
// },
].map(item=>{
item.shape= 'text'
item.x= 20 //位置
item.fontSize= 20
item.color= '#999'
return item
})
],
}
},
onLoad() {
},
methods: {
updateCanvas(){
this.options[5].children[0].url = 'https://img0.baidu.com/it/u=2206833286,3534544834&fm=253&fmt=auto&app=138&f=JPEG?w=889&h=500'
},
getCanvasUrl(){
this.$refs.canvasId_peter.getCanvasUrl().then(r=>{
console.log(r);
// #ifndef H5
uni.saveImageToPhotosAlbum({
filePath: r,
success(res) {
uni.showToast({
title: '已保存到相册',
duration: 2000
});
}
})
// #endif
})
}
}
}
</script>


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 赞赏(0)
赞赏(0)

 下载 172
下载 172
 赞赏 0
赞赏 0

 下载 8956970
下载 8956970
 赞赏 1300
赞赏 1300















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号