更新记录
1.0.5(2023-06-14)
下载此版本
修改示例
1.0.4(2023-06-10)
下载此版本
增加预览二维码
1.0.3(2023-06-10)
下载此版本
增加预览二维码
查看更多
平台兼容性
| App |
快应用 |
微信小程序 |
支付宝小程序 |
百度小程序 |
字节小程序 |
QQ小程序 |
| HBuilderX 3.1.0 |
× |
√ |
× |
× |
× |
× |
| 钉钉小程序 |
快手小程序 |
飞书小程序 |
京东小程序 |
| × |
× |
× |
× |
| H5-Safari |
Android Browser |
微信浏览器(Android) |
QQ浏览器(Android) |
Chrome |
IE |
Edge |
Firefox |
PC-Safari |
| √ |
√ |
√ |
√ |
× |
× |
× |
× |
× |
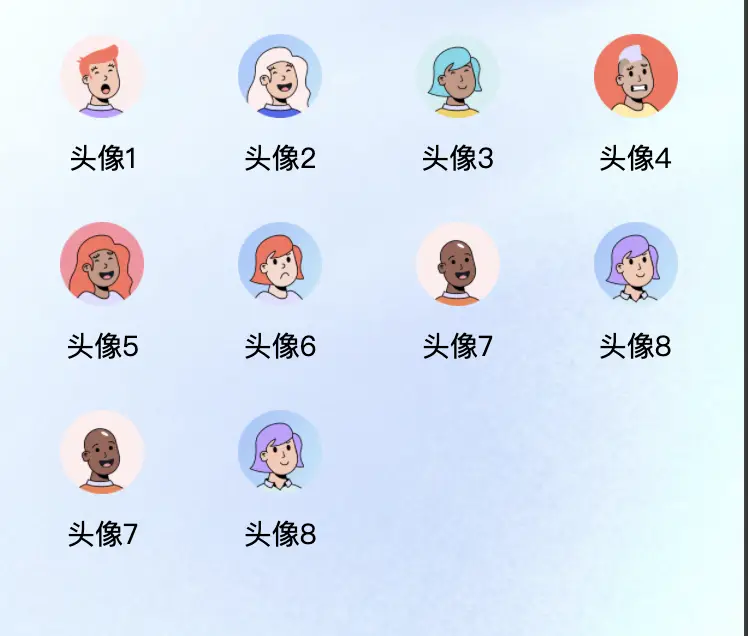
liu-slide-menu适用于uni-app项目的页面 图文menu宫格导航自定义组件
本组件目前兼容微信小程序、H5
本组件支持小程序和H5 图文宫格导航、menu导航、自动切换宫格菜单
--- 扫码预览、关注我们 ---
扫码关注公众号,查看更多插件信息,预览插件效果!

<!-- isSlided 为true -->
<liu-slide-menu :menuList="menuList" :imgHeight="84" isSlided :rowNum="1" :indicatorActiveColor="'#3A76EE'" @clickItem="clickItem"></liu-slide-menu>
export default {
data() {
return {
menuList:[{
url: 'https://cdn.jsdelivr.net/gh/ckcoding/PICS/PicGo1.png',
name: '头像1',
},{
url: 'https://cdn.jsdelivr.net/gh/ckcoding/PICS/PicGo2.png',
name: '头像2',
},{
url: 'https://cdn.jsdelivr.net/gh/ckcoding/PICS/PicGo3.png',
name: '头像3',
},{
url: 'https://cdn.jsdelivr.net/gh/ckcoding/PICS/PicGo4.png',
name: '头像4',
},{
url: 'https://cdn.jsdelivr.net/gh/ckcoding/PICS/PicGo5.png',
name: '头像5',
},{
url: 'https://cdn.jsdelivr.net/gh/ckcoding/PICS/PicGo6.png',
name: '头像6',
},{
url: 'https://cdn.jsdelivr.net/gh/ckcoding/PICS/PicGo7.png',
name: '头像7',
},{
url: 'https://cdn.jsdelivr.net/gh/ckcoding/PICS/PicGo8.png',
name: '头像8',
},{
url: 'https://cdn.jsdelivr.net/gh/ckcoding/PICS/PicGo7.png',
name: '头像9',
},{
url: 'https://cdn.jsdelivr.net/gh/ckcoding/PICS/PicGo8.png',
name: '头像10',
}]
};
},
methods: {
//点击单独某一个宫格
clickItem(item){
console.log('item', item)
//拿到当前点击item对象 执行自己的业务逻辑
}
}
}
属性说明
| 名称 |
类型 |
默认值 |
描述 |
| menuList |
Array |
[] |
菜单选项数据 |
| imgHeight |
Number |
96 |
图标高度 |
| isSlided |
Boolean |
false |
是否 需要滑动 |
| rowNum |
Number |
1 |
滑动状态 每页展示几行(isSlided为默认值时不需要考虑) |
| isSlidedAuto |
Boolean |
true |
滑动状态 是否自动滑动(isSlided为默认值时不需要考虑) |
| indicatorDots |
Boolean |
true |
滑动状态 是否展示指示点(isSlided为默认值时不需要考虑) |
| indicatorColor |
String |
'rgba(213,215,221, 1)' |
滑动状态 指示点颜色(isSlided为默认值时不需要考虑) |
| indicatorActiveColor |
String |
'rgba(40, 124, 248, 1)' |
滑动状态 指示点选中颜色(isSlided为默认值时不需要考虑) |
| interval |
Number |
5000 |
滑动状态 自动切换时间间隔(isSlided为默认值时不需要考虑) |
| @clickItem |
Function |
|
点击菜单回调事件 |



 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 赞赏(0)
赞赏(0)



 下载 3641
下载 3641
 赞赏 37
赞赏 37

 下载 8966927
下载 8966927
 赞赏 1304
赞赏 1304















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号