更新记录
1.0.6(2023-12-04)
下载此版本
优化iOS机型
1.0.5(2023-06-12)
下载此版本
增加预览二维码
1.0.4(2023-04-14)
下载此版本
增加示例
查看更多
平台兼容性
| App |
快应用 |
微信小程序 |
支付宝小程序 |
百度小程序 |
字节小程序 |
QQ小程序 |
| HBuilderX 3.1.0 |
× |
√ |
× |
× |
× |
× |
| 钉钉小程序 |
快手小程序 |
飞书小程序 |
京东小程序 |
鸿蒙元服务 |
| × |
× |
× |
× |
× |
| H5-Safari |
Android Browser |
微信浏览器(Android) |
QQ浏览器(Android) |
Chrome |
IE |
Edge |
Firefox |
PC-Safari |
| √ |
√ |
√ |
√ |
× |
× |
× |
× |
× |
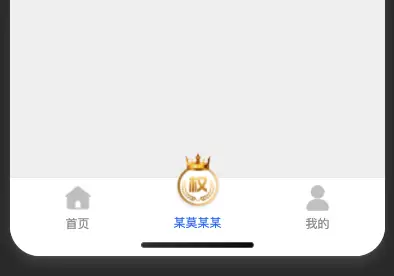
liu-pageTab-bar适用于uni-app项目的页面tabBar自定义组件
本组件目前兼容微信小程序、H5
本组件支持小程序tabBar自定义,脱离小程序限制(tabbar 2 - 5个,个性图标展示等)
--- 扫码预览、关注我们 ---
扫码关注公众号,查看更多插件信息,预览插件效果!

使用示例
<template>
<view class="page-main">
<liu-pageTab-bar :tabList="tabList" :activeColor="'#3A76EE'" @change="change"></liu-pageTab-bar>
</view>
</template>
<script>
export default {
data() {
return {
tabList: [{
id: 1,
name: '首页',
icon: '/static/tabBar/1.png',
activeIcon: '/static/tabBar/11.png'
}, {
id: 2,
name: '某莫某某',
icon: '/static/tabBar/5.png',
activeIcon: '/static/tabBar/55.png',
bigType: true //是否凸起显示
}, {
id: 3,
name: '我的',
icon: '/static/tabBar/4.png',
activeIcon: '/static/tabBar/44.png'
}],
}
},
methods: {
//切换tabbar
change(e) {
console.log('当前点击的tabbar信息:', e)
}
}
}
</script>
<style lang="scss">
page {
background-color: #f0f0f0;
}
</style>
属性说明
| 名称 |
类型 |
默认值 |
描述 |
| tabList |
Array |
[] |
tabbar数据源 |
| index |
Number |
0 |
初始选中tabbar索引 |
| color |
String |
#999 |
默认文字颜色 |
| activeColor |
String |
#3A76EE |
选中文字颜色 |
| isNeedSetNavTitle |
Boolean |
true |
是否需要设置navigationBarTitleText文字 |
| @change |
Function |
|
点击tabbar回调事件 |



 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 赞赏(10)
赞赏(10)


 下载 4410
下载 4410
 赞赏 44
赞赏 44

 下载 9692360
下载 9692360
 赞赏 1528
赞赏 1528















 赞赏
赞赏
 京公网安备:11010802035340号
京公网安备:11010802035340号