更新记录
1.0.1(2023-04-19) 下载此版本
1.0.1 传统取色器完成 1.0.0 色盘取色器完成
平台兼容性
| Vue2 | Vue3 |
|---|---|
| √ | √ |
| App | 快应用 | 微信小程序 | 支付宝小程序 | 百度小程序 | 字节小程序 | QQ小程序 |
|---|---|---|---|---|---|---|
| HBuilderX 3.5.1 app-vue app-nvue | √ | √ | √ | √ | √ | √ |
| 钉钉小程序 | 快手小程序 | 飞书小程序 | 京东小程序 |
|---|---|---|---|
| √ | √ | √ | √ |
| H5-Safari | Android Browser | 微信浏览器(Android) | QQ浏览器(Android) | Chrome | IE | Edge | Firefox | PC-Safari |
|---|---|---|---|---|---|---|---|---|
| √ | √ | √ | √ | √ | √ | √ | √ | √ |
概述
color-board是一个全端支持,免费的,开源的取色工具。您可以基于此进行二次开发,样式升级,功能拓展等。
- 基于Color Ui样式库
- 基于Uniapp
特点
- 即开即用
- 体积小,功能较丰富,代码简单
github
https://github.com/TreasuredMemories/color-board
部署
App.vue引入样式文件
<style>
/*每个页面公共css */
@import url("@/static/icon/icon.css");
@import url("@/static/css/main.css");
</style>简单导入部署即可,如下:
<template>
<view>
<colorBoard></colorBoard>
</view>
</template>
<script>
import colorBoard from '@/components/color-board/color-board'
export default {
components:{
colorBoard
},
data() {
return {
}
},
onLoad() {
},
methods: {
}
}注:部分样式文件引用自ColorUi组件库,请在static目录下查看,
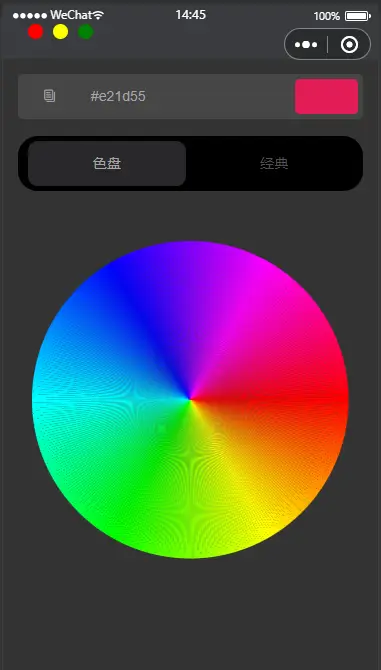
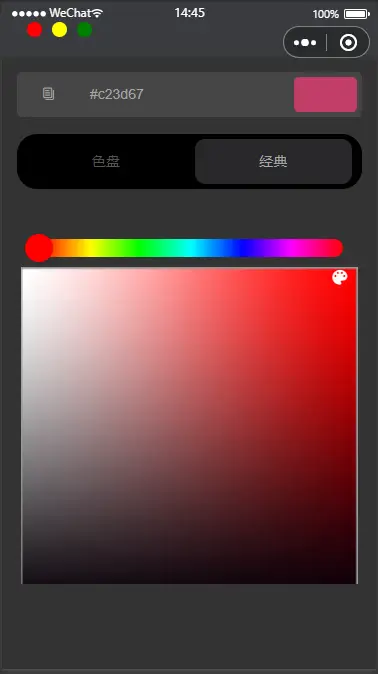
预览

 *
*
真机预览

其它推荐
微信小程序notesbook中体验



 收藏人数:
收藏人数:
 https://github.com/TreasuredMemories/color-board
https://github.com/TreasuredMemories/color-board
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载示例项目ZIP
下载示例项目ZIP


 下载 277
下载 277
 赞赏 0
赞赏 0


 下载 8956970
下载 8956970
 赞赏 1300
赞赏 1300















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号