更新记录
1.0.0(2023-04-12)
下载此版本
init
平台兼容性
| App |
快应用 |
微信小程序 |
支付宝小程序 |
百度小程序 |
字节小程序 |
QQ小程序 |
| HBuilderX 3.7.0 app-vue |
× |
√ |
× |
× |
× |
× |
| 钉钉小程序 |
快手小程序 |
飞书小程序 |
京东小程序 |
| × |
× |
× |
× |
| H5-Safari |
Android Browser |
微信浏览器(Android) |
QQ浏览器(Android) |
Chrome |
IE |
Edge |
Firefox |
PC-Safari |
| √ |
√ |
√ |
√ |
√ |
× |
√ |
√ |
√ |
c-sign
c-design交流群号:330647926
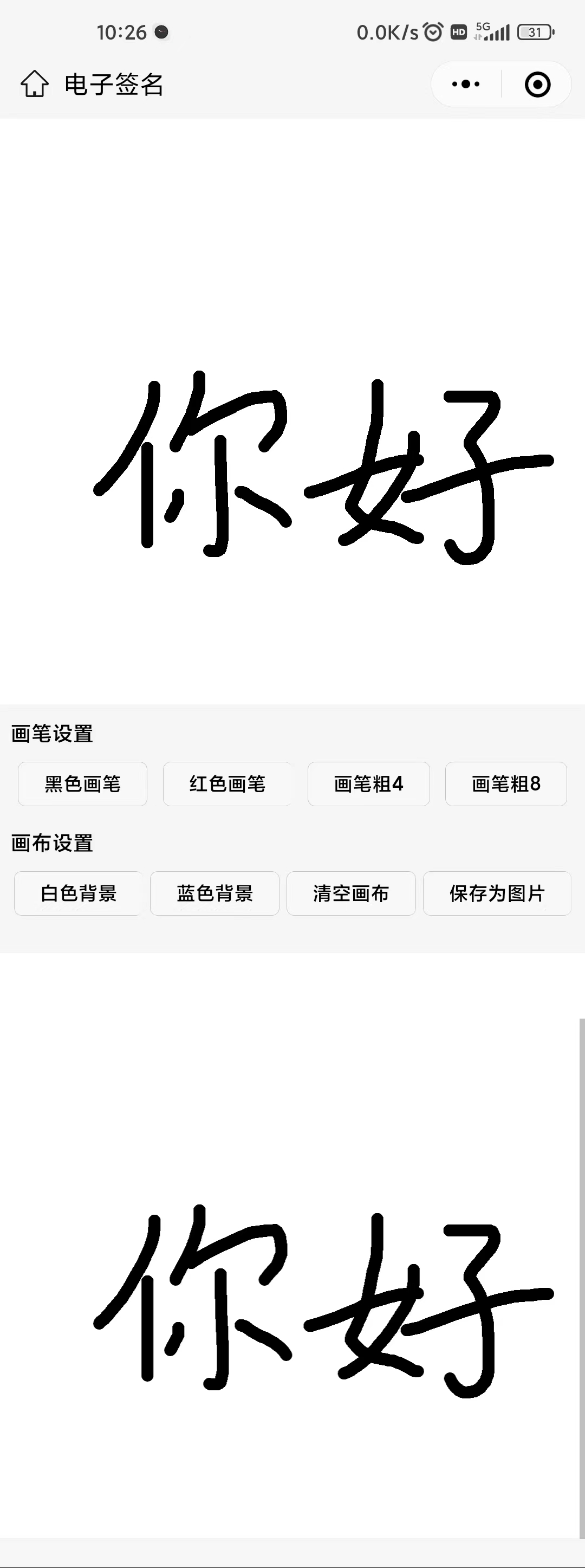
示例预览
https://cloud.vuedata.wang/cdesign/#/pages/sign/sign

一、使用示例
<template>
<view>
<c-sign ref="cSign" :lineColor="lineColor" :lineWidth="lineWidth" :bgColor='bgColor'></c-sign>
<view class="content">
<view>画笔设置</view>
<view class="btnBox">
<button @click="lineColor='#000000'" size="mini">黑色画笔</button>
<button @click="lineColor='#f44'" size="mini">红色画笔</button>
<button @click="lineWidth=4" size="mini">画笔粗4</button>
<button @click="lineWidth=8" size="mini">画笔粗8</button>
</view>
<view>画布设置</view>
<view class="btnBox">
<button @click="bgColor='#fff'" size="mini">白色背景</button>
<button @click="bgColor='#9cd8ff'" size="mini">蓝色背景</button>
<button @click="thumb='',$refs.cSign.clear()" size="mini">清空画布</button>
<button @click="save()" size="mini">保存为图片</button>
</view>
</view>
<image :src="thumb" v-if="thumb" style="width: 750rpx;height: 750rpx;" mode=""></image>
</view>
</template>
<script>
export default {
data() {
return {
bgColor:'#fff',
lineColor:'#000000',
lineWidth:4,
thumb:''
}
},
methods: {
save(){
this.$refs.cSign.save().then(res=>{
console.log(res);
this.thumb = res.tempFilePath
}).catch(err=>{
uni.showToast({
title:err.errMsg,
icon:'none'
})
})
}
}
}
</script>
<style lang="scss">
.page{
width: 100vw;
overflow-x: hidden;
}
.content{
padding: 20rpx 14rpx;
font-size: 28rpx;
}
.btnBox{
width: 100%;
display: flex;align-items: center;
margin-top: 20rpx;
margin-bottom: 30rpx;
}
</style>
二、Props
| 字段 |
类型 |
必填 |
默认值 |
描述 |
| canvasId |
String |
否 |
'c'+uuid(18) |
canvasId 画布id 可不填此项 |
| width |
String |
否 |
750rpx |
图像宽度 单位rpx/px |
| height |
String |
否 |
750rpx |
图像高度 单位rpx/px |
| lineWidth |
Number |
否 |
4 |
画笔宽度 |
| lineColor |
String |
否 |
#000000 |
画笔颜色 |
| bgColor |
String |
否 |
#ffffff |
画布背景颜色 |
三、Methods
| 字段 |
描述 |
| save |
保存为图片 promise返回值{errMsg: "canvasToTempFilePath:ok",tempFilePath:'图片路径'} |
| clear |
清空画布 |



 收藏人数:
收藏人数:
 https://gitee.com/wangziwl/c-designc.git
https://gitee.com/wangziwl/c-designc.git
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 赞赏(0)
赞赏(0)

 下载 1398
下载 1398
 赞赏 1
赞赏 1

 下载 8955982
下载 8955982
 赞赏 1300
赞赏 1300















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号