更新记录
1.0(2019-12-21) 下载此版本
基于官方图标组件uni-icon的扩展:可以自由添加自定义图标,同自带图标同时使用。 可以直接覆盖原有components/uni-icon 文件,不影响原有功能
平台兼容性
因为提供插件名称不能和现有官方组件重名,所以把文件名改成my-icon,下载后自行改成uni-icon,或者作为自定义组件my-icon也行。如果使用uni-icon,替换前前先备份原有uni-icon。
使用方式
<uni-icon type="test" prefixClass="my-icon" size="24" color="#368dff"></uni-icon>prefixClass="my-icon"使用是自定义图标,没有prefixClass属性或者prefixClass="uni-icon"时使用原有图标
如果HBuilderX版本大于2.3.0,要使用 uni-icons(原因:https://ask.dcloud.net.cn/article/36404)
扩展方式
uni-icon组件里的图标,使用的是woff格式,可以在uni-icon.vue文件里看到@font-face src 后面跟着的一串base64字符串,这里面就是图标了。
扩展的方法就是我们在uni-icon.vue添加多一个@font-face,并命名为myicons,myicons里的src带有我们自定义的图标。
@font-face {
font-family: myicons;
font-weight: normal;
font-style: normal;
src: url('data:application/x-font-woff2;charset=utf-8;base64,...') format('woff2');
}
我们还得加样式来以便调用图标
.my-icon-test:before {
content: "\e634";
}src里woff base64字符串生成方式
我使用的是阿里矢量图标库,在阿里图标库上面选择多个图标后,下载代码,会得到这些图标的各种格式svg/woff/woff2/ttf/css等,而我们这里用到的是iconfont.css文件,编辑文件看到同样有@font-face,里面的
src: url('data:application/x-font-woff2;charset=utf-8;base64,...') format('woff2');这串代码就是我们要的,替换到uni-icon.vue里的myicons,同时把下面样式内容复制进来(名称要改成my-icon开头)
替换完这两个地方,你就可以使用自定义图标了。
除了阿里图标库,我们也可以使用其它格式转成woff,工具地址:https://transfonter.org/
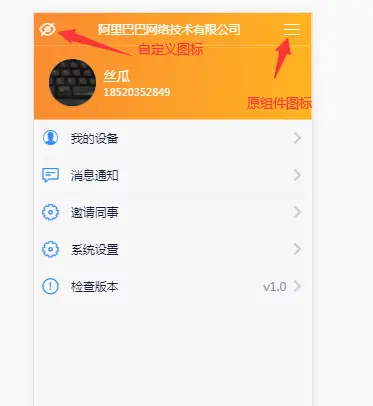
关于官方组件中使用自定义图标,以uni-nav-bar为例:
需要在uni-nav-bar.vue里添加属性prefixClass
prefixClass: {
type: String,
default: 'uni-icon'
},uni-nav-bar两个地方用到图标
<uni-icons :color="color" :prefixClass="prefixClass" :type="leftIcon" size="24" />
<uni-icons :type="rightIcon" :prefixClass="prefixClass" :color="color" :size="rightIconSize" />这样我们在使用uni-nav-bar组件,又想使用自定义图标,只要在调用组件时传入prefixClass=“my-icon”,就可以使用自定义图标。


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 赞赏(0)
赞赏(0)

 下载 2191
下载 2191
 赞赏 0
赞赏 0

 下载 8957326
下载 8957326
 赞赏 1300
赞赏 1300















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号