更新记录
1.0.9(2023-06-08)
下载此版本
增加预览二维码
1.0.8(2023-05-31)
下载此版本
增加license
1.0.7(2023-05-29)
下载此版本
优化单独配置边框逻辑
查看更多
平台兼容性
| App |
快应用 |
微信小程序 |
支付宝小程序 |
百度小程序 |
字节小程序 |
QQ小程序 |
| HBuilderX 3.1.0 |
× |
√ |
× |
× |
× |
× |
| 钉钉小程序 |
快手小程序 |
飞书小程序 |
京东小程序 |
鸿蒙元服务 |
| × |
× |
× |
× |
× |
| H5-Safari |
Android Browser |
微信浏览器(Android) |
QQ浏览器(Android) |
Chrome |
IE |
Edge |
Firefox |
PC-Safari |
| √ |
√ |
√ |
√ |
× |
× |
× |
× |
× |
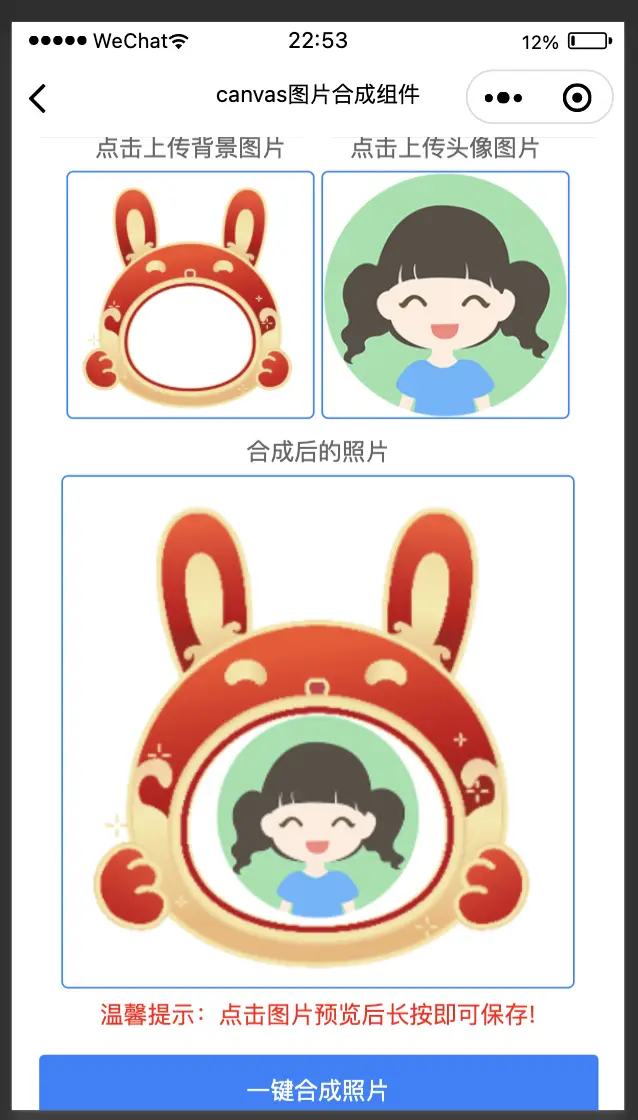
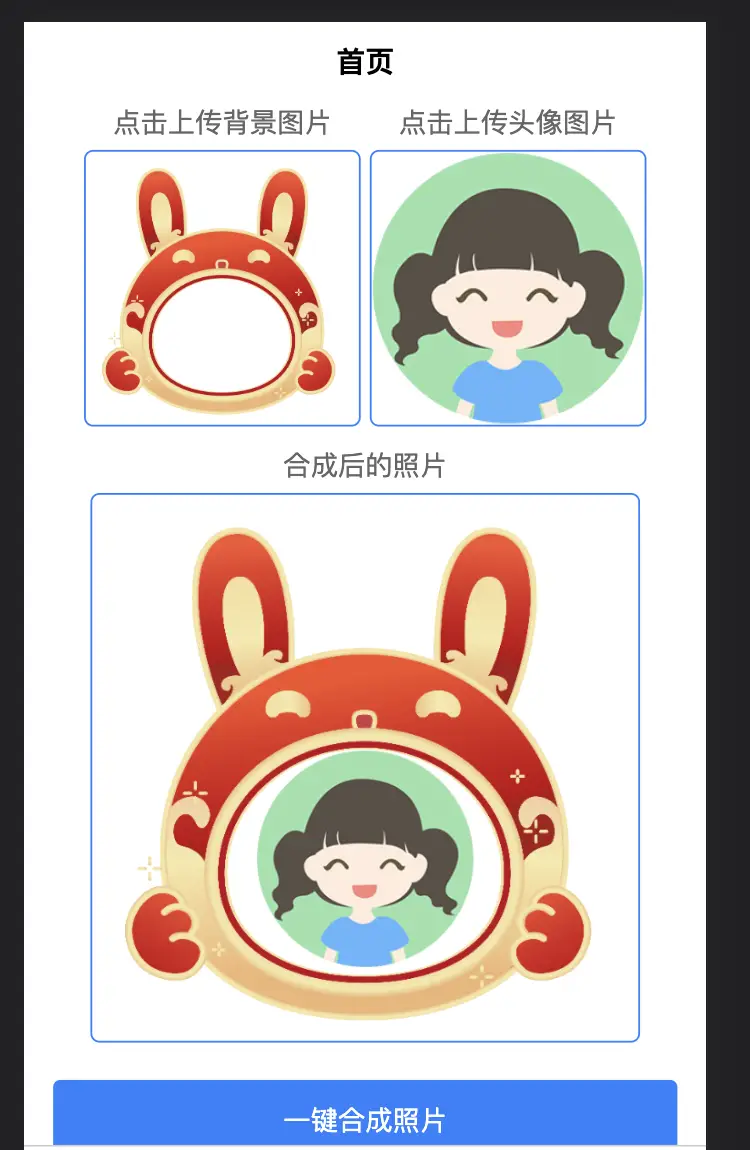
liu-picture-composition适用于uni-app项目的canvas图片合成组件
本组件目前兼容微信小程序、H5
本组件是canvas图片合成组件,自由上传需要合成的图片,支持自定义图片大小、圆角、边框样式、边框颜色等,一键合成好看的头像
--- 扫码预览、关注我们 ---
扫码关注公众号,查看更多插件信息,预览插件效果!

使用示例
复制代码<view @click="compositionUrl">一键合成照片</view>
<liu-picture-composition ref="picRef" :bgUrl="bgUrl" :photoUrl="photoUrl" @change="change"></liu-picture-composition>
复制代码
<script>
export default {
data() {
return {
bgUrl: '',
photoUrl: '',
}
},
methods: {
compositionUrl() {
this.$nextTick(res => {
this.$refs.picRef.getNewUrl()
})
},
change(e) {
console.log('合成的图片地址:', e)
},
}
}
</script>
属性说明
| 名称 |
类型 |
默认值 |
描述 |
| bgUrl |
String |
|
背景图片地址 |
| photoUrl |
String |
|
头像图片地址 |
| fileType |
String |
png |
生成的图片格式(jpg或png) |
| width |
Number |
300 |
背景图片宽度(px) |
| height |
Number |
300 |
背景图片高度(px) |
| dWidth |
Number |
200 |
中间头像图片宽度(px) |
| dHeight |
Number |
200 |
中间头像图片高度(px) |
| x |
Number |
0 |
背景图片离左边的距离(px) |
| y |
Number |
0 |
背景图片离上边的距离(px) |
| dx |
Number |
50 |
中间头像离左边的距离(px) |
| dy |
Number |
50 |
中间头像离上边的距离(px) |
| radius |
Number |
0 |
背景图片圆角(px) |
| lineWidth |
Number |
0 |
背景图片边框宽度(px) |
| lineColor |
String |
#FFFFFF |
背景图片边框颜色 |
| dRadius |
Number |
0 |
中间头像圆角(px) |
| dLineWidth |
Number |
0 |
中间头像边框宽度(px) |
| dLineColor |
String |
#FFFFFF |
中间头像边框颜色 |
| @change |
Function |
|
图片合成成功回调事件 |



 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 赞赏(5)
赞赏(5)



 下载 4410
下载 4410
 赞赏 44
赞赏 44

 下载 9695636
下载 9695636
 赞赏 1530
赞赏 1530















 赞赏
赞赏
 京公网安备:11010802035340号
京公网安备:11010802035340号