更新记录
1.2.2(2023-04-13) 下载此版本
优化;
2023-04-13
- 点击优化 by Fog
1.2.1(2023-04-06) 下载此版本
优化;
2023-04-06
- 优化 by Fog
1.2.0(2023-04-06) 下载此版本
新增;
2023-04-06
- 新增传值跳转页面 by Fog
平台兼容性
| Vue2 | Vue3 |
|---|---|
| √ | × |
| App | 快应用 | 微信小程序 | 支付宝小程序 | 百度小程序 | 字节小程序 | QQ小程序 |
|---|---|---|---|---|---|---|
| HBuilderX 3.1.0 | × | √ | √ | × | × | × |
| 钉钉小程序 | 快手小程序 | 飞书小程序 | 京东小程序 | 鸿蒙元服务 |
|---|---|---|---|---|
| × | × | × | × | × |
| H5-Safari | Android Browser | 微信浏览器(Android) | QQ浏览器(Android) | Chrome | IE | Edge | Firefox | PC-Safari |
|---|---|---|---|---|---|---|---|---|
| × | √ | √ | √ | √ | × | √ | √ | √ |
yt-selector 使用说明
〇、简介
- 这是杭州云童智能科技有限公司使用的小程序端的选项切换组件
一、使用说明
-
右侧点击使用
HBuilderX 导入插件 -
引用组件
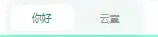
<yt-selector switchName1="你好" switchName2="云童" ref="message"></yt-selector> - 写入要切换页面组件
<template v-slot:dom1><view class="com">页面1</view></template>
<template v-slot:dom2><view class="com">页面2</view></template>- 触发切换页面组件
eaasdw() {
//只能传值1||2,传1 切换页面1,传2 切换页面2,空为undefined
this.$refs.message.switchPage();
}-
Demo体验 :微信/支付宝小程序搜索:云童健康
-
如果这个插件帮到了您的项目,请麻烦来给个评分谢谢。提出宝贵的意见当然更好!
-
本插件的设计归云童健康所有
二、参数说明
- props
| 参数名 | 类型 | 说明 | 必填 | 默认值 |
|---|---|---|---|---|
| switchName1 | String | 左边切换按钮文字 | 是 | "" |
| switchName2 | String | 右边切换按钮文字 | 是 | "" |
三、事件说明
- events
| 事件名称 | 传参 | 说明 | 回调参数 |
|---|---|---|---|
| switchPageCallback | / | 切换事件回调 | 无 |
四、其他说明
- 无
五、示例代码
<template>
<view class="content">
<yt-selector switchName1="你好" switchName2="云童" @switchPageCallback="selectIndex" ref="message">
<template v-slot:dom1>
<view class="com">
页面1
</view>
</template>
<template v-slot:dom2>
<view class="com">
页面2
</view>
</template>
</yt-selector>
<view class="mam" @click="clickToSwitchPage">2</view>
</view>
</template>
<script>
export default {
data() {
return {
}
},
methods: {
//切换事件回调
selectIndex(i) {
console.log(i);
},
//只能传值1||2,传1 切换页面1,传2 切换页面2,空为undefined
clickToSwitchPage() {
this.$refs.message.switchPage(2);
}
}
}
</script>
<style>
.com {
width: 100vh;
height: 600rpx;
background-color: aquamarine;
}
.mam {
width: 50rpx;
height: 50rpx;
background-color: aqua;
}
</style>


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载示例项目ZIP
下载示例项目ZIP
 赞赏(0)
赞赏(0)

 下载 21
下载 21
 赞赏 0
赞赏 0

 下载 9113605
下载 9113605
 赞赏 1356
赞赏 1356















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号