更新记录
0.2.0(2021-09-13)
1.改为动态库 2.修复章节显示问题
0.1.2(2020-01-16)
1.更新一下注意点,提高一下容错率
0.1.1(2020-01-14)
1.修复本地缓存导致的位置错乱问题
查看更多平台兼容性
| Android | iOS |
|---|---|
| × | 适用版本区间:9 - 14 |
原生插件通用使用流程:
- 购买插件,选择该插件绑定的项目。
- 在HBuilderX里找到项目,在manifest的app原生插件配置中勾选模块,如需要填写参数则参考插件作者的文档添加。
- 根据插件作者的提供的文档开发代码,在代码中引用插件,调用插件功能。
- 打包自定义基座,选择插件,得到自定义基座,然后运行时选择自定义基座,进行log输出测试。
- 开发完毕后正式云打包
付费原生插件目前不支持离线打包。
Android 离线打包原生插件另见文档 https://nativesupport.dcloud.net.cn/NativePlugin/offline_package/android
iOS 离线打包原生插件另见文档 https://nativesupport.dcloud.net.cn/NativePlugin/offline_package/ios
注意事项:使用HBuilderX2.7.14以下版本,如果同一插件且同一appid下购买并绑定了多个包名,提交云打包界面提示包名绑定不一致时,需要在HBuilderX项目中manifest.json->“App原生插件配置”->”云端插件“列表中删除该插件重新选择
使用说明
-
1.iOS平台的一款epub格式电子书阅读器。
-
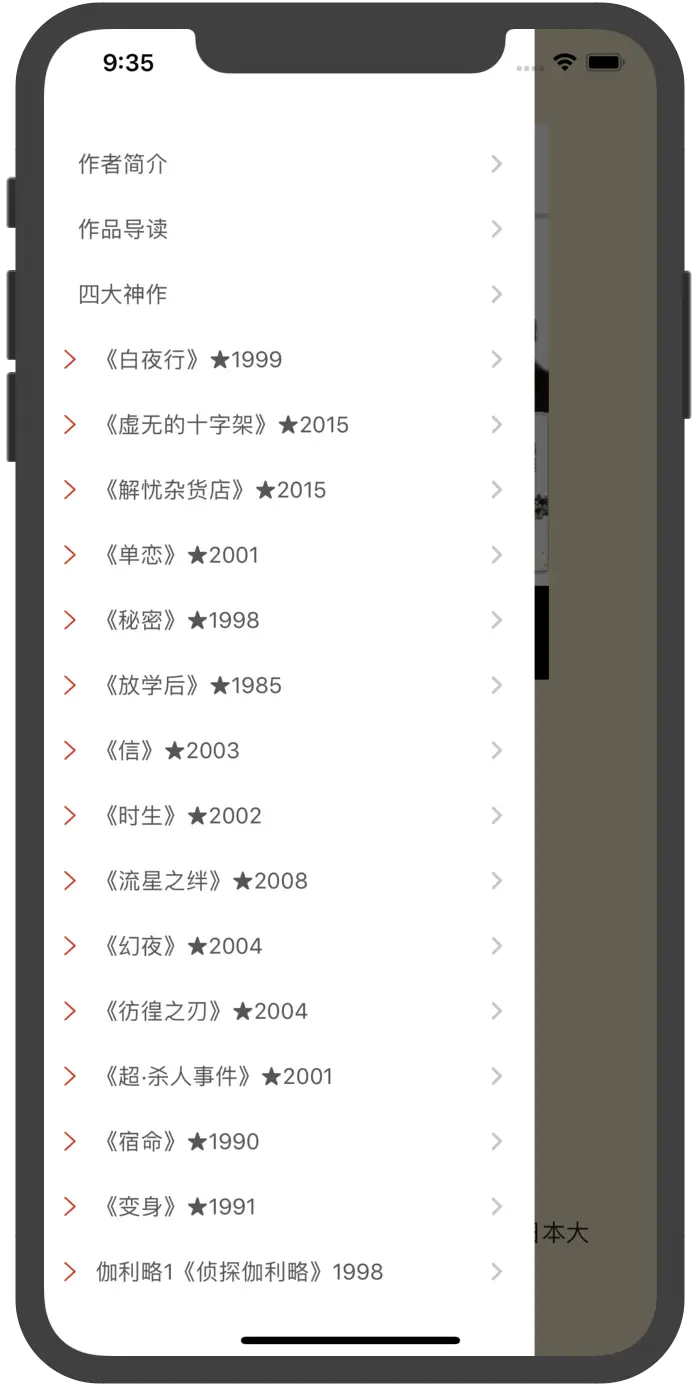
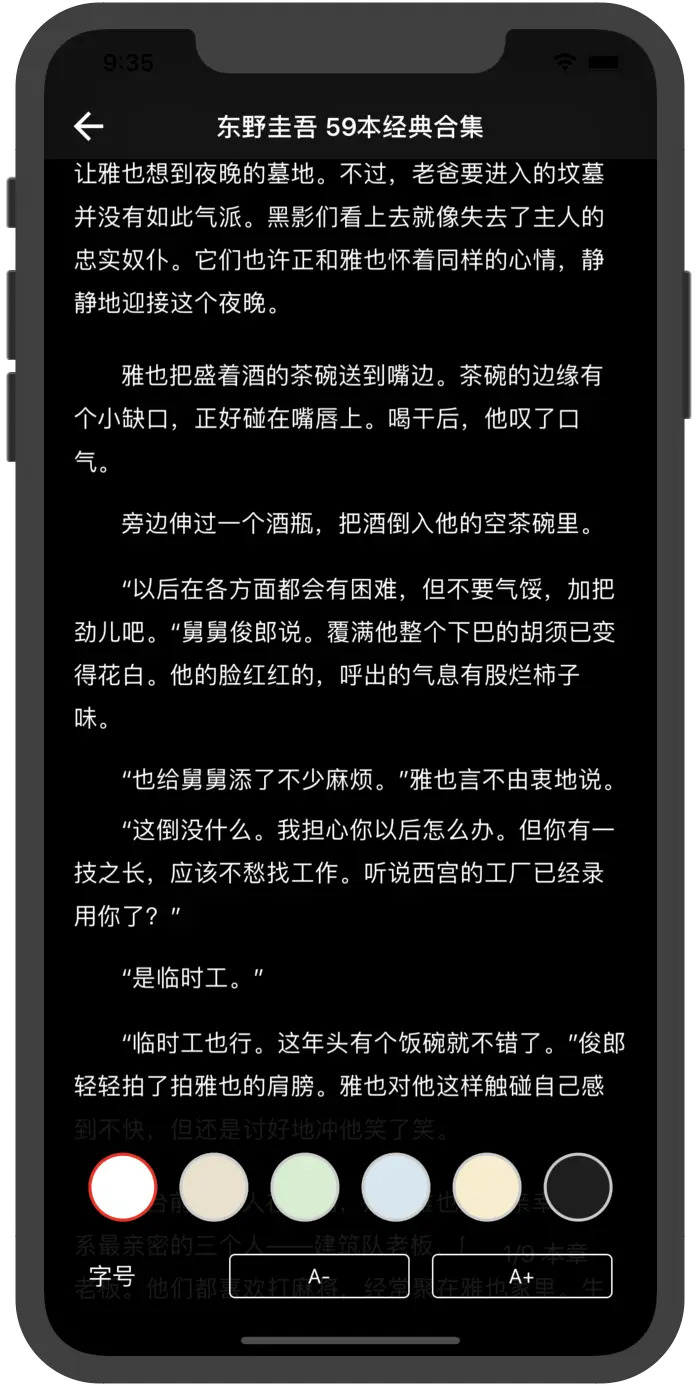
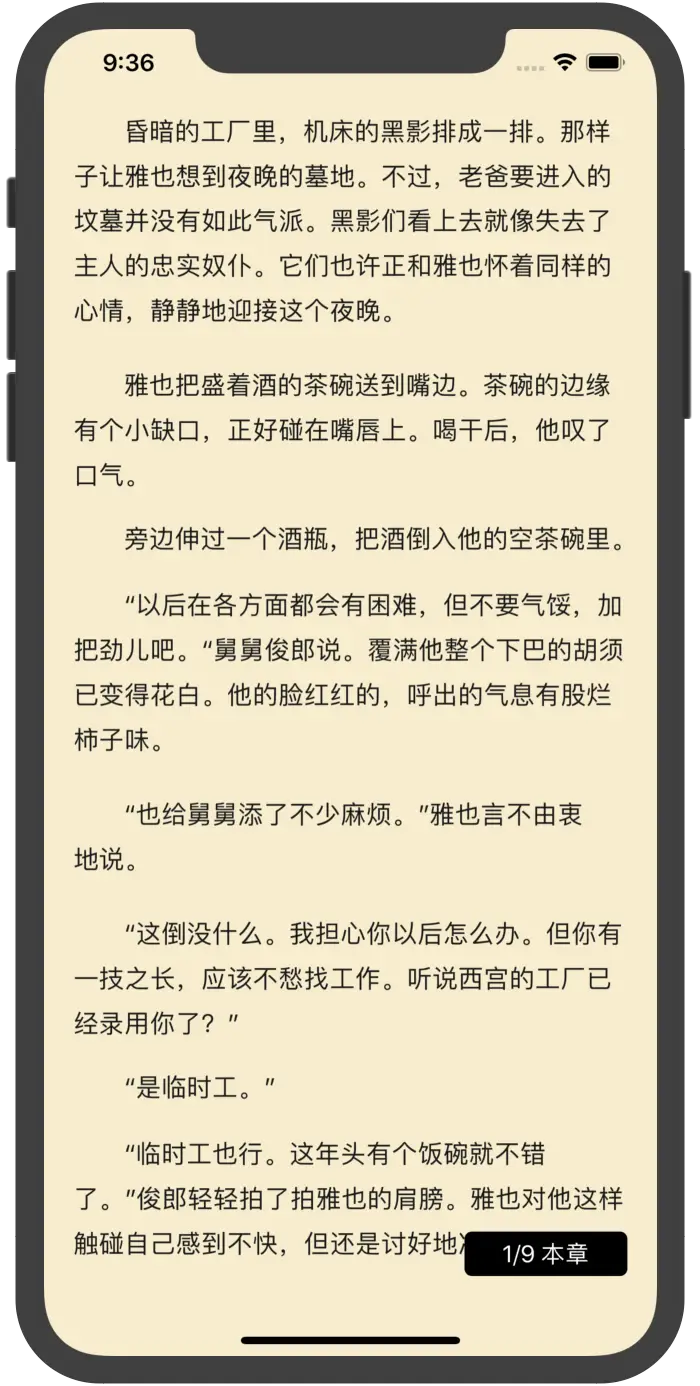
2.目前本插件的功能有:大纲、主题切换、字体放大缩小等、章节切换等功能。功能后期会迭代。
-
3.使用方法:
const jwEpubReader = uni.requireNativePlugin('Jw-EpubReader')
let url = ' 网络地址'; // 一定要是epub的文件并且能下载到文件
uni.showLoading({
title:'加载中...'
})
uni.downloadFile({
url:url,
success: (res) => {
if(res.statusCode == 200){
uni.saveFile({
tempFilePath: res.tempFilePath,
success:(res) => {
// res.savedFilePath
uni.hideLoading()
plus.io.resolveLocalFileSystemURL(res.savedFilePath,
(entry)=>{
// 第二个参数 cache : true 自动跳转到上次阅读的位置
// 看一下我第6点的内容,要注意可能会出现读取失败的问题
jwEpubReader.showEpubUrl(entry.toLocalURL(), true); },e=>{})
},
fail: () => {
uni.hideLoading()
uni.showToast({
icon:'none',
title:"下载失败"
})
}
})
}else{
uni.hideLoading()
uni.showToast({
icon:'none',
title:"下载失败"
})
}
},
fail: () => {
uni.hideLoading()
uni.showToast({
icon:'none',
title:"下载失败"
})
}
})-
4.删除后app中解压后的文件,之前给的url是什么,删除的时候就给什么url,要保持一致
// 这里会连阅读记录一并删除 const jwEpubReader = uni.requireNativePlugin('Jw-EpubReader') jwEpubReader.clearEpubUrl(data.url) -
5.注意:本插件是通过将epub文件解压,然后读取解压后的文件所开发而成。由于文件内容是html格式,解析样式比较复杂,所以展示上有所差别。
-
6.特别注意:uni开发者应特别注意 如果你做文件本地缓存的话,假如你传的路径是下面这样的,不要把绝对路径存下来,存相对路径 因为前面的路径在你重新运行或者安装新包的时候会变,Library前面的部分路径(7CCA98A4- EBB2-48E6-B577-B0C331A42138)会变,下次就会出现找不到文件的问题,所以建议存相对路 径,用的时候前面的路径动态获取再拼接上就行,还有就是文件保存建议重命名一下,防止重复,不 建议带中文
file:///Users/zhujianwei/Library/Developer/CoreSimulator/Devices/E3134908-8B86-408A-9BC6-AB25917E14C0/data/Containers/Data/Application/7CCA98A4-EBB2-48E6-B577-B0C331A42138/Library/Caches/Pandora/downloads/cache_files/0d7879decf3548fc77ad8358e309a6db.epub


 收藏人数:
收藏人数:
 购买(
购买( 试用
试用
 使用 HBuilderX 导入示例项目
使用 HBuilderX 导入示例项目
 赞赏(0)
赞赏(0)




 下载 191
下载 191
 赞赏 0
赞赏 0

 下载 10005
下载 10005












 赞赏 0
赞赏 0



 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号