更新记录
1.0.3(2023-08-07) 下载此版本
去掉demo
1.0.2(2023-07-05) 下载此版本
兼容android 微信小程序
1.0.1(2023-04-17) 下载此版本
优化打包
查看更多平台兼容性
| 阿里云 | 腾讯云 | 支付宝云 |
|---|---|---|
| √ | √ | × |
| Vue2 | Vue3 |
|---|---|
| √ | × |
| App | 快应用 | 微信小程序 | 支付宝小程序 | 百度小程序 | 字节小程序 | QQ小程序 |
|---|---|---|---|---|---|---|
| HBuilderX 3.3.0 | × | √ | × | × | × | × |
| 钉钉小程序 | 快手小程序 | 飞书小程序 | 京东小程序 |
|---|---|---|---|
| × | × | × | × |
| H5-Safari | Android Browser | 微信浏览器(Android) | QQ浏览器(Android) | Chrome | IE | Edge | Firefox | PC-Safari |
|---|---|---|---|---|---|---|---|---|
| × | × | × | × | × | × | × | × | × |
云函数类插件通用教程
使用云函数类插件的前提是:使用HBuilderX 2.9+
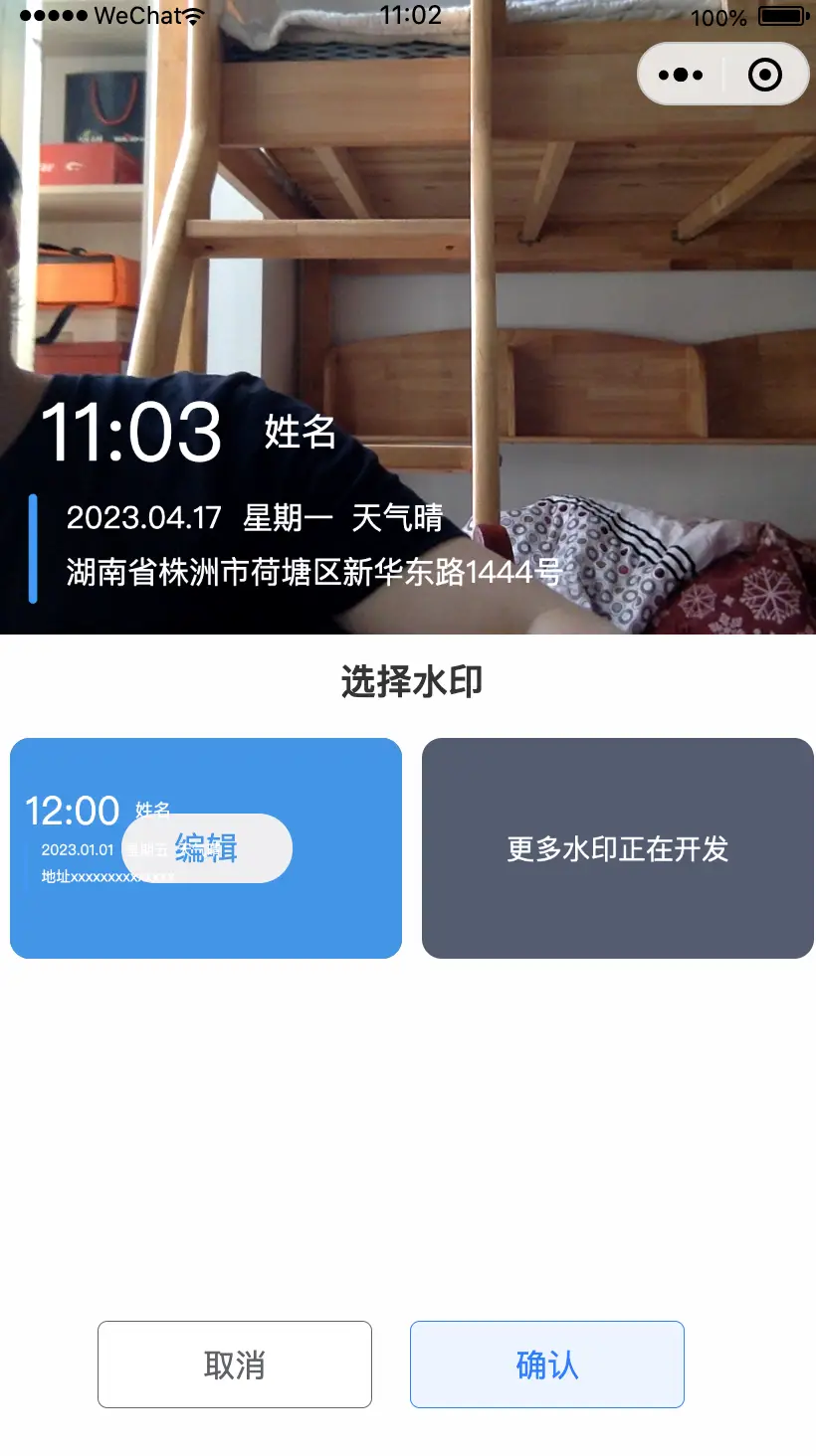
预览
小程序只实现了核心功能,没啥人用,暂时没继续优化和加新功能了
技术交流群

注意
- 此插件虽然是云开发项目插件,但是核心代码就是components/gg-camera组件,非云开发项目也可以复制到项目里使用。
- 只测试了微信小程序其他端自行测试吧
快速上手
- 使用 HBuilderX 导入插件
- 关联 uniCloud 服务空间(创建 uniCloud 服务空间)
- 运行 uniCloud -> database -> db_init.josn(右键:初始化云数据库(包含Schema和校验函数))
- 配置 uniCloud -> cloudfunctions -> common 云函数 uni-config-center -> uni-id -> config.json 文件 官方文档
- 修改配置文件需重新右键上传 uni-config-center、uni-id 云函数
- uni-id
"passwordSecret": [{ "version": 1, "value": "xxxxxxxxxxxxxxxxxxx" }], "tokenSecret": "xxxxxxxxxxxxxxxxxxxxxxxxxxxx", "tokenExpiresIn": 259200, "tokenExpiresThreshold": 600, "passwordErrorLimit": 6, "passwordErrorRetryTime": 3600, "autoSetInviteCode": false, "forceInviteCode": false, "bindTokenToDevice": false, - 配置微信小程序appid和秘钥
"mp-weixin": { "oauth": { "weixin": { "appid": "xxxxxxxxxxxxxxxxxxx", "appsecret": "xxxxxxxxxxxxxxxxxxxxxxxxxx" } } },
- uni-id
- 运行 uniCloud -> cloudfunctions(右键:上传所有云函数、公共模块及actions)
- 配置 manifest.json 官方文档
A. 基础配置
B. 微信小程序配置 - 执行 npm install 安装依赖
- 工具栏 -> 运行(R) ->
A. 运行到小程序模拟器(微信开发者工具[体验微信小程序版本]) - 注意点(重要、重要、重要)
A. 小程序中使用 uniCloud 白名单配置。
B. 发布到线上一定要用【发行】后提交到微信平台(没有自动打开微信开发者工具,请看下一节),不要用【运行】 - 有任何问题欢迎加群 244974288 咨询。
一键更新此插件
- 在项目根目录package.json右键点击,“从插件市场更新”。
- 特别注意:更新合并时,去掉勾选 uni_modules --》 uni-config --》 uniCloud --》 ... --》 uni-id,以及manifest.json,防止配置文件被重置,需要重新配置。更新后注意检查其他配置文件。
- 如果出现数据不见了,极有可能是因为你更新版本导致manifest.json里的unicloud appid被重置,然后你点了重新生成,unicloud是通过这个appid做数据隔离的。
- 每次更新一定要测试功能和数据没问题才上线,最容易出现的就是unicloud appid变了导致数据不见了,unicloud appid改为之前的就行了。
常见问题
1. 为何修改配置文件密码加密Token后,无法登录?
A. 修改说明 需新增密码加密 Token version。
B. 修改passwordSecret会导致老用户使用密码无法登录,修改tokenSecret会导致所有已经下发的token失效。
C. 官方详细介绍
2. 为何微信小程序授权登录没反应或登录不了?
A. 确认是否已在配置文件中填写对应的 appid、appsecret。
B. 修改后的配置文件是否已右键重新上传。
3. 运行后提示 Error: Cannot find module 'uni-read-pages'。
A. 需执行 npm install 安装依赖。 需要nodejs环境,如果没有就把__node_modules__文件夹重命名为node_modules
4. 点击发行没有自动打开微信开发者工具
A. hbuilderx的bug,手动打开微信开发者工具后导入unpackage/dist/build包,取个名字与开发包做区分。
B.勾选未使用云开发(不要勾选微信云开发)。
二次开发
1. system云函数
.该云函数封装了安全规则和子路由,支持云函数和定时器(不校验安全规则)和url方式访问 .子路由代码放在routers目录,前端通过giegie/aaa/bbb访问云函数giegie下routers目录子路由 A.package.json中cloudfunction-permission节点用于配置子路由安全规则
"cloudfunction-permission": { "login":true, "config": true, "ad-calc-fencheng": "auth && auth.uid && auth.role.includes('admin')", "ad-calc-score": true, "ad-trace": "auth && auth.uid", "invite_list": "auth && auth.uid", "qrcode": true, "withdraw": "auth && auth.uid", "access_token": true }B.package.json中cloudfunction-config.triggers节点用于配置子路由定时器
"cloudfunction-config": { "memorySize": 256, "timeout": 10, "triggers": [ { "name": "access_token,ad-calc-score", "desc": "注释:name指定子路由名称,多个用逗号隔开(官方目前triggers数组只支持一个所以用逗号隔开)", "type": "timer", "config": "33 33 * * * * *" } ], "path": "", "runtime": "Nodejs8" },C.context.currentUser用于获取当前登录用户 定时器和url方式访问没有该属性
let {uid:user_id} = context.currentUser;2. 前端 .request统一封装了http 云函数和云数据库请求 .页面和组件vue里面通过this.$request('请求路径')发起请求 .请求路径定义在common/request/api_defines目录
//云数据库使用方式 //api_defines目录下接口定义 user_schema: { url: 'uni-id-users', auth: true, method: 'clouddatabase', desc: '用户信息', }, //接口调用 let {total:total3} = await this.$request('user_schema',(collection,database,command)=>{ return collection .where({ invite_time:command.gt(new Date(new Date().toDateString()).getTime()), inviter_uid:command.all([this.userInfo.id]) }) .count(); })
//云函数使用方式
//api_defines目录下接口定义
config: {
global: {
url: 'giegie/config',
auth: false,
method: 'cloudfunction',
desc: '加载全局配置',
},
},
//接口调用
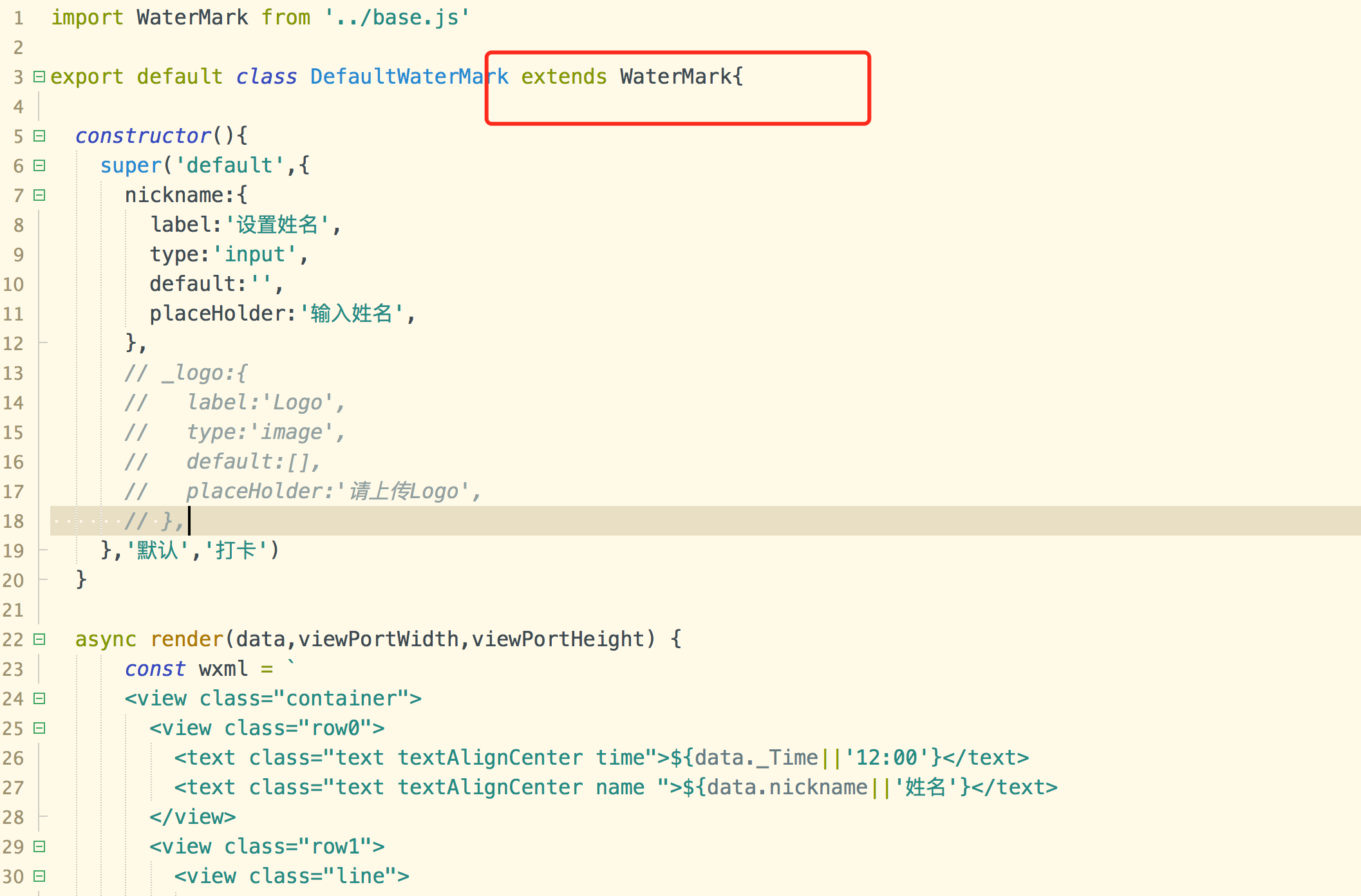
let {total:total3} = await this.$request('config.global',{})3. 增加水印
继承WaterMark,并实现render函数



 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 赞赏(6)
赞赏(6)


 下载 1136
下载 1136
 赞赏 6
赞赏 6

 下载 30428
下载 30428
 赞赏 123
赞赏 123















 赞赏
赞赏
 京公网安备:11010802035340号
京公网安备:11010802035340号