更新记录
1.0(2023-04-21) 下载此版本
发布
平台兼容性
| Vue2 | Vue3 |
|---|---|
| √ | × |
| App | 快应用 | 微信小程序 | 支付宝小程序 | 百度小程序 | 字节小程序 | QQ小程序 |
|---|---|---|---|---|---|---|
| app-vue | × | √ | × | × | × | × |
| 钉钉小程序 | 快手小程序 | 飞书小程序 | 京东小程序 |
|---|---|---|---|
| × | × | × | × |
| H5-Safari | Android Browser | 微信浏览器(Android) | QQ浏览器(Android) | Chrome | IE | Edge | Firefox | PC-Safari |
|---|---|---|---|---|---|---|---|---|
| √ | √ | √ | √ | √ | × | √ | √ | √ |
项目特点
-
基于成熟的产品设计、UI 设计,可以直接作为实际项目使用;
-
一套代码实现 Android / IOS、小程序、H5页面、轻应用等;
-
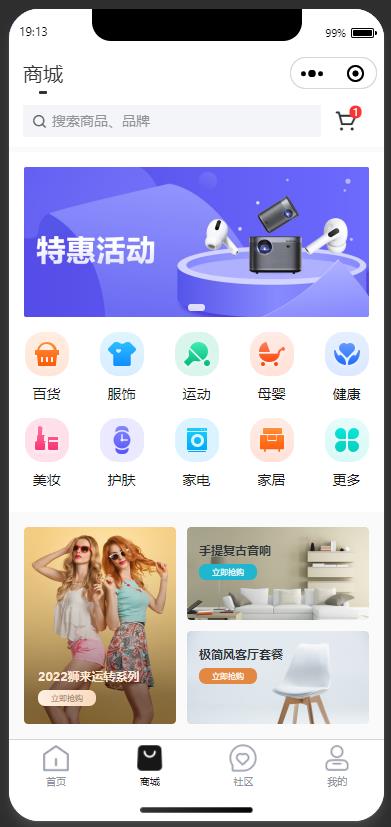
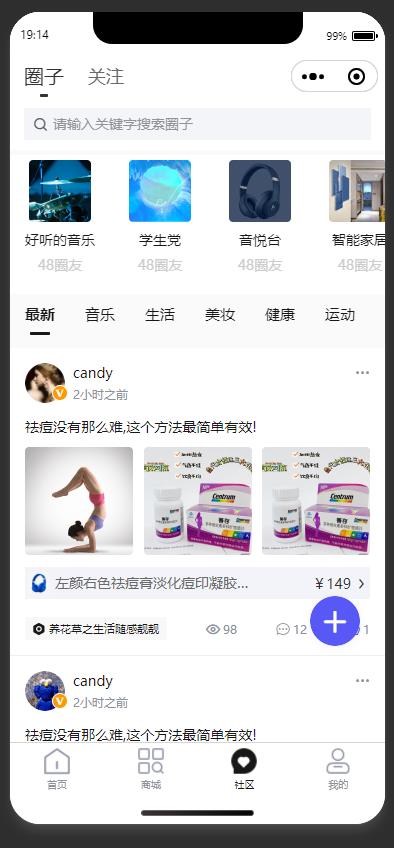
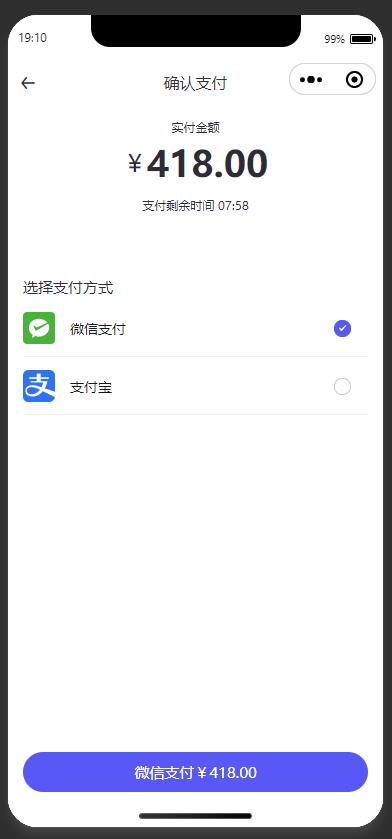
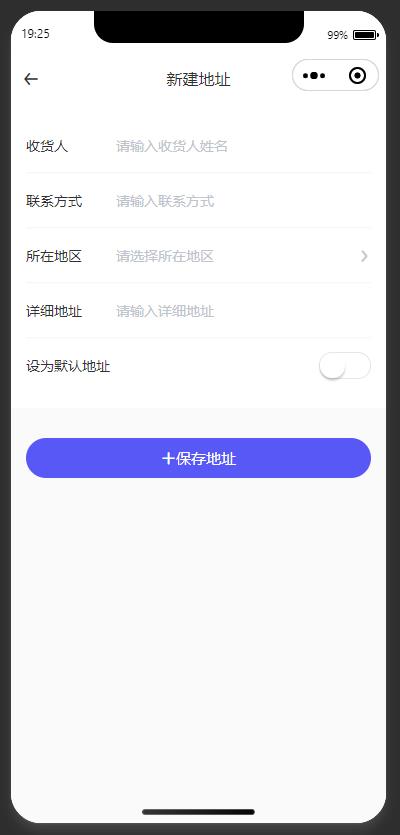
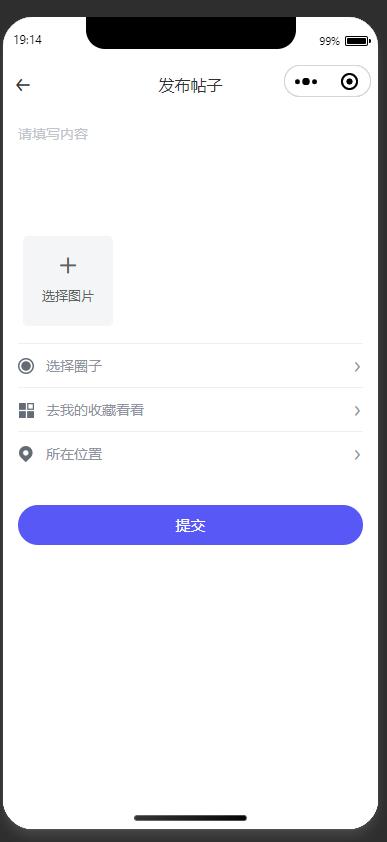
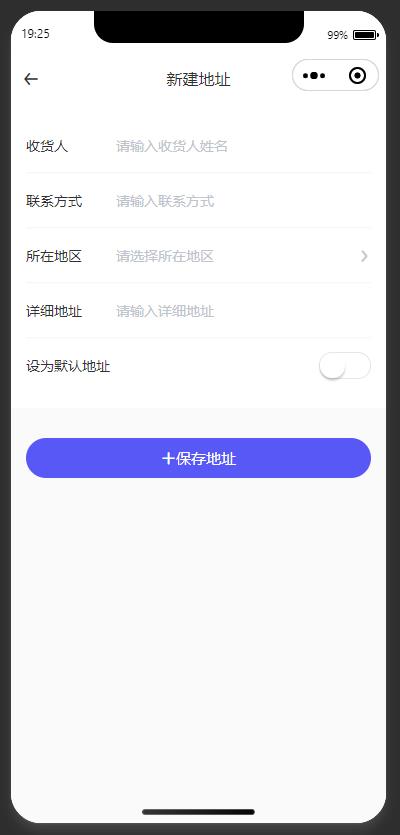
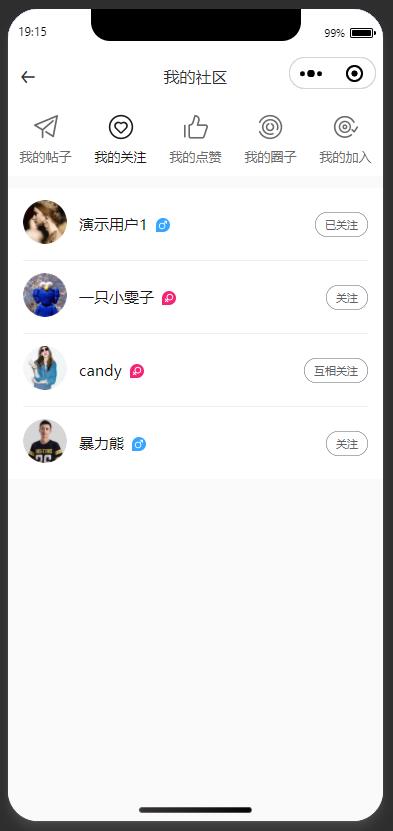
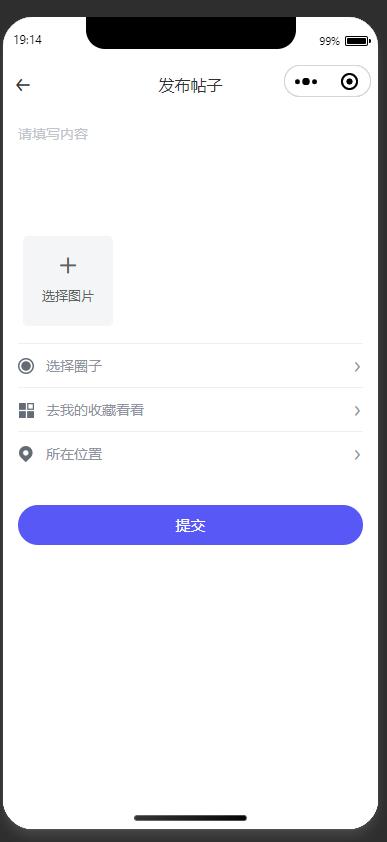
提供面向社区电商场景的 42 张页面模板,包含商城、订单、我的等全流程页面;
-
主题色变量抽离,可全局灵活修改主题颜色;
-
集成 uView UI ,采用模块化开发,二次封装业务组件,维护性高、扩展性高;
-
提供灵活的微信小程序分包策略,按照不同的功能模块进行代码解耦分离;
快速上手
-
您需要安装 Hbuilder X App 开发板,以及关于 Uniapp 的前置知识。
-
通过下载安装好的 Hbuilder X 打开项目。
您也可以通过命令行运行项目,更多用法参考 这里
-
运行 --> 运行到微信小程序模拟器,什么是 微信小程序模拟器。
-
运行完成后,您将在微信小程序模拟器中看到页面。
源码目录结构
├── .hbuilderx // HbuilderX IDE 配置
├── /api // 接口管理目录
├── /components // 公共组件
├── /mixins // 混入方法
├── /pages // 主页面
├── /pages-xxx // 分包页面
├── /static // 静态资源
├── /store // 全局状态管理
├── /utils // 工具函数
├── /uview-ui // UI 组件库
├── ...
├── App.vue // 根组件
├── main.js // 入口文件
├── package.json // 配置
├── pages.json // 页面配置
├── theme.scss // app 主题颜色
├── uni.scss // uni 主题变量
└── vue.config.js // Vue-cli 配置界面展示
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
后面持续更新。。。。
牛云团队项目推荐
承接各类软件开发业务价格美丽 ,QQ 2214904953


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载插件ZIP
下载插件ZIP
 赞赏(10)
赞赏(10)
 下载 5533
下载 5533
 赞赏 8
赞赏 8

 下载 8956767
下载 8956767
 赞赏 1300
赞赏 1300















 赞赏
赞赏
 京公网安备:11010802035340号
京公网安备:11010802035340号