更新记录
1.0.7(2023-06-09)
下载此版本
增加预览二维码
1.0.6(2023-05-15)
下载此版本
增加点击事件
1.0.5(2023-05-14)
下载此版本
卡片轮播
查看更多
平台兼容性
| App |
快应用 |
微信小程序 |
支付宝小程序 |
百度小程序 |
字节小程序 |
QQ小程序 |
| HBuilderX 3.1.0 |
× |
√ |
× |
× |
× |
× |
| 钉钉小程序 |
快手小程序 |
飞书小程序 |
京东小程序 |
| × |
× |
× |
× |
| H5-Safari |
Android Browser |
微信浏览器(Android) |
QQ浏览器(Android) |
Chrome |
IE |
Edge |
Firefox |
PC-Safari |
| √ |
√ |
√ |
√ |
√ |
× |
× |
× |
× |
liu-slide-img适用于uni-app项目的轮播图组件
本组件目前兼容微信小程序、H5
本组件支持自定义自动切换、切换时间、轮播图高度、轮播内容
--- 扫码预览、关注我们 ---
扫码关注公众号,查看更多插件信息,预览插件效果!

使用方式
<template>
<view class="page-main">
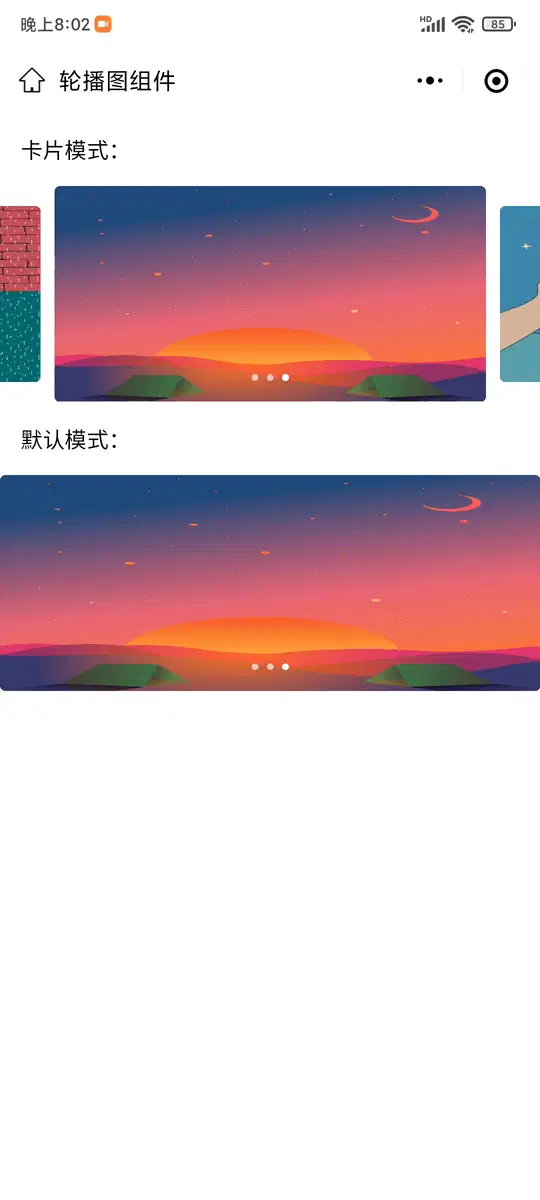
<view style="margin: 30rpx;">卡片模式:</view>
<liu-slide-img :list="list" :type="2" :autoplay="autoplay" :interval="interval" @change="change"
@click="click"></liu-slide-img>
<view style="margin: 30rpx;">默认模式:</view>
<liu-slide-img :list="list" :autoplay="autoplay" :interval="interval" @change="change"
@click="click">></liu-slide-img>
</view>
</template>
<script>
export default {
data() {
return {
list: [{
src: "https://cdn.pixabay.com/photo/2020/05/19/13/32/cartoon-5190837_1280.jpg"
},
{
src: "https://cdn.pixabay.com/photo/2020/05/19/13/35/cartoon-5190860_1280.jpg"
},
{
src: "https://cdn.pixabay.com/photo/2022/03/31/14/53/camp-7103189_1280.png"
}
],
autoplay: true,
interval: 3000
}
},
methods: {
//当前轮播索引
change(e) {
console.log('==========', e)
},
//点击轮播
click(e) {
console.log('点击轮播', e)
}
}
}
</script>
属性说明
| 名称 |
类型 |
默认值 |
描述 |
| list |
Array |
[] |
轮播图数据源 |
| type |
Number |
1 |
轮播模式(1:默认;2:卡片) |
| heightNumber |
Number |
300 |
轮播图高度(rpx) |
| borderRadius |
Number |
8 |
轮播图圆角(rpx) |
| autoplay |
Boolean |
true |
是否自动切换 |
| interval |
Number |
5000 |
自动切换时间间隔 |
| circular |
Boolean |
true |
是否采用衔接滑动,即播放到末尾后重新回到开头 |
| current |
Number |
0 |
当前所在滑块的index |
| @change |
Function |
|
轮播回调 |
| @click |
Function |
|
点击轮播 |



 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 赞赏(8)
赞赏(8)

 下载 3625
下载 3625
 赞赏 37
赞赏 37

 下载 8956767
下载 8956767
 赞赏 1300
赞赏 1300















 赞赏
赞赏
 京公网安备:11010802035340号
京公网安备:11010802035340号