平台兼容性
Android 文件选择器
必看
我只是把网络上的Android代码进行修改,使其能够在uni-app上运行,至于一些手机选择了后没有返回路径,我也没有什么办法解决,抱歉。 我这里只是提供了一个思路,有动手能力的还请看Android源码修改,此组件也不会在更新。
说明
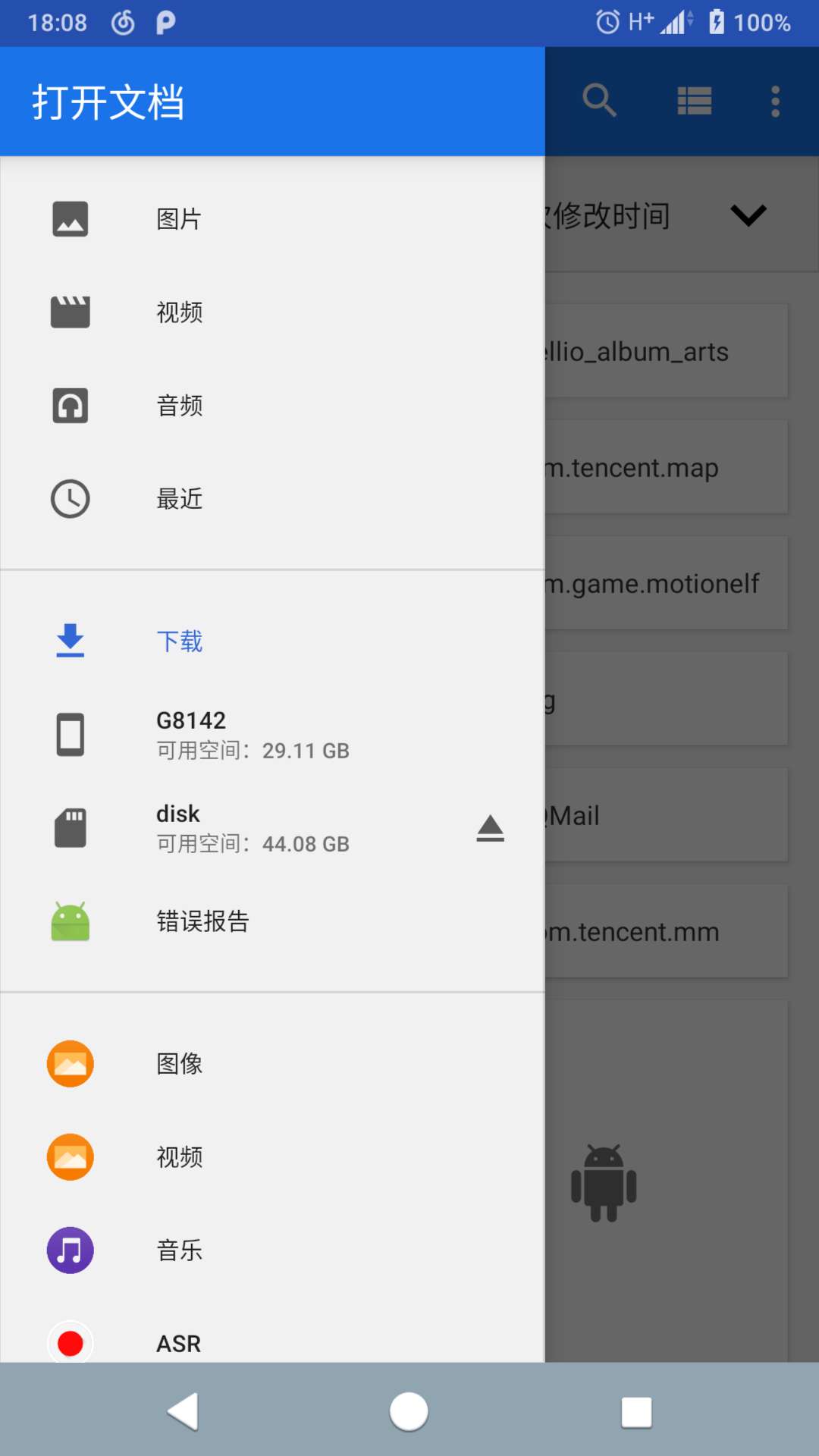
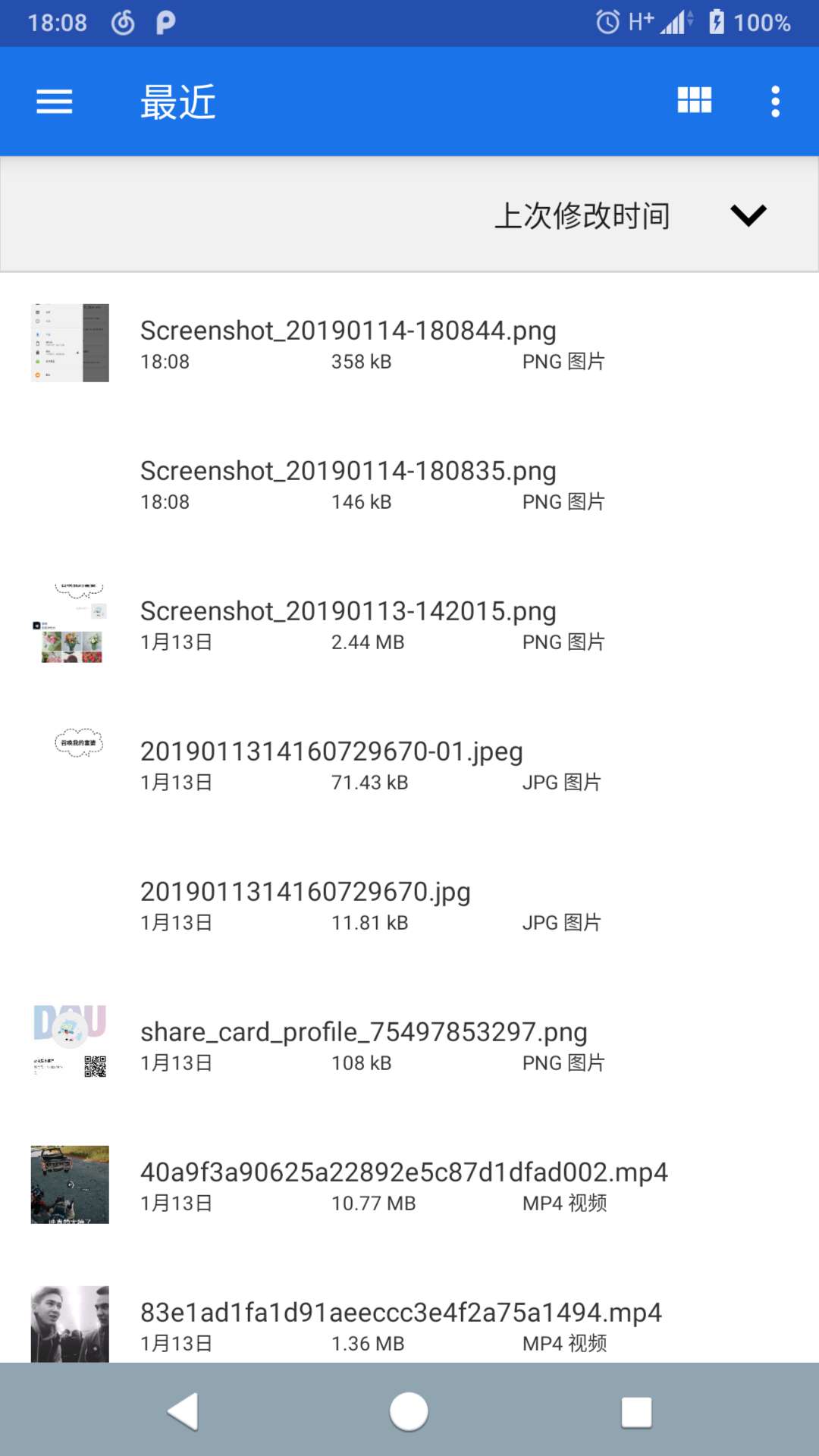
通过native.js 调用系统自带的文件管理器选择文件并返回路径,只支持Android 平台,其它平台不支持
- 这是Android OS 自带的文件管理器,界面无法自定义
- 如果手机精简或停用了系统自带的文件管理器,可能回无效
- 上传文件可直接调用uni.uploadFile,如果上传不成功,尝试使用 plus.io 将复制到临时目录在上传
- 不支持IOS、小程序、H5
- 我测试的系统是安卓原生系统,一切正常。对于国产各种定制ROM,我不保证有效,有问题还请看源代码解决
1.引入组件
// template 使用
<tki-file-manager ref="filemanager" @result="resultPath"></tki-file-manager>
// 普通引入组件
import tkiFileManager from "@/components/tki-file-manager/tki-file-manager.vue"
// 注册组件
components: {
tkiFileManager
},2.方法
_openFile Function
_openFile 打开系统自带文件管理器3.回调
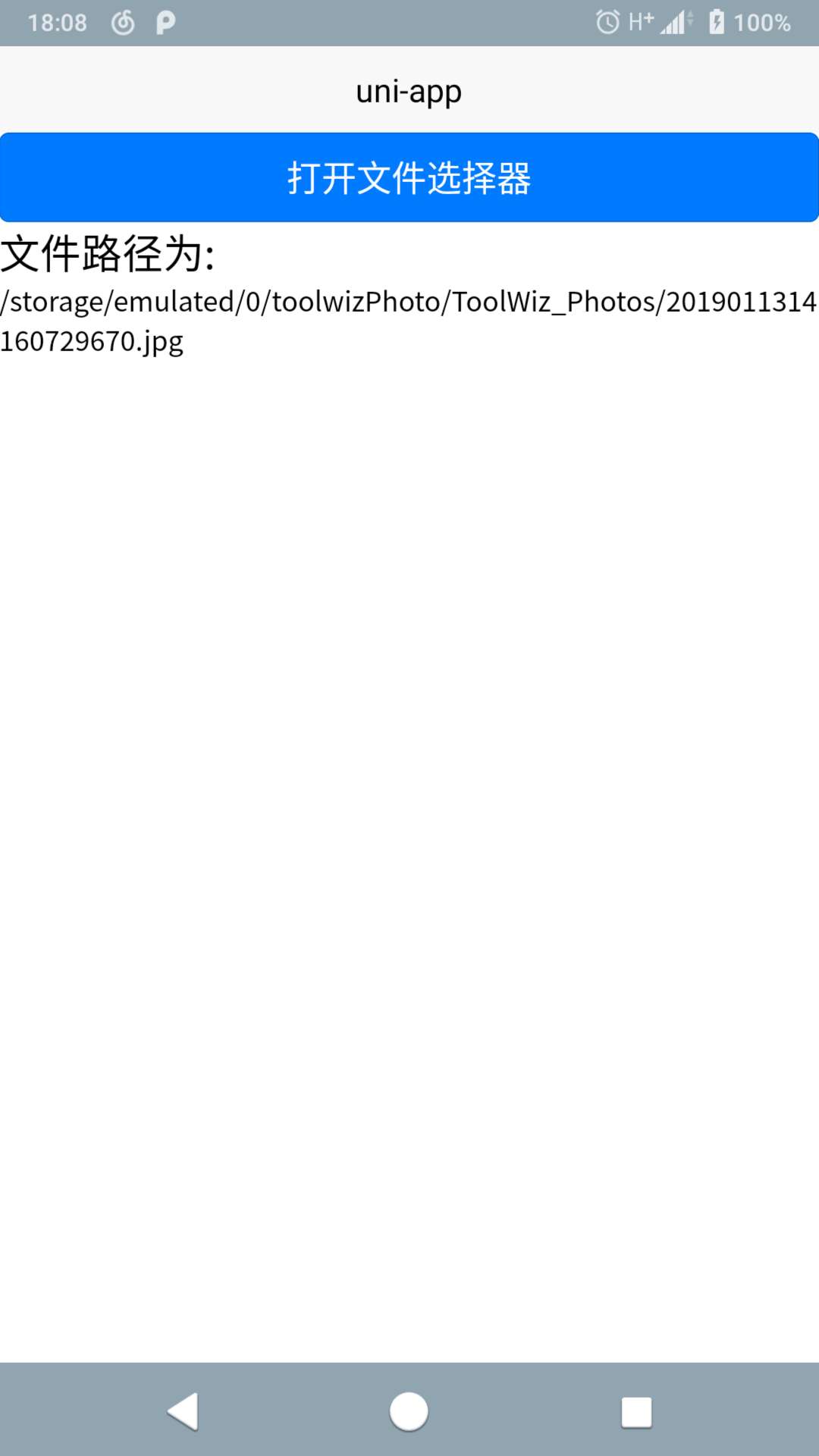
result Function
@result="resultPath" 返回所选文件路径4.示例
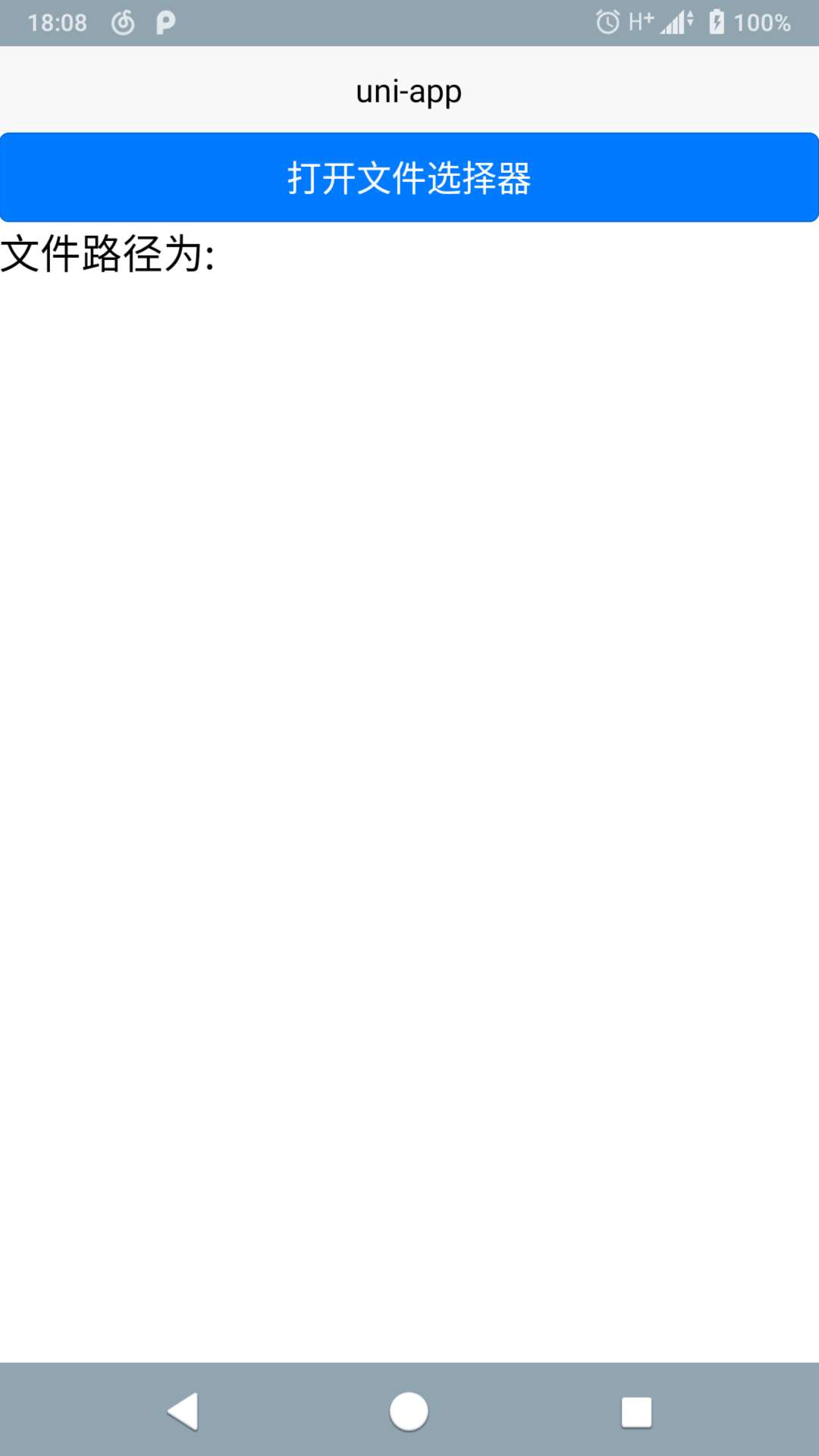
<template>
<view class="content">
<button type="primary" @tap="openFile">打开文件选择器</button>
<view>文件路径为:</view>
<view class="path">{{path}}</view>
<tki-file-manager ref="filemanager" @result="resultPath"></tki-file-manager>
</view>
</template>
<script>
import tkiFileManager from "@/components/tki-file-manager/tki-file-manager.vue"
export default {
data() {
return {
title: '',
path: '',
}
},
methods: {
openFile(){
this.$refs.filemanager._openFile()
},
resultPath(e){
this.path = e
}
},
components: {
tkiFileManager
}
}
</script>
<style>
.content {
width: 100%;
overflow: hidden;
}
.path{
font-size: 14px;
word-break:break-all;
}
</style>
5.问题
有问题请说明安卓版本与手机型号,能解决的我就解决,不能解决的我也无能为力,毕竟我不会写原生,也不懂JAVA,代码是移植的,有兴趣的同学可以自行研究,源码在末尾


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 赞赏(2)
赞赏(2)




 下载 30115
下载 30115
 赞赏 10
赞赏 10

 下载 8956195
下载 8956195
 赞赏 1300
赞赏 1300















 赞赏
赞赏
 京公网安备:11010802035340号
京公网安备:11010802035340号