更新记录
1.1.9(2024-08-10) 下载此版本
1、优化排序
2、优化权限生成
1.1.8(2024-05-31) 下载此版本
1、优化自定义表单
2、修复crud生成
3、优化其他问题
1.1.7(2024-05-10) 下载此版本
更新试例
查看更多平台兼容性
| Vue2 | Vue3 |
|---|---|
| × | √ |
| App | 快应用 | 微信小程序 | 支付宝小程序 | 百度小程序 | 字节小程序 | QQ小程序 |
|---|---|---|---|---|---|---|
| HBuilderX 3.8.5 | × | × | × | × | × | × |
| 钉钉小程序 | 快手小程序 | 飞书小程序 | 京东小程序 | 鸿蒙元服务 |
|---|---|---|---|---|
| × | × | × | × | × |
| H5-Safari | Android Browser | 微信浏览器(Android) | QQ浏览器(Android) | Chrome | IE | Edge | Firefox | PC-Safari |
|---|---|---|---|---|---|---|---|---|
| √ | √ | √ | √ | √ | √ | √ | √ | √ |
联系
在使用本项目中如需反馈问题、bug或者远程协助安装部署,可与我联系
dx-admin
借鉴 FastAdmin , Geeker-Admin 等后台框架开发的通用的后台权限管理系统,使用目前最新技术栈开发,如uni-app的uni-cli,vue3,typeScript,Pinia,Element-plus,vxe-table,后端使用的是uniCloud,整个项目还有很多不完善的地方,希望大家能多多提些意见。
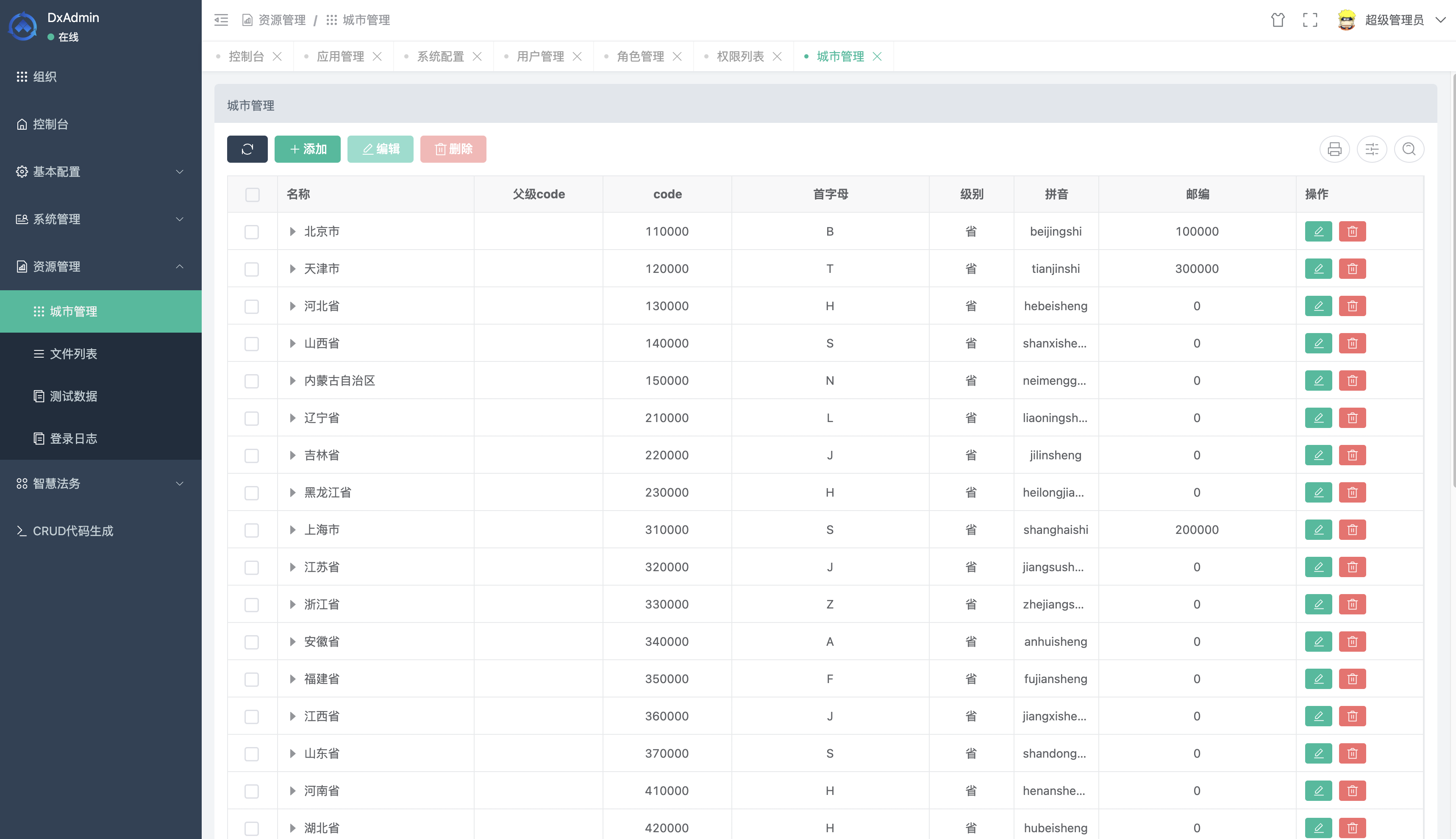
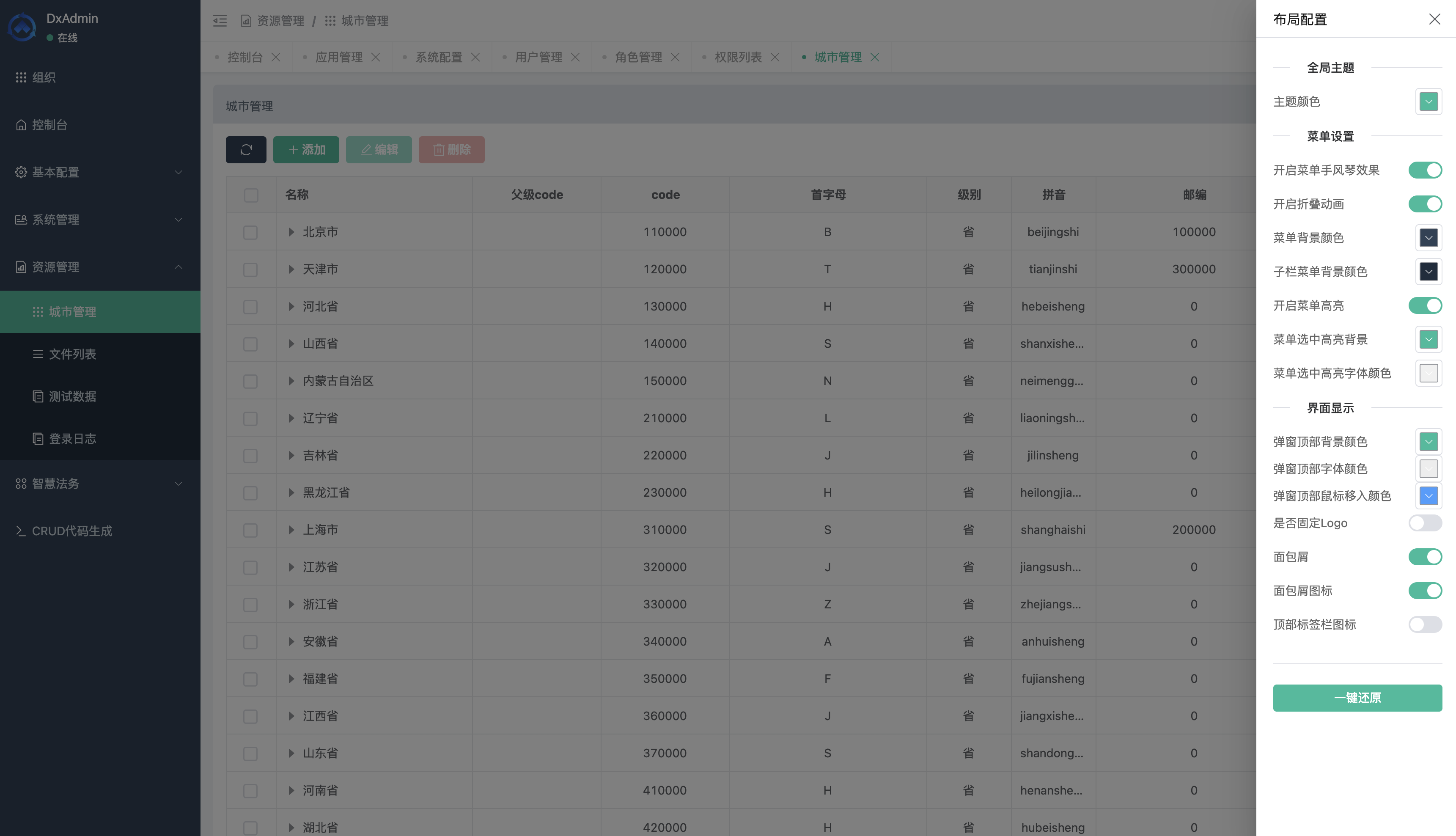
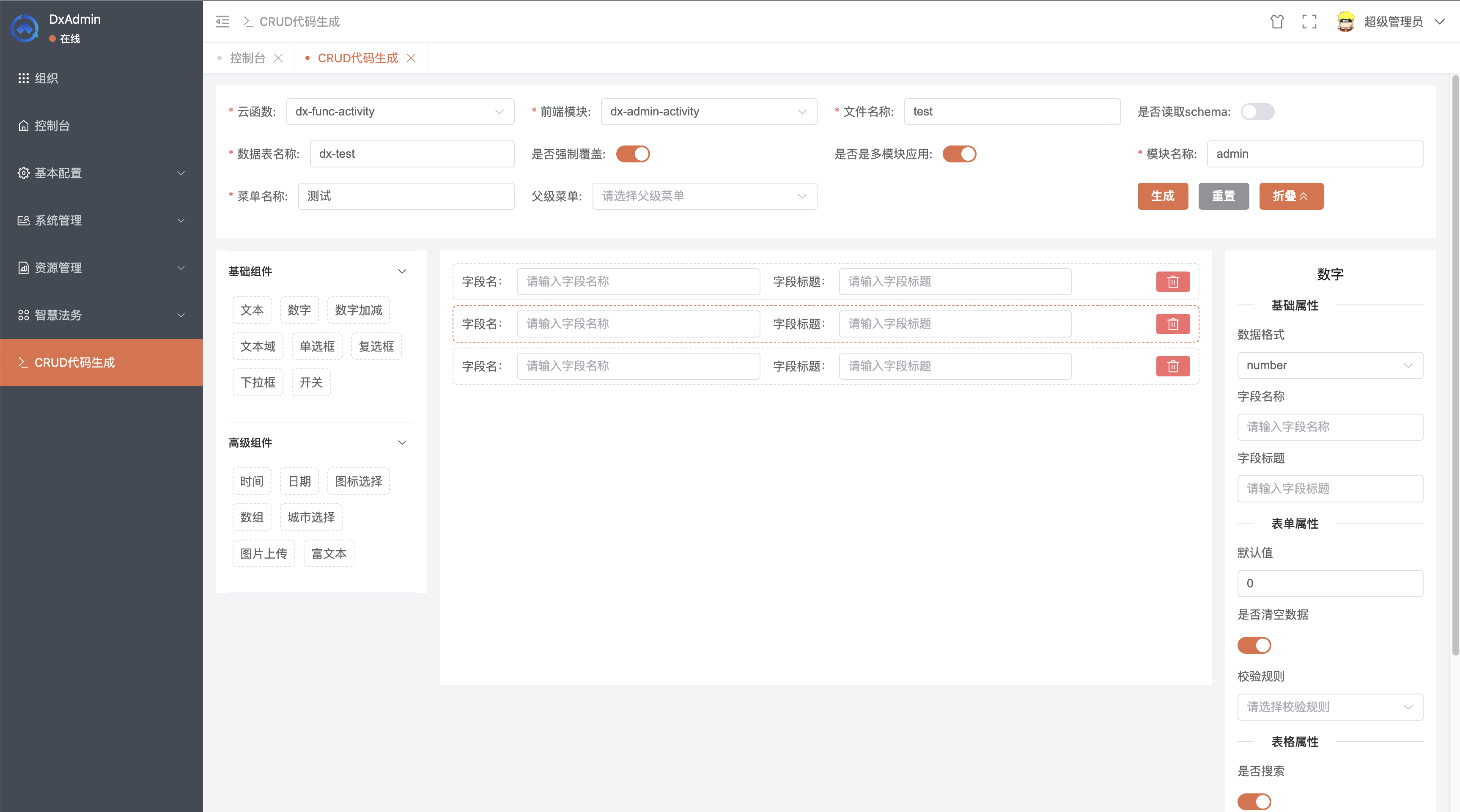
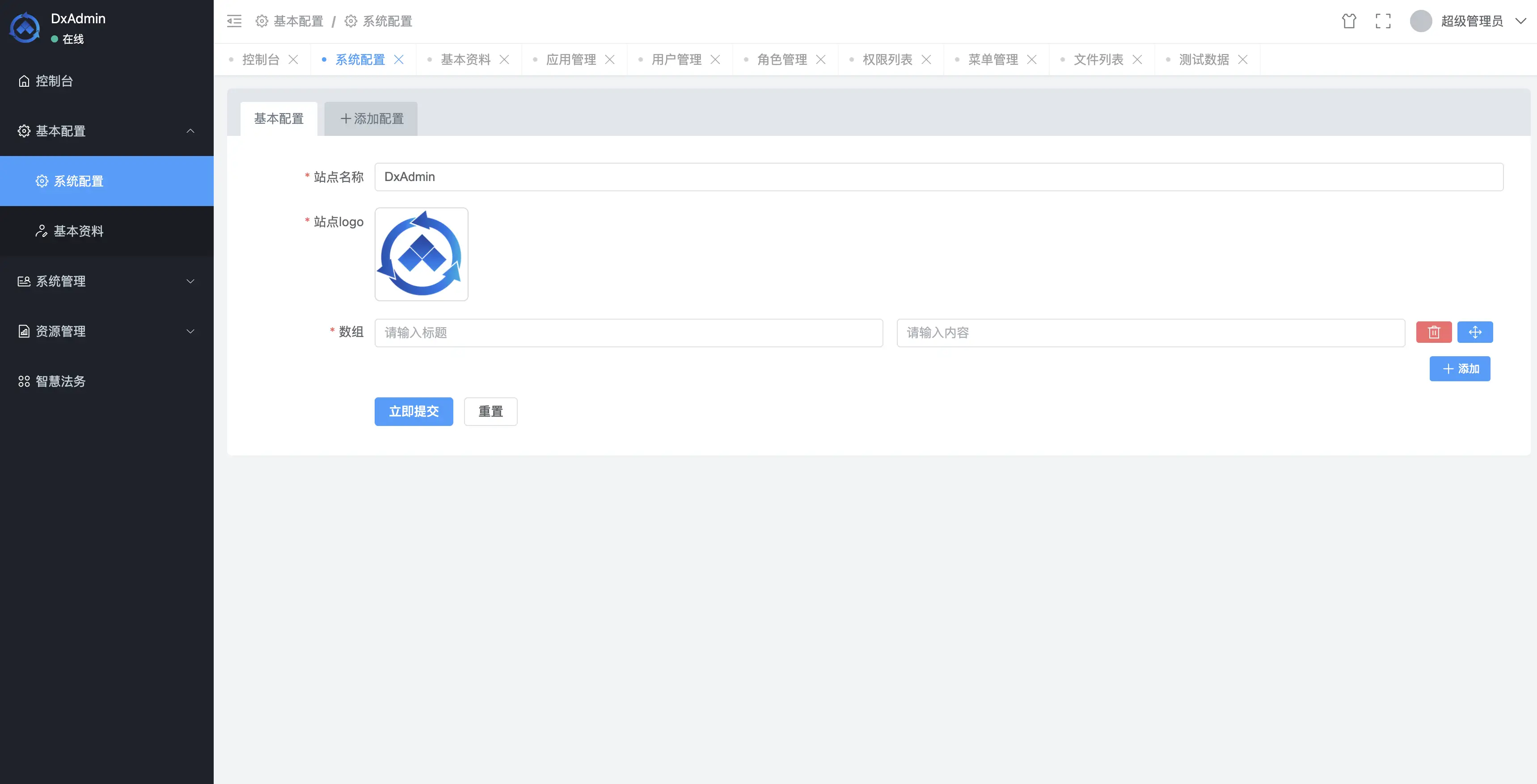
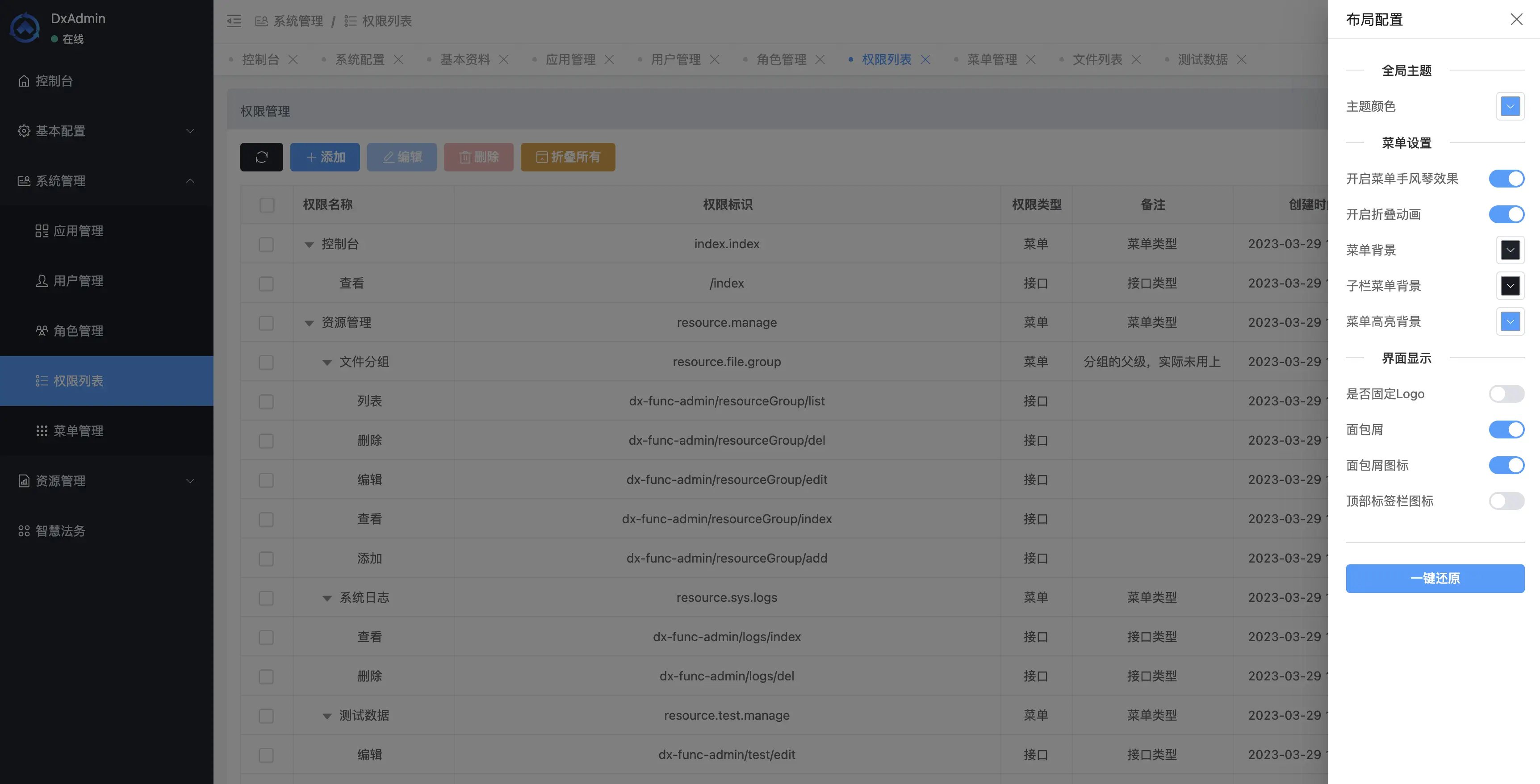
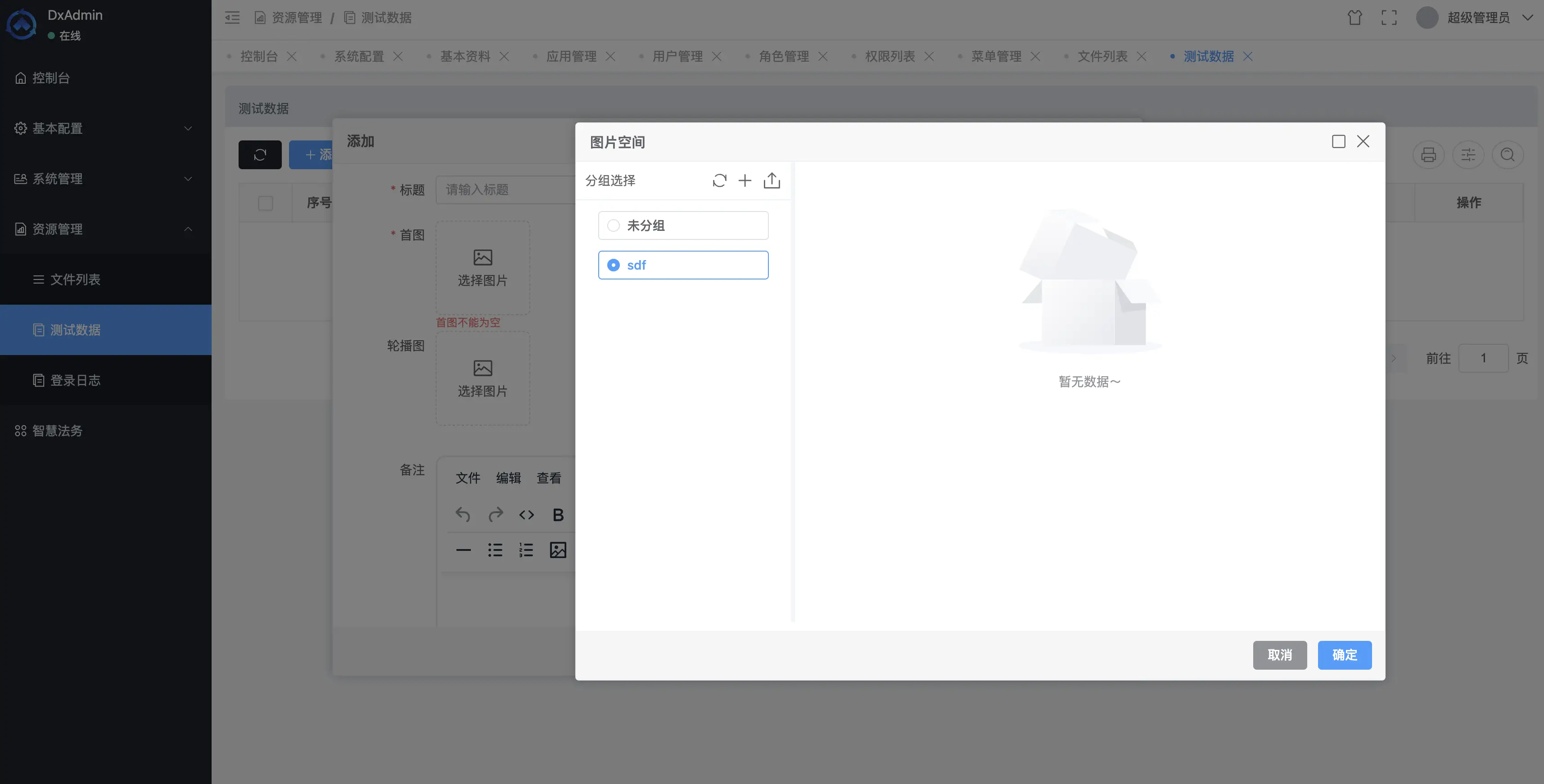
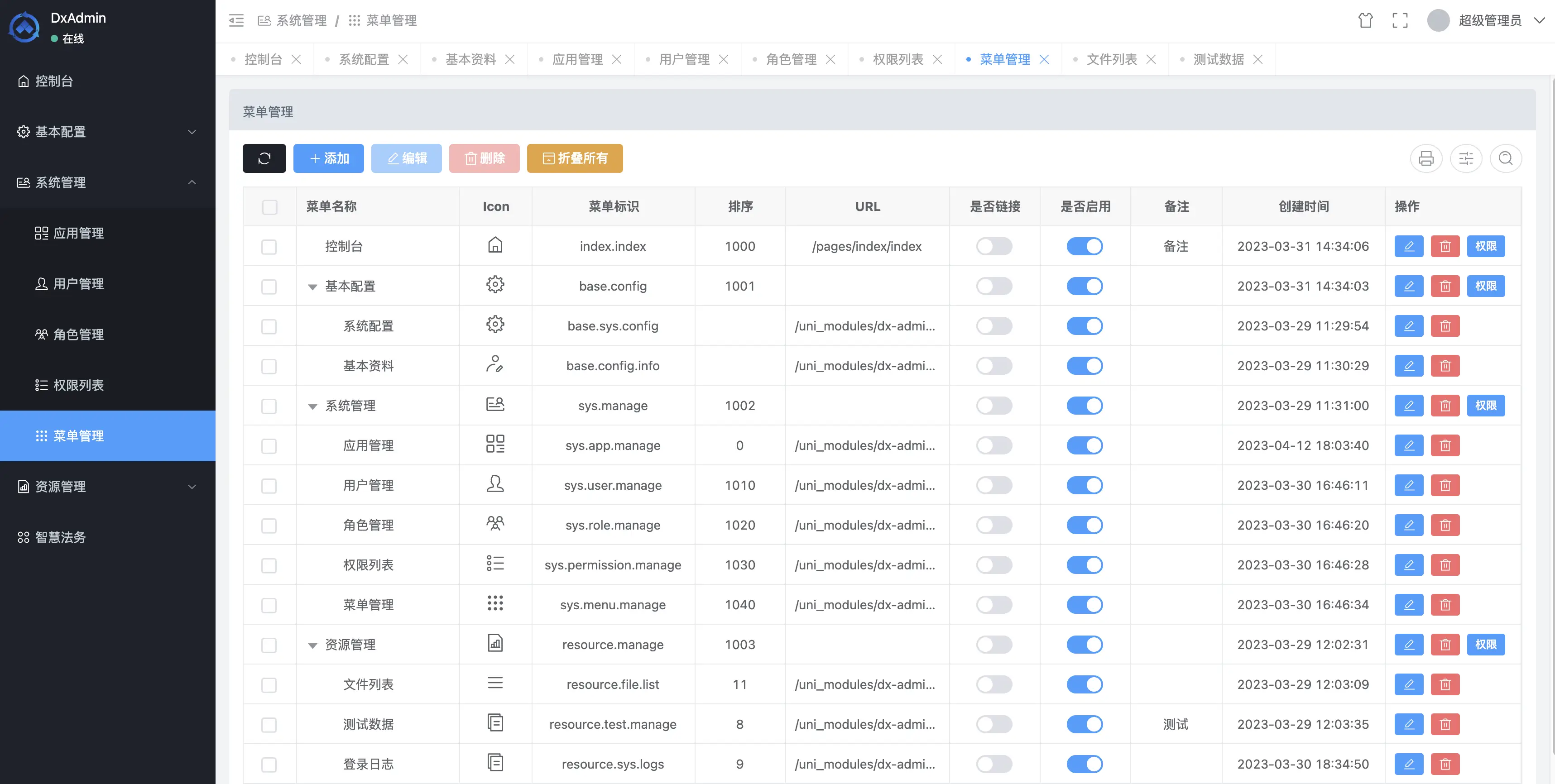
项目预览(可自由更换主题)





演示站点
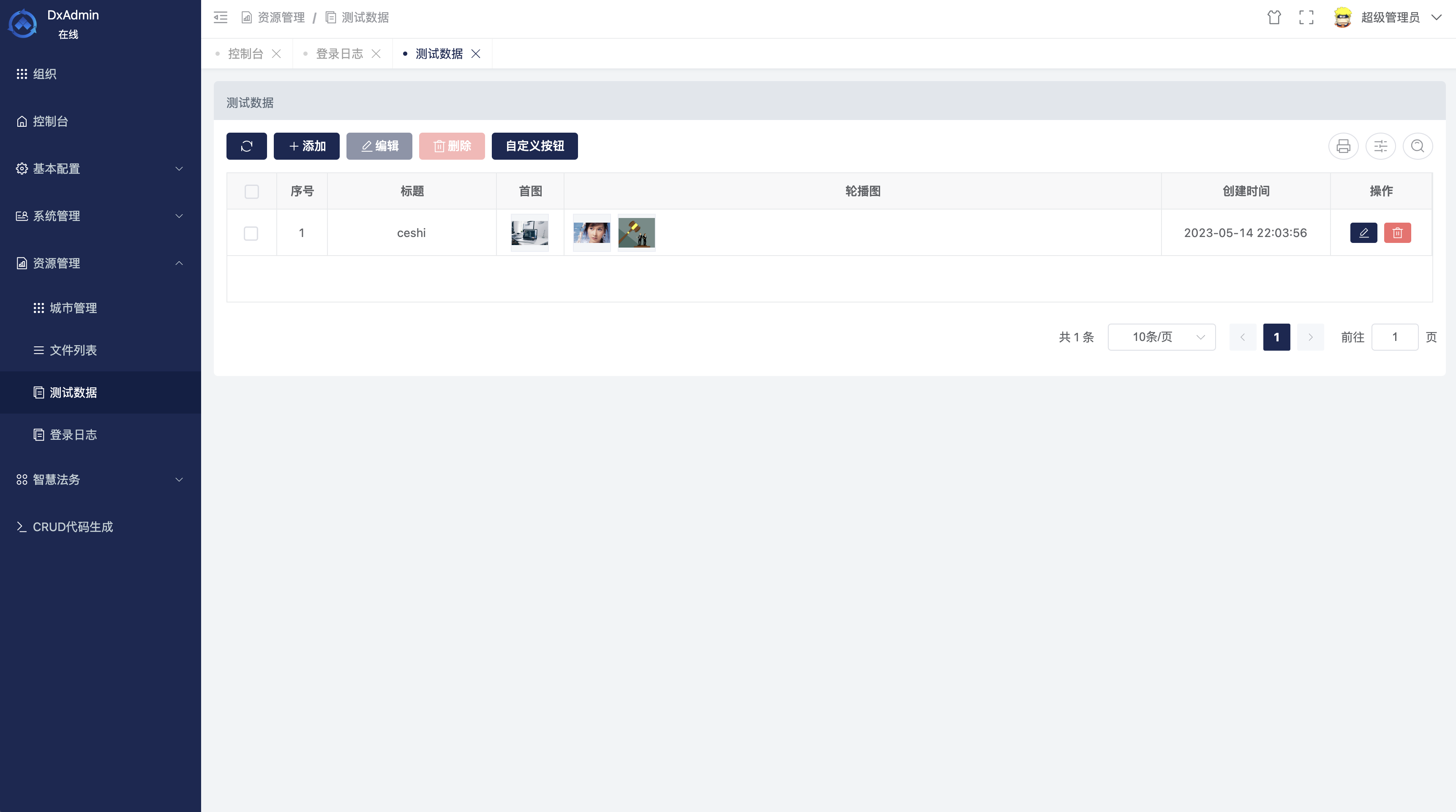
演示站点除了测试管理可以操作增删改查外,其他的权限已屏蔽!
点击直接打开:https://dx.threesome.vip/admin/
文档集合
点击直接打开:https://dx.threesome.vip
主要特性
- 1、使用 uni-cli + vue3 + element-plus + typescript + pinia + vxe-table 开发
- 2、支持修改前端主题颜色,如:菜单背景,按钮,导航,字体主题等
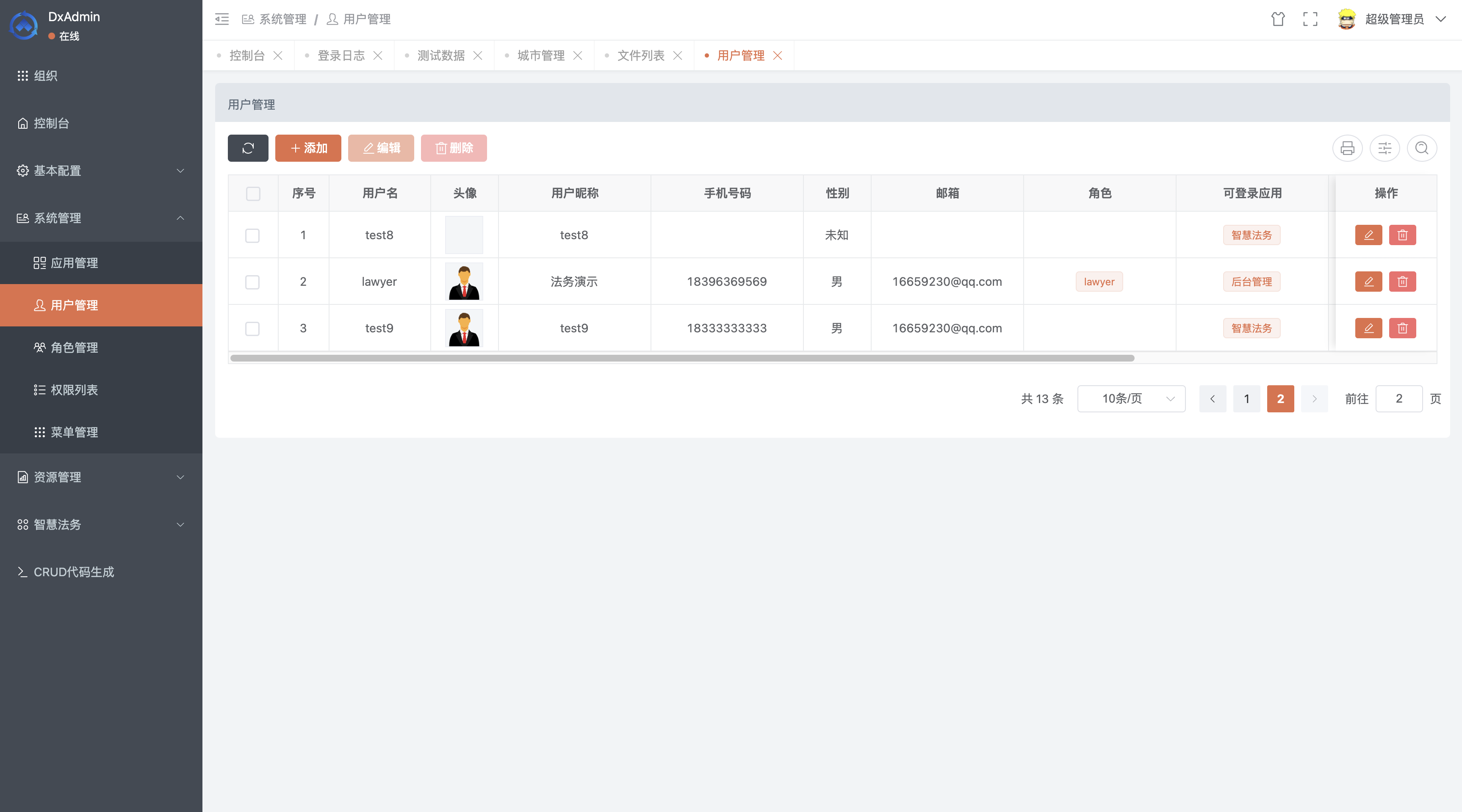
- 3、支持菜单和接口以及crud前端页面按钮权限配置
- 4、封装了crud表格和表单组件,支持全部传配置项配置生成,方便快速开发
- 5、封装了上传组件,支持单图,多图上传以及多图拖拽排序
- 6、封装了常用系列表单组件,方便快速开发
安装使用
温馨提示:项目下载下来无法直接运行,请按以下说明操作,切记切记~
①、下载
如下图,点击右侧,
使用HBuilderX导入示例项目


②、依赖安装和运行
- 温馨提示
⚠️注意:必须导入以下插件且使用 【 HBuilderX 】 开发工具才可以运行
- 安装插件
1、uni-captcha,图形验证码插件
2、qiun-data-charts,秋云图表组件
3、dx-router-admin,云端router
4、dx-func-user,云端用户
5、dx-func-admin,云端后台
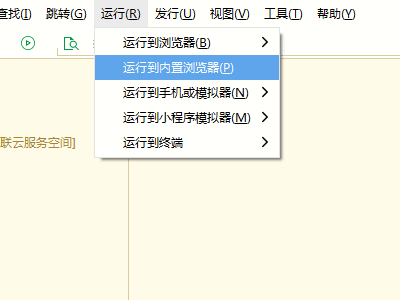
- 运行项目
导入完之后,按照各个插件的使用说明,如:上传所有DB Schema 扩展 和初始化云数据库,最后进入项目根目录,打开cmd,执行
npm install,然后在 HBuilderX 开发工具的菜单栏点击运行->运行到内置浏览器

③、交流



 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载插件ZIP
下载插件ZIP
 赞赏(5)
赞赏(5)




 下载 791
下载 791
 赞赏 5
赞赏 5

 下载 9692401
下载 9692401
 赞赏 1528
赞赏 1528















 赞赏
赞赏
 京公网安备:11010802035340号
京公网安备:11010802035340号