更新记录
1.0(2020-01-11) 下载此版本
首次发布
平台兼容性
:简易时间选择 使用picker-view h5 android 测试通过
这是个啥?
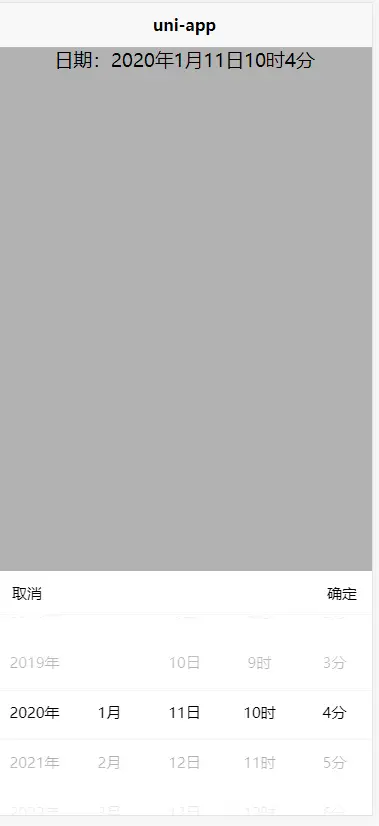
基于picker-view的时间选择组件 多列选择
注意
-
1 css使用的scss,你可能参照官网例子会出现picker-view显示不出来的问题,需要设置 picker-view 的高度 以及下面子组件的大小
-
2 目前组件只支持 设置开始年份, 结束年份, 获取当前选中日期, 选中日期中 nowYear 是为了picker-view显示时选中当前日期 目前我还不知道其他方法 所以用了个巧办法
-
3 data数据中 value为你的picker-view显示的列数, 参照官网例子 如需增减分钟 只需在页面添加或者删除picker-view-column即可。 需要删除或增加data数据中的value, 增加分 如:const seconds = [] const second = date.getSeconds() 需在valu e中添加一列
初次开发
## 组件使用参数说明 beginYear 开始时间 不是必须 endYear 结束时间 不是必须 @confirm 获取当前选中时间 必须运行一下吧
下载即可使用
可以参照index
参数说明
| 参数 | 类型 | 是否必填 | 说明 |
|---|---|---|---|
| beginYear | String or Number | 否 | 开始年份 |
| endYear | String or Number | 否 | 结束年份 |
| @confirm | function | 否 | 当前选中时间 |
#
有问题插件市场评论
MORE
也没啥了... 如果觉得项目对您有帮助... 欢迎star :star: :star: :star: 欢迎评论


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载示例项目ZIP
下载示例项目ZIP
 赞赏(0)
赞赏(0)



 下载 4470
下载 4470
 赞赏 0
赞赏 0

 下载 8956970
下载 8956970
 赞赏 1300
赞赏 1300















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号