更新记录
1.0.2(2019-12-24) 下载此版本
优化图片路径
1.0.1(2019-12-24) 下载此版本
优化图片路径
1.0.0(2019-12-20) 下载此版本
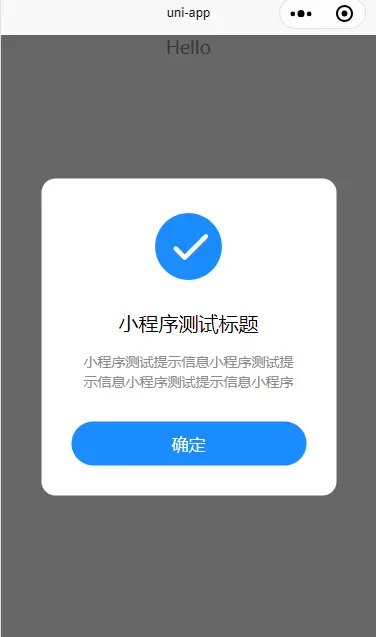
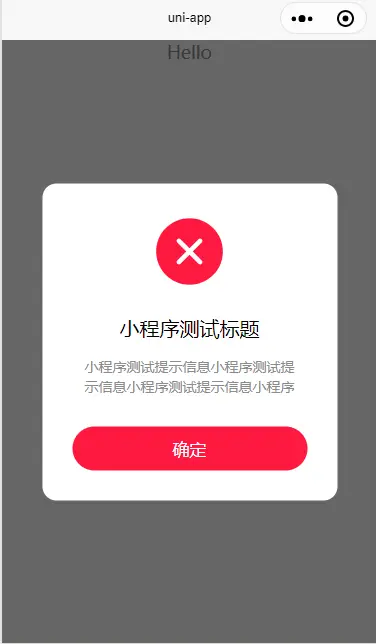
自定义反馈提示弹层
查看更多平台兼容性
yangr-msg
使用方式
使用组件
<yangr-msg v-if="yangrMsgShow" :title="title" type="success" :info="info" btn="确定" @yangrMsgEvent="closeYangrMsg"></yangr-msg>引用组件(局部引入)
import yangrMsg from "@/components/yangr-msg/yangr-msg.vue"
export default {
components: {yangrMsg},
data() {
return {
title: '小程序测试标题',
info: '小程序测试提示信息小程序测试提示信息小程序测试提示信息小程序',
yangrMsgShow: false,
}
},
methods: {
closeYangrMsg(){
this.yangrMsgShow = false;
}
}
}属性说明
| 属性名 | 类型 | 默认值 | 说明 |
|---|---|---|---|
| title | String | - | title 为空时根据 type ,显示"操作成功"/"操作失败" |
| type | String | success | success or error |
| info | String | - | info 为空时不显示 |
| btn | String | 确定 | - |

 收藏人数:
收藏人数:
 https://github.com/Ray-blog/uniapp-plugin/
https://github.com/Ray-blog/uniapp-plugin/
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载示例项目ZIP
下载示例项目ZIP


 下载 755
下载 755
 赞赏 0
赞赏 0


 下载 9692544
下载 9692544
 赞赏 1528
赞赏 1528















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号