更新记录
1.0.1(2023-04-06)
下载此版本
icon图片忘记上传
1.0.0(2023-04-05)
下载此版本
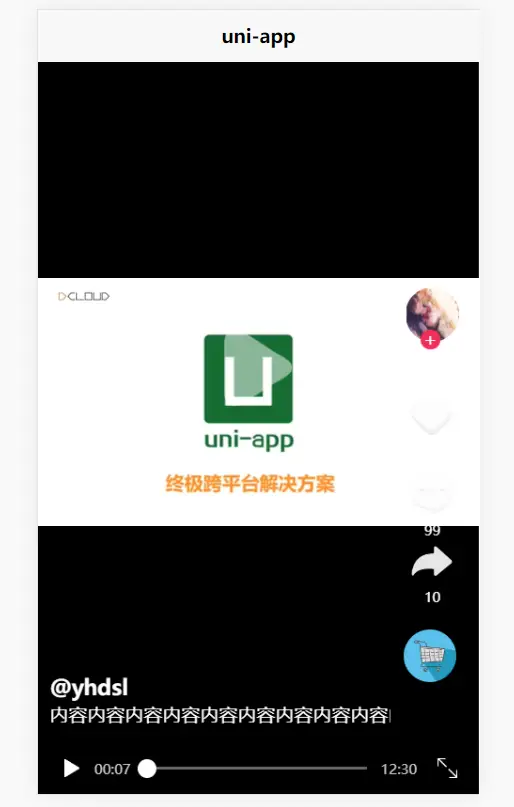
仿抖音短视频,可上下滑动的视频模板
平台兼容性
| App |
快应用 |
微信小程序 |
支付宝小程序 |
百度小程序 |
字节小程序 |
QQ小程序 |
| × |
× |
√ |
× |
× |
× |
× |
| 钉钉小程序 |
快手小程序 |
飞书小程序 |
京东小程序 |
| × |
× |
× |
× |
| H5-Safari |
Android Browser |
微信浏览器(Android) |
QQ浏览器(Android) |
Chrome |
IE |
Edge |
Firefox |
PC-Safari |
| √ |
√ |
√ |
√ |
× |
× |
× |
× |
× |
组件事件
| 事件 |
事件内容 |
| @tapLove |
点赞 |
| @tapShare |
分享 |
| @tapAvater |
用户信息 |
| @tapMsg |
发送评论 |
| @tapFollow |
关注 |
使用说明
<template>
<yhdsl-dy-video class="video" :video_list="videoList" @tapLove="tapLove" @tapShare="tapShare" @tapAvater="tapAvater" @tapMsg="tapMsg" @tapFollow="tapFollow" />
</template>
<script>
import yhdslDyVideo from '@/components/yhdsl-dy/yhdsl-dy.vue';
export default {
components: {
yhdslDyVideo
},
data() {
return {
videoList: [
{
video_id: 1,
nickname: 'yhdsl',
describe: '内容内容内容内容内容内容内容内容内容内容',
cover_url: '../../static/yhdsl/cover.jpg',
video_url:
'https://img.cdn.aliyun.dcloud.net.cn/guide/uniapp/%E7%AC%AC1%E8%AE%B2%EF%BC%88uni-app%E4%BA%A7%E5%93%81%E4%BB%8B%E7%BB%8D%EF%BC%89-%20DCloud%E5%AE%98%E6%96%B9%E8%A7%86%E9%A2%91%E6%95%99%E7%A8%8B@20200317.mp4',
dianzan: 10,
pinglun: 99,
zhuanfa: 10,
is_dianzan: true
},
{
video_id: 2,
nickname: 'yhdsl',
describe: '内容内容',
cover_url: '../../static/yhdsl/cover.jpg',
video_url:
'https://img.cdn.aliyun.dcloud.net.cn/guide/uniapp/%E7%AC%AC1%E8%AE%B2%EF%BC%88uni-app%E4%BA%A7%E5%93%81%E4%BB%8B%E7%BB%8D%EF%BC%89-%20DCloud%E5%AE%98%E6%96%B9%E8%A7%86%E9%A2%91%E6%95%99%E7%A8%8B@20200317.mp4',
dianzan: 10,
pinglun: 99,
zhuanfa: 10,
is_dianzan: false
}
]
};
},
methods: {
tapAvater(item) {
console.log('触发头像点击事件');
},
tapMsg(item) {
console.log('触发评论事件');
},
tapShare(item) {
console.log('触发分享事件');
},
tapFollow(item) {
console.log('触发关注事件');
},
tapLove(item) {
console.log('触发点赞事件');
}
}
};
</script>
<style lang="scss" scoped></style>


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 赞赏(10)
赞赏(10)

 下载 722
下载 722
 赞赏 4
赞赏 4

 下载 8956767
下载 8956767
 赞赏 1300
赞赏 1300















 赞赏
赞赏
 京公网安备:11010802035340号
京公网安备:11010802035340号