更新记录
0.95(2023-03-28) 下载此版本
-1完善了demo注释 -2新加了richText富文本显示 -3新加了countList属性,子级可以自动计算结果,例如:countList:['a+b=c','a*b=d']
0.9(2023-03-20) 下载此版本
-1.新加在线demo -2.新加主题,优化代码
0.8(2023-03-19) 下载此版本
-1优化逻辑 -2新加config.theme,添加主题 -3新加了pretendForm,把普通元素伪装成表单形式
查看更多平台兼容性
| Vue2 | Vue3 |
|---|---|
| × | √ |
| App | 快应用 | 微信小程序 | 支付宝小程序 | 百度小程序 | 字节小程序 | QQ小程序 |
|---|---|---|---|---|---|---|
| HBuilderX 3.4.7 | × | √ | × | × | × | × |
| 钉钉小程序 | 快手小程序 | 飞书小程序 | 京东小程序 | 鸿蒙元服务 |
|---|---|---|---|---|
| × | × | × | × | × |
| H5-Safari | Android Browser | 微信浏览器(Android) | QQ浏览器(Android) | Chrome | IE | Edge | Firefox | PC-Safari |
|---|---|---|---|---|---|---|---|---|
| √ | √ | √ | √ | √ | × | × | √ | √ |
formListV3 动态 表单组件
uniapp 表单组件,可根据自身需求配置生成表单,集合身份证验证,手机验证,发送验证码等一般业务需求,可根据用户选择改变表单元素
在线H5-demo form-list-vue3
平台兼容
| PC | H5 | 微信小程序 | 支付宝小程序 | 百度小程序 | 头条小程序 | QQ 小程序 | App |
|---|---|---|---|---|---|---|---|
| √ | √ | √ | 未测 | 未测 | 未测 | 未测 |
QQ群
821391485安装
直接导入即可
代码演示
基本用法
html
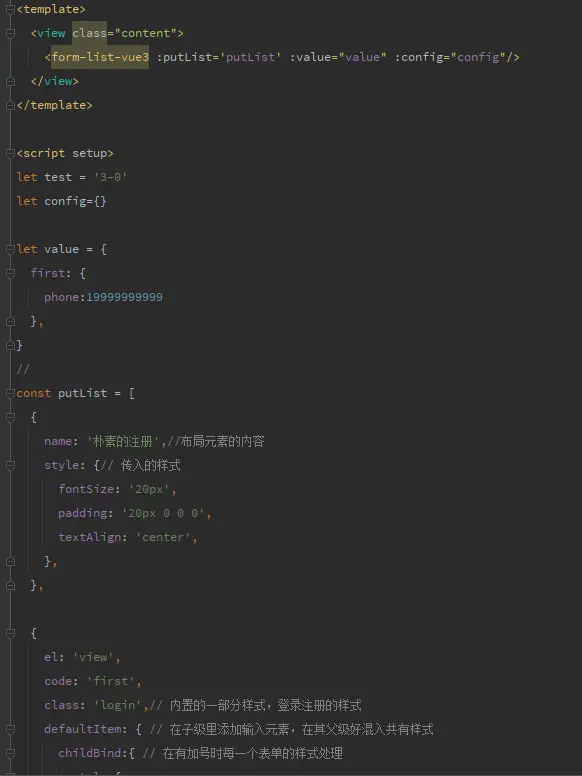
<form-list-vue3 :putList='putList' :value="value" :config="config"/>属性说明(props)
putList 传入一个数组putList 数组元素包含属性
const putList=[
{
el:'input',//标签名,input是调用对象
name:'内容',//内容,如果是布局元素代表渲染内容,如果是输入元素,name代表label,未填未选会以:请输入${name}来提示,非必填,
code:'xxx',//标记代码,布局元素可以不填,输入元素必填
style:{},//当前元素的样式
class:'',//当前元素的使用的样式的 class
...
}
]putList>item
| 属性名 | 类型 | 默认值 | 说明 |
|---|---|---|---|
| el | String | view | 标签名,调用对象:view,text,input,easyinput,combox,numberBox... |
| name | String | '' | 内容,如果是布局元素代表渲染内容,如果是输入元素,name代表label,未填未选会以:请输入${name}来提示,非必填 |
| code | String | '' | 标记代码,布局元素可以不填,输入元素必填 |
| placeholder | String | '' | placeholder 提示,一般自动生成,格式:请输入/请选择 + name |
| message | String | '' | 报错提示,不填会使用 placeholder 来赋值 |
| regularError | String | '' | regular的报错提示 |
| checkType | String | '' | 内置的验证类型,在 config.js 里的 checkType 可以看到全部的类型 |
| formMethods | String | '' | 点击方式,一般用提交表单的元素上,formMethods: 'validate',触发表单验证,在 click 回调里处理 |
| defaultValue | any | true | 输入元素的默认值,默认'' |
| show | Boolean | true | 是否显示该元素 |
| required | Boolean | false | 输入元素,是否必填,默认不必填 |
| isIdCard | Boolean | false | 输入元素,是否用身份证来验证 |
| style | Object | '' | 当前元素的样式 |
| class | Object | '' | 当前元素的使用的样式的 class |
| add | Object | {} | 当前元素的加号设置,对象内name是文本内容,可以传入class和style 例如:add:{name:'+',class:'aaa',style:{color:'red'}} |
| reduce | Object | {} | 当前元素的减号设置,同add 一样传入 class,style |
| names | Object | {} | 前置条件元素是输入元素,对于显示名字的设置 |
| beforeStar | Object | {} | 前置条件元素是输入元素,必填的星号的设置 |
| errors | Object | {} | 前置条件元素是输入元素,报错设置,只有 class 和 style |
| formItem | Object | {} | 前置条件元素是输入元素,输入表单的 class 和 style 的设置 |
| defaultItem | Object | {} | 混入 children 每个元素的设置 ,如果每个子级都有的样式或类或属性,可以在这里一起混入 |
| regular | Object | null | 输入元素触发,自定义正则,传入正则表单提交的时候会验证是否通过,没有通过会找到regularError,以regularError>message>placeholder 来提示报错 |
| change | Function | null | 输入元素触发,当前组件内容变化, ({formObj,value,item,target})=>{} ,value:当前元素的值,formObj:当前层级的值,以及子级的值,item:此时的它的状态,target:触发方式,有blur,input,change等 |
| checkFun | Function | null | 输入元素触发,在验证结果的回调,checkFun: (formObj)=>formObj.aaa>0?'aaa需要xxx':'' ,formObj是当前表单的值(不包含子级),拿到结果后可以返回一段字符串 ,就会触发报错 |
| click | Function | null | 布局元素触发, 可以拿到({valid,values})=>{},valid:当前层级表单以及子级表单是否全部通过验证,values是拿到的结果,不管是否通过验证都能拿到值 |
| children | Array | [] | 子级数组,可以再次嵌套一个表单,不能在输入元素下设置 children,只能在布局元素下设置 |
| list | Array | [] | el=select/dataCheckbox/dataPicker/combox |
config
//现可以传入一个或多个主题
config={
theme:{
xxx:{},
xxx2:{}
}
}putList 完整案例
const putList = [
{
name: '朴素的注册',//布局元素的内容
style: {// 传入的样式
fontSize: '20px',
padding: '20px 0 0 0',
textAlign: 'center',
},
},
{
el: 'view',
code: 'first',
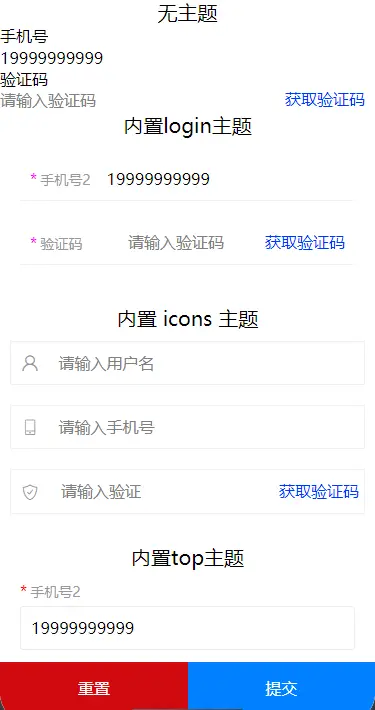
theme:'icons',// 内置主題(login top icons ),或者自定义主题,不想用主题也可以集中设置 defaultItem
class: 'login',// 内置的一部分样式,登录注册的样式
defaultItem: { // 在子级里添加输入元素,在其父级好混入共有样式
childBind:{ // 在有加号时每一个表单的样式处理
style:{
borderBottom: '1px solid #f00'
}
},
item:{ // 每一列的样式
style:{
borderBottom: '1px solid #FFE9E9FF'
}
},
names: { //对于label名字的影响
name: ':',// 名字后跟的字符串
style:{
color:'#969696'
}
},
beforeStar: {
name: '*',// 星号样式和字符串
},
errors: { // 报错提示的样式,
style: {
position: 'absolute',
top: '100%',
left: '120px',
marginTop: '3px',
fontSize: '10px',
color: '#ff0000'
}
},
formItem:{//对于输入元素输入位置的样式
style:{
width:'100%'
},
},
},
children: [// 子级,一般在输入元素下不能再放入子级,在布局元素下放子级,子级的子级依然可以放子级,这里是可以递归的
{
el: 'input',
required: true,
name: '手机号',
code: 'phone',
checkType: 'phone',// 内置的验证类型
checkFun:(value)=>value.phone < 0 ? '不能输入小于0的数字' : '',// 自定义验证,通不过的验证返回报错
type:'number',// input的type,可以在uni官网上看对应的组件的属性
maxlength:11,
defaultValue:19999999999,// 默认值,重置表单时会重置到这个结果
},
...
]
},
{
formMethods: 'resetFields',// 重置表单到默认值,当你在item里设置了
name: '重置',
style: {
position: 'fixed',
bottom: '10px',
zIndex: 100,
left: 0,
boxSizing: 'border-box',
width: '50%',
background: '#d00a0f',
padding: '15px',
color: '#fff',
textAlign: 'center',
},
click: (obj) => {// 重置表单这里拿不到什么东西
console.log('----',obj)
}
},
{
el: 'view',
formMethods: 'validate',// formMethods 有三种 validate验证当前表单以及子级表单 resetFields重置当前表单, validArray 验证部分数据
name: '提交',
style: {
position: 'fixed',
bottom: '10px',
zIndex: 100,
right: 0,
boxSizing: 'border-box',
width: '50%',
padding: '15px',
color: '#fff',
background: '#0080ff',
textAlign: 'center',
},
click: ({valid, values}) => {
console.log('values', valid, values)
if (valid) { // 上传到后端 values
}
},
}
]

 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载示例项目ZIP
下载示例项目ZIP
 赞赏(0)
赞赏(0)




 下载 2644
下载 2644
 赞赏 3
赞赏 3

 下载 9697535
下载 9697535
 赞赏 1531
赞赏 1531















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号